为Flash影片增加播放控制
相信许多闪客朋友都想过在自己的作品中加上类似于播放器上的控制影片播放的功能,比如:暂停、播放、快进、快退、进度条等等,这样做不仅方便浏览者观看,而且也现显得我等闪技之"神出鬼没"(嘻嘻)。看上去实现起来好象很麻烦,其实只须加上一些简单的脚本语句,即可让你的作品拥有如同RealPlayer、Windows Media Player等播放器上的控制功能!(下面的例子包含音乐,大约35k,请稍候)
图1
以上是仿照Windows Media Player面板界面做的DEMO,它除了有基本的控制播放功能之外,还有回放、快进、快退、影片控制进度条、音量控制等功能。怎么样,心动了吧?跟我一起来控制你的flash影片吧!(文章末尾提供.fla文件下载学习)
首先,为了演示方便我们先得制作一段影片,很简单,在主时间轴添加一些东东就可以了。我在这里做了一段动画和音乐,它们的作用是用来替代影片的内容。
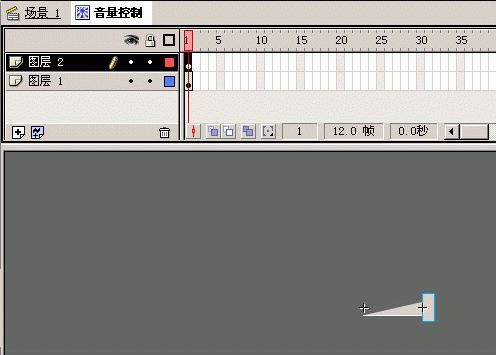
1. 把默认图层命名为"音乐",Ctrl+R导入一个声音文件,然后拖到这一层按声音的长度设定帧的长度,在声音面板上把它设为"数据流"。
2.新建个图层命名为"动画",按"音乐"层帧的长度做一段动画,可随意。俺做的就是个简单的从圆到矩形的Shape形变。
接下来主角要出场了,我们开始做影片控制部分。这一部分要把它们全部部件加到一个MC(Movie clip)当中,这样不仅便于"管理",而且当你想要在别的作品加入控制功能时只要把这个总MC加入即可!另外这部分我是仿照Windows Media Player界面做的,你也可以把它做的更酷、更有创意和个性。
废话少说,新建一个MC,命名为"控制面板",Ctrl+I打开实例面板,在名称栏输入:all。注意以后的所有东东都要添加在这个MC当中。
1.默认图层命名为"背景",做个如图2的背景。那个小喇叭是俺从Windows Media Player上抓来的,暂时借用一下。图2
2.新建个图层命名为"动态文本",添加两个动态文本框,变量名分别为"nowframe"和"allframe",它们是用来显示当前帧和总帧数的,以后会用得到。
3.新建一个图层命名为"按钮"。下面开始做控制影片播放的按钮,一共要做八个,(如图3)把他们依次命名为 "播放"、"暂停"、"停止"、"倒放"、"开始"、"快退"、"快进"、"结束",嫌麻烦的话flash5的共享图库里有的是漂亮的按钮当然也可以用它们来代替。把做完的按钮加到"按钮"这一层,排列好它们的位置。图3
接着开始对每一个按钮添加脚本,首先要依次为按钮"播放"、"暂停"、"停止"、"开始"、"结束"添加脚本。
| 按钮 | "播放" | "暂停" | "停止" |
| 脚本 | on (release) { _root.play (); } | on (release) { _root.stop(); } | on (release) { root.stop(); _root.gotoandstop(1); } |
| 按钮 | "开始" | "结束" |
| 脚本 | on (release) { root.gotoandstop(1); } | on (release) { _root.gotoandstop(_root._totalframes); //停止到最后一帧 } |
至于"倒放"、"快退"、"快进"就不能简单的在按钮添加脚本而达到目的,它们需要调用一个MC才能达到控制影片的目的。
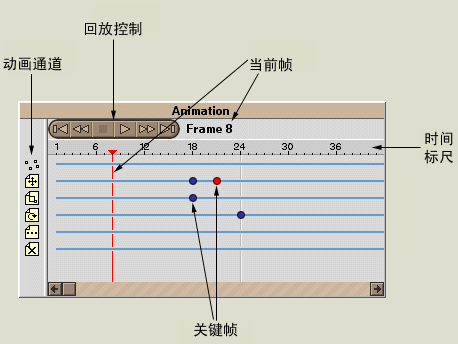
4.新建一个MC,一共要用到7帧,依次为这7个关键帧添加脚本。
在第一帧添加:
stop ();
speed=4;//此为"快退"、"快进"的速度值,你可以调节它来控制快进、快退的速度
第2帧://"倒放"所转到帧
_root.prevFrame ();
第3帧:
gotoandplay(2); //与第2帧形成循环
第4帧://"快退"所转到帧
for (i=0; i<=speed; i++) {
_root.prevFrame();
}
第5帧:
gotoAndPlay (4); //与第4帧形成循环
第6帧://"快进"所转到帧
for (i=0; i<=speed; i++) {
_root.nextFrame();
}
第7帧:
gotoAndPlay (6); //与第6帧形成循环
5.把这个MC拖到"按钮"层,Ctrl+I打开实例面板,在名称栏输入:"kz"。接下来只要在"倒放"、"快退"、"快进"上添加转到相应帧的脚本即可。
| 按钮 | "倒放" | "快退" | "快进" |
| 脚本 | on (release) { kz.gotoandplay(2); } | on (release) { kz.gotoandplay(4); } | on (release) { kz.gotoandplay(6); } |
最后还须注意的是在按下"倒放"、"快退"、"快进"这三个按钮后"kz"会陷入循环,这样再按其他按钮就失灵了,所以还要为"播放"、"暂停"、"停止"、"开始"、"结束"这些按钮添加一句脚本:"kz.stop();"以停止"kz"的循环。呵呵'',如果你完成了上面的部分大功已经告成了一半了,先Ctrl+Enter调试一下吧!
怎么样,上面的部分可以正常工作了吧?接下来这一部分我们来制作影片进度条和音量控制条。
这一部分我们来制作影片进度条和音量控制条。
先从简单的音量控制条部分开始做起,它需要一个可拖动的MC游标、一个graphics的背景条和一个包含它俩的MC。
1.新建一个名为"音量游标"的MC,在默认层做一个如图4的矩形。然后再新建一个名为"音量背景条"的graphics,做个如图5的三角行。

图4 图5
2.新建一个名为"音量控制"的MC,把"音量背景条"拖到这一层,然后新建一个图层,再把"音量游标"这个MC拖到这一层,调整它们的位置(如图6)。
 图6
图6
完成上面的步骤后开始为"音量游标"这个MC添加脚本,在"音量游标"上按右键选ACTION,添加如下脚本:
onClipEvent (enterFrame) {
mex= getProperty(this, _x); //取得X轴坐标值
vol.setvolume(mex/0.59); //设定音量
}
onClipEvent (load) {
vol= new Sound(); //设定实例
}
onClipEvent (mouseDown) {
if (this.hitTest( _root._xmouse,_root._ymouse)) {
startDrag (this, false, 0, 0, 59, 0);
}
}
onClipEvent (mouseUp) {
stopDrag ();
}
需要解释的是:语句 vol.setvolume(mex/0.59);中的0.59是"音量背景条"的宽度减去"音量游标"的宽度(也就是"音量游标"可被拖动的长度)再除1