用Flash制作一碧万顷的湖水
编者:本实例并没有使用什么复杂的技术,主要是用很多水纹movie clip的变形来模拟水波的荡漾。大家在平时的创作中应该注意仔细观察,找出规律,使用最简单的方法实现精彩的效果。本教程为便于初学者参考,写得比较详细,其实我认为做 flash创意是第一位的,如果您看完本文之后能对您有所启发,那就是我最高兴的事了。
大自然的魅力总是无穷的,为了再现自然的神奇,flash制作者没少费力气,今天我们就来说说水波效果。我们可以做出起伏的波浪,跳动的涟漪,水中的倒影……但有没有想过来一易做图碧蓝碧蓝的湖水呢?“波光粼粼,浮光跃金”,多么迷人的景色!现在就让我们在flash中再现这一切吧。(文章后有.fla源文件下载供大家学习)
首先我们先要做一个漂亮的水面图片,当然,你要是有好的图库我绝不反对你使用,但就算没有,我们也可以利用flash的兄弟fireworks轻松的做出一张来。
打开fireworks,新建一个180*180的文件(你可以做得更大),用矩形工具画一个矩形,先不用理会他的颜色,等会我们会来修改的,确保它能完全把画布铺满。
在fill面板中选择填充方式为pattern,填充的材质为waves,如(图2),看到了吧,你已经拥有一张酷酷的水波图了。
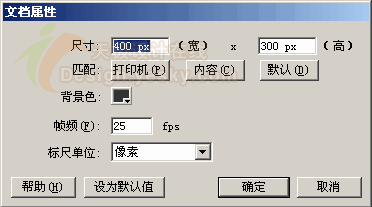
现在轮到我们的主角flash上场!你现在可以退出firworks并打开flash,设置movie大小为180*180,新建symble 1命名为bg,选择菜单file/import,导入我们刚刚做好的图片,选择菜单windows/panles/align,在弹出的align面板中,设置居中对齐。
新建symble 2命名为wave,选择pencil工具,手绘一个如(图3)图形,并封闭路径。选择颜料桶工具,将画好的路径用浅蓝色填充,并将画好的路径删除,如(图4)。

(图3) (图4)
在symble 2的第15,30帧新建关键帧,单击第15帧,用arrow tools将鼠标箭头小心的移动到浅蓝色的色块边缘,你会发现,当鼠标肩头下出现一个圆弧形时,如(图5)拖动鼠标以改变色块的形状,不停的重复这个动作,直到效果让你满意为止,如(图6)。

(图5) (图6)
单击从1到15帧间的任意一帧,windows/panles/frame,在frame面板中将tweening的方式选择为shape,同样在第15到30帧间也建立帧动画,如(图7):
(图7)
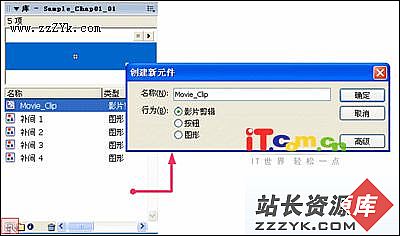
如果library面板没有出现,点击菜单的windows/library,在弹出的library面板右键单击wave,选择duplicate,就复制出一个新的symble,wave copy,双击此symble,进入编辑状态,在时间轴上单击从1到15帧间的任意一帧,按f5新增5帧,同样,在从第15帧到30帧新增5帧,如(图8):

回到scene1,从library面板中将bg拖出并局中对齐,新建一层命名为30,从library面板中拖出3个wave物件,再新建一层命名为40,从library面板中拖出3个wave copy物件.将它们的位置调整好,如(图9)。你已经完成了整个水纹的制作。
(图9)
如果你愿意的话,你可以加上几片飘落的树叶……现在按下ctrl+enter,看看你的成果吧! .fla源文件下载学习
【责任编辑:Shiny】