Dreamweaver小技巧:超高速下载图像
有时在浏览网页时,常常因为网页中的图片文件过大而使下载时间较长,这样还没有下载完,就会有许多浏览者不耐烦地拂袖而去,从而损失了客户流。但要使图片文件变小,可能又要以牺牲图片质量为代价,这样势必使网页吸引力下降,同样不能使网页制作人员满意。怎样才能做到既有精美的图片,又不使下载时间过长呢?这可以通过调用Dreamweaver中的Preload Images动作来实现,它可以把尺寸较大的图片预先载入到浏览器的高速缓冲存储器文件中,这可以防止下载图片延时。下面结合实例来介绍给朋友们:
1.运行Dreamweaver应用程序,并导入一张图片。
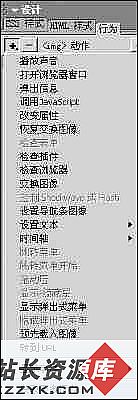
2.选中图片,单击行为标签,在此面板中,点击“增加事件”按钮,出现下拉菜单,如图1所示。
图1 下拉菜单3.在菜单中单击“预先载入图像”命令,在出现的对话框中,单击浏览按钮,选择刚载入的图片文件,然后单击“确定”。
这样就设置好了欲下载的图片,在浏览器中下载此图片时就会大大提高速度了。