金鸡贺岁!Flash制作鸡年新春动画贺卡 2
背景准备
1.背景图
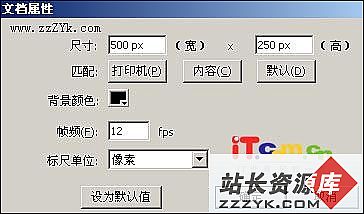
背景图的样子要显得喜庆才行,至于用什么图案大家可以自己设计,最好使用红黄色的色调来作背景。
2.福字
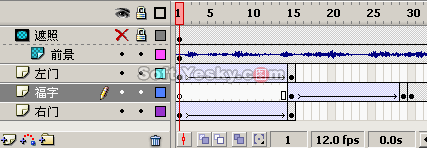
新春佳节大家都讲究“福”,福字的设计我们用黄色字体、红色背景再加一个圆框来处理。注意为了保证字体“归纳”在圆环之内,需要用一个遮照。整个福字元件第一层是背景、中间被遮照的是文字、上面一层是遮照层用和背景一样大小的圆形(图8)。
图8
3.春字
新春佳节当然少不了春字,春字的设计方法和福字相同。
二、动画组合
1.开门动画
开门的动画只需要将门的左右两边往外移动就是了,设计一个移动的补间动画。不过需要设计一个遮照层,只能看到图1大小的范围,这样整个动画就是在这样一个范围内演绎。
2.福字转动
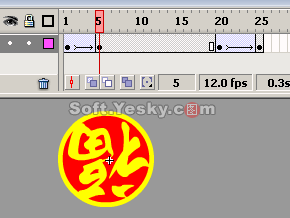
当门打开后福字就跳出来旋转一圈变成一个春字,在门打开后的帧后面再设计一个福字动画,其中第15到29帧福字(静态)元件由小变大,用移动的补间动画来设计(图9),在第30帧增加一个关键帧这里把原来的元件去掉换上福字转动的动画元件(设计方法见下文)。
图9
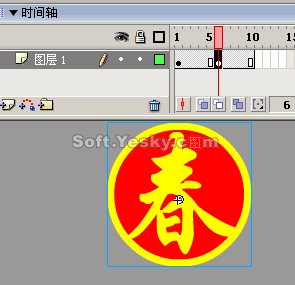
创建一个福字转动的电影剪辑元件,在元件中制作第1到5帧的动作补间动画,设计顺时针旋转一次(图10)。在第5帧的关键帧把福字垂直旋转180度,这样福字旋转一周后福字倒立。在第20帧插入关键帧现在要让福字旋转回来后变成春字,第20帧设计顺时针旋转的补间动画,在第25帧插入关键帧把春字(静态)元件放到该帧上,注意春字的大小和位置要和前面的福字相同。
图10
3.春字闪动
春字的闪动也需要另外设计一个元件,第一帧的字小、第五帧的字大,注意多插入帧可控制闪动的变化速度(图11)。
图11
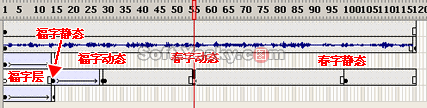
回到主场景,前面设计的福字转动动画一共有25帧,在“福字”成让福字动画所占的帧长度保持25帧。然后再添加一个关键帧(第56帧)该帧的元件使用春字闪动效果。在第100帧增加关键帧放上春字的静态元件,再把帧长度延长到120帧,整个时间轴的布局如图12所示。注意这一层上从第29帧开始以后的每个元件在场景中的大小和位置都必须一样,保证动画演示的连贯性。
图12
4.小鸡摇摆
小鸡动画是左右摇摆的和设计春字闪动效果一样,用帧的长短来控制变化速度,分别设定两个关键帧演示小鸡的动作(图13)。
图13
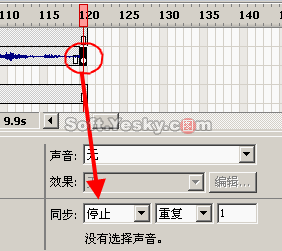
最后在主场景上依次排列好上面的元件,在对联“闻鸡起舞”的“鸡”字上放上小鸡动画元件,感觉更加形象生动,在某一个层上添上喜庆的背景音乐,在属性面板中对音乐的播放方式设计一下,在第120帧处需要把音乐设定为“停止”(图14),现在整个动画的设计工作就完成了。
图14