利用Flash MX模板制作XML动态菜单
初听到XML,你一定会觉得很高深,其实现在只要运用Flash MX 的新功能“模板”,即使你没有接触过XML,也能方便地制作出XML 动态菜单,并且可以由此开始了解XML,实在是一举两得。以往我们每次要开始制作动画,都是从一个全新空白的影片开始,从 Flash MX 之后可以不用这么辛苦啦!现在我们可以从一个现成的“模板”开始,在模板里面可能已经设计好了版面、图形、一些组件甚至是 ActionScript ,我们只要配合自己的需要做些修改即可,感觉是不是轻松多了?
Flash MX 内建提供了十几种的好用的模板,有做广告用的、给 PDA 用的、菜单、演示文稿以及教学测验... 等等,你也可以从网络上下载别人做好的模板来用,或是将自己的作品存成模板,分享给别人使用。而且模板内所有的东西都是可以自订修改的,所以你不用担心做出来的东西和别人一个样。
今天我们讨论的是利用模板制作XML 菜单。什么是 XML 菜单呢?简单说就是菜单会读取外部的XML文件资料,动态产生菜单项目出来,对于希望使用 Flash 来制作网站菜单,而菜单内容又需要常常变动的人来说实在是太方便了!至于什么是XML,简单来讲,你可以把 XML 想成是一个纯文字型态的数据库,但又比 TXT 文件要功能强,因为你可以在里面自行定义很多的数据域位和变量、参数等等,所以我们就可以使用 XML 文件来储存网站菜单的资料,明白的分清楚哪些是要显示的文字、哪些又是连结的网址。
现在我们通过两个实例来体验一下使用Flash MX的模板功能来制作 XML 菜单的方便快捷。
实例一:制作层叠式菜单
一、使用flash MX中预置的XML 层叠式菜单模板
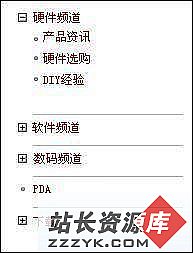
下面这样的伸缩式层叠式菜单你一定看过,点这里看实例效果:

下面我们就用Flash MX的模板来制作这个菜单。
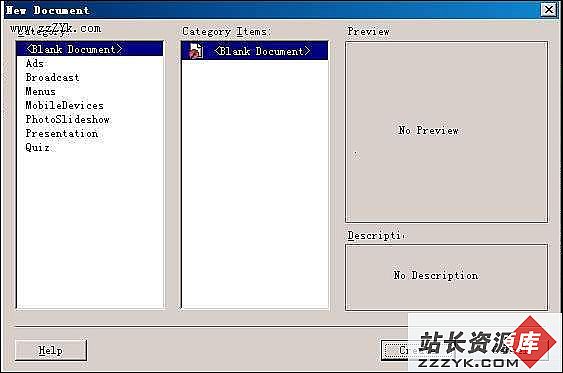
1、这次建立新文件的方式和以前不一样了,从主菜单选择“File(文件)→New from Template...(从模板新增...)",然后你会看到选择模板的对话框。

(图1)
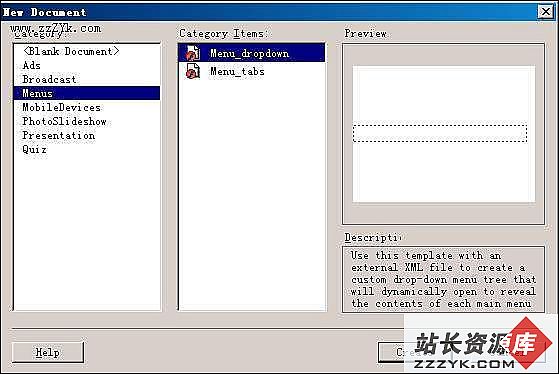
2、在 “Category”的地方选择“Menus”,然后分类项目(Category Item)选择第一个 Menu_dropdown,这个就是我们要使用的 XML 菜单模板了。选好后按下建立“Create”按钮来从模板建立新的文件。

(图2)
3、先将此文件另存新档,储存到你放置 Flash 文件的位置。这时在这个新文件中你会发现它有三个图层(Layer),分别是:
(1)_instruction:解说如何使用这个模板的说明。
(2)Component:层叠式菜单元件就在这里。
(3)_actions:放置 ActionScript 的图层,但事实上只有一个 stop 动作而已。
注:如果不想看_instruction的解说,你可以将 _instruction 这个图层关闭或者删掉,不删也没关系,因为发布动画后你是看不见这个图层内容的。
4、有了模板中的层叠式菜单元件,我们还需要一个存放资料的 XML 文件。这时你先到 Flash 安装目录下的 First Run\Templates\Menus 目录中去找一个叫做 Menu_dropdown.xml 的文件,将它复制到你在步骤 3 中储存文件的目录,让 FLA 文件和 XML 文件放在同一个文件夹内。
5、选择 Flash 文件内的层叠式菜单元件,就是左上角一长条虚线框的那个,
 (图3)
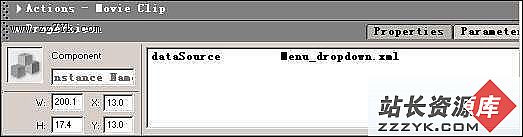
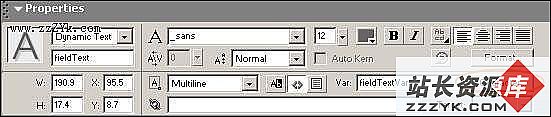
(图3) 然后点一下内容“Properties”面板的参数“Paramaters”卷标页,看看 dataSource 参数的值是不是刚刚那个XML文件的文件Menu_dropdown.xml。

(图4)
注意:若你想要更改 XML 文件的文件名,或者 XML 不和 FLA 文件放在同一个文件夹内,请务必记得要更改 dataSource 参数的值。若文件名不相符或路径不对的话,菜单是找不到 XML 文件在那里。
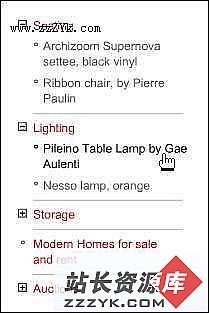
现在测试影片看看,马上就可以看到层叠式菜单了。

(图5)
现在你可以在这个文件中加入其它的图形或动画,做出一个完整的 Flash 网页出来。若你要将这个菜单拿到另一个已经做好的影片去使用也可以,只要将文件中那个菜单元件复制过去即可。
不过要记得一点,菜单所在的 FLA 文件一定要和 XML 文件存放在同一个文件夹中,你可以将 XML 文件移动至相同的文件夹,或是修改菜单元件的 dataSource 参数就不一定要在同一个文件夹了。
不过我们还需要把内容修改成自己的东西,下面我会告诉大家如何修改。
二、更改菜单样式
接来就是如何更改菜单的样式和内容了。先使用记事本或其它纯文字编辑器打开刚刚那个 Menu_dropdown.xml 文件,找到第 2 列也就是
main_onColor="#000000" //主项目鼠标滑过时的文字颜色,使用16进位的颜色码;
main_offColor="#ff0000"//主项目一般状态时的文字颜色;
sub_onColor="#000000"//次项目鼠标滑过时的文字颜色;
sub_offColor="#666666"//次项目一般状态时的文字颜色;
navWidth="150"//菜单的宽度,以像素为单位;
fadeTime="0"//次项目淡入效果(渐渐出现)的时间,以毫秒为单位;
lineWidth="150"//分隔线的宽度;
main_y_padding="4"//主项目的垂直间距;
sub_y_padding="2"//次项目的垂直间距;
sub_indent="10"//次项目缩排距离。
三、更改菜单内容
更改菜单内容同样是编辑 Menu_dropdown.xml 文件,菜单主项目的标注是 <MAIN>、次项目的是 <SUB>,若要建立一个主选项就输入类似下面的原代码:
<MAIN text=“项目文字” URL=“连结的网址” target=“目标页框”></MAIN>
其中有几个参数,text 指定项目显示的文字、URL 指定项目连结的网址、target 则是连结的目标窗口。若你要建立有次项目的菜单,则输入下面的原代码:
<MAIN text=“主项目文字” expand=“true/false”>
<SUB 。。。。。。></SUB>
<SUB 。。。。。。></SUB>
</MAIN>
其中 <MAIN> 标注的 text 指定主项目显示的文字、expand=“true” 表示预设要展开这个项目、expand=“false” 表示预设不展开。
看你要建立多少个次项目,就在 <MAIN> 和 </MAIN> 之间塞入多少个 <SUB></SUB> 标注。一个次项目的写法如下,它的参数和主项目都是一样的:
<SUB text=“次项目文字” URL=“连结的网址” target=“目标页框”></SUB>
参考一下原始的 Menu_dropdown.xml 文件应该很快就会熟悉了,更改后记得要先将 XML文件存盘,然后再重新打开swf才看得到修改的效果。
注意:如果你刚刚在菜单内容中输入中文,测试时可能看不到中文的正确显示,不过不用着急,我们继续看下去。
四、让XML 菜单显示中文
如果你刚才在菜单内容中输入中文,测试时可能看不到,这是因为 Flash MX 都是使用 Unicode 编码的关系,所以我们必须将 XML 文件转成 Unicode 的格式,并且更改一下菜单中使用的字体就可以了,照下面的步骤来做:
1、使用记事本打开 Menu_dropdown.xml,若选择文件时看不到 XML 文件,请将下方的文件类型改成所有文件,就可以看到了。编辑好 XML 文件中的文字后,选择“File/save as(文件→另存为)”,然后在存盘类型选择所有文件、编码的地方选择 Unicode,再按下存盘。
注意: Windows 2000 以上的操作系统中记事本才有支持 Unicode 编码的功能,你也可以找其它软件来转码,例如 UltraEdit 或者最方便的写字板。
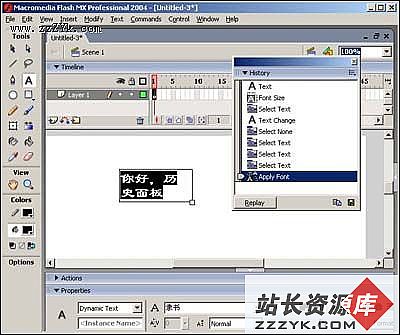
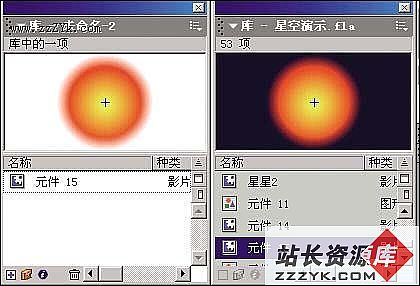
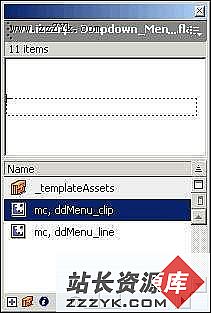
2、接着回到菜单所在的 Flash 文件,打开图库(Library)面板,编辑mc, ddMenu_clip 组件。选择这个组件中的文字字段,按下“Properties(内容)“中的“Character...(字符...)”按钮。

(图6)
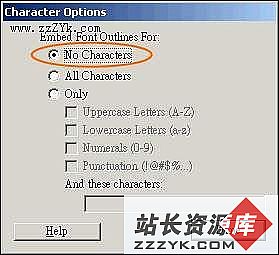
3、在对话框中选择“No Characters(没有字符)”,然后按下“Done(完成)”。

(图7)
4、退出组件编辑模式,然后重新发布动画再来测试,就可以正确的看到中文字了!

(图8)
注意:只有选择使用者电脑中现有的字体才能正常显示。
五、更改字体和其它
你也可以更改菜单的字体,不过不是在 XML 文件里面改,请打开图库(Library)面板,编辑 mc, ddMenu_clip 组件,修改它里面文字字段的字体和大小即可,主项目和次项目都是使用同一个字体。其它的东西请不要乱动,免得菜单元件错乱,你也不用在意文字的颜色,那是由 XML 那边来设定的。

(图9)
顺便一提,