利用FIRWORKS制作荧光按钮
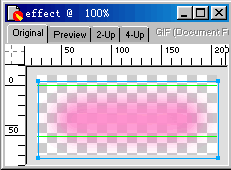
偶有一次无意间到苹果公司的网站上看到有一个略带点荧光棒效果的按钮,心中一动,忍不住动手试了试,现在将它的做法写下来。1。选择Fill-$#@62;New,建一个新文件。画布的width:280;height:142;颜色为透明色。
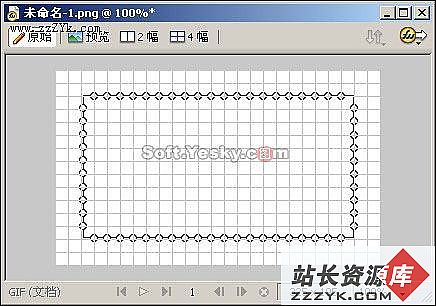
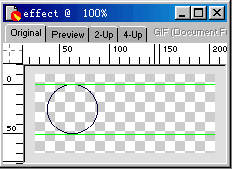
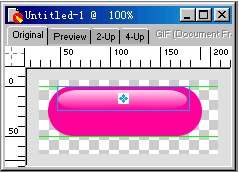
2。选择View-$#@62;Ruler,显示标尺,用选择工具从标尺上拖拉两条辅助线。选择ellipse工具画一个圆,并按住Alt键,向右拖动这个圆来复制一个圆。画一个矩形,使矩形的两条边正好在圆心上。


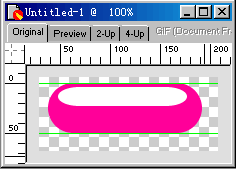
3。选择Modify-$#@62;Combine-$#@62;Union合并这三个物体,选择Fill填充标签,将这个合并物体填充桃红(#FF0099)你也可以选择自己喜欢的任何色彩。
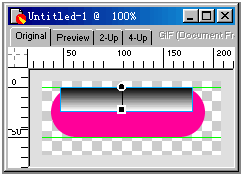
4。选择layer层标签的下拉菜单,选择Duplicate Layer复制lay1,双击这个图层,给它重新命一个名,以方便以后我们对不同层物体修改。在Info标签中设置这个复制物体W:185;H:24。在Fill标签中将填充色改为白色,Edge:Feather:5. 羽化它的边缘。画一个矩形,大小刚好包围这个物体,在Fill标签中选择Linear线性填充,颜色选择blank,white黑色到白色渐变。选择油漆桶工具,出现填充手柄,调节如图的位置。将这两个物体选取,选择Modify-$#@62;Mask Group-$#@62;Mask to Image.



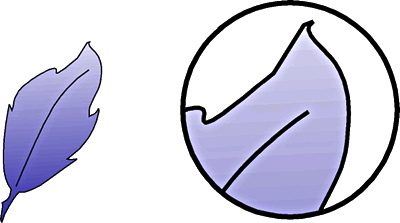
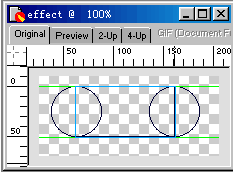
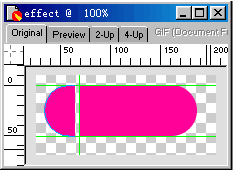
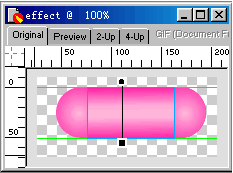
5。选择lay1层,复制该层。命名为light2,从左边的标尺上拉一根辅助线,选择Knife工具,切割半圆,需要连切两次。选择Fill标签,填充选择Radial,并选择层标签下拉菜单的Edit Gradient...辑渐变,设置渐变颜色块为#FFB9DC与#FF0099 ,并调整渐变手柄如图。复制这个半圆,选择Modify-$#@62;Transform-$#@62;Flip Horizontal,将这个半圆翻转,并删除刚才切割剩下的物体,使lay1中的物体显示出来,依据lay1层的物体将这两个半圆放到原来的位置。


6。用矩形工具参照lay1层的图形,在两个半圆中画一个矩形,选择填充为linear,渐变色彩同半圆,再次选择Fill标签下拉菜单的Edit Gradient...编辑填充。在颜色条下面的空白处单击就可以增加一个颜色块,按住Alt键,拖动颜色块可以复制一个颜色块,要想? 颜色的话,只需要双击颜色块即可。最后调节填充方向如下图。


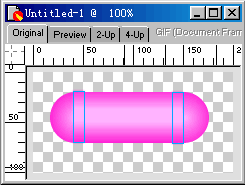
7。由于两个半圆与矩形之间的接口非常明显,我们必须要调整一下,以使它们之间看起来平滑。选择这个矩形,按住Alt键复制一个,并选择Transform变形工具将这个矩形缩小,选择Fill标签,将Edge设置为Feather:2,并移到矩形与半圆的接口处,复制一个同样的小矩形,移动到另一个矩形与半圆的接口处。

8。将light2图层的所有物体选中,选择Modify-Merge Images合并图像,在Info标签中设置w:200;h:46,选择Xtras-$#@62;Blur-$#@62;Gaussian Blur调节Blur Raidus:10,并将它略移到下面。

9。再建立一个新层,复制light2图层的物体,将它移到lay1层后,并向下移动一点,使整个物体产生阴影效果。选择lay1图层中的物体,选择Option标签,在层模式中选择Multiply模式,在Option标签中调节透明度为80%,选择所有层的全部物体并在Effect面板中选择Brightness/contrast.并将两个设置为15,增加它们的对比度和亮度。使物体更富有光泽,并透明。你也可以在它下面放上一些底纹或图案,看起来更漂亮些。

10。选择Modify-$#@62;merge layers将图层合并,再次在Effect标签中选择Brightness/contrast.调节亮度contrast为15,并在Option标签中调节透明度为80%.
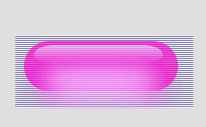
11。为了让物体感觉更柔和,我们再画一个矩危笮∫酝耆芨谴φ飧鑫锾澹⑻畛鋡hite,black白色到黑色渐变,选择Modify-$#@62;Mask Group-$#@62;Mask to image.如果遮罩效果不太理想,你可以按Ctrl+z或在History历史标签中回到原来的步骤,重新调整遮罩的渐变效果。
12。最后选择文本工具,在上面输入文字,这个荧光按钮效果就做好了。