DW4 应用 Firework 文件详解
一、创建高效集成的应用环境
为了使DreamWeaver和Firework的集成功能得到最大程度的发挥,你必须按照指定的顺序正确的安装他们,当然如果你使用的是集成以后的安装程序就可以忽略下面的操作了.
先启动Dreamweaver4的的安装程序,完成以后再开始Firework4的安装.这时Firework会在安装的过程中自动检测本地是否已经安装了DreamWeaver.如果发现的话,它会自动把必要的集成文件添加到相应的子目录中.如果你已经搞错了顺序,建议利用Firework的反安装程序卸载掉,然后重新安装.
至于具体的添加文件,这里就不细讲了.不过为了方便你确定是否"集成"成功,可以在DreamWeaver安装子目录Dreamweaver4/Configuration/Objects/Common下查看是否存在Fireworks HTML.htm,Fireworks HTML.js两个文件,有的话.基本就没什么问题了.
好的!现在我们看一下究竟如何在DreamWeaver中灵活的应用Firework文件.这里的Firework格式文件除了包括一般的PNG或其他扩展(GIF,GIF89a,JPEG)的图片形式外,还有比较高级的Firework4 HTML文件.而我们所重点利用的也就是后者.
二、在DreamWeaver4中直接插入及编辑Firework图片文件
在网页中插入图片文件应该是最简单不过了,不论是何种格式的图片都能够通过菜单"Insert"-"Image"轻松的导进来.当然你也可以通过"Object"面板上的"图片插入"按钮来实现.
1、打开需要编辑的文件,将光标定位到需要插入图片的位置.
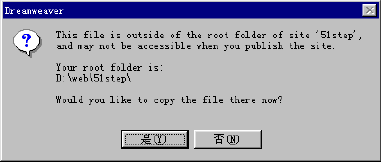
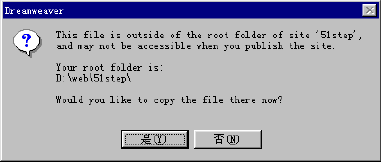
2、单击"图片插入"按钮 ,然后在"Select Image Source"窗口中选定文件的具体路径.如果图片文件恰恰在网站根文件夹中,"确定"后不会有任何提示信息,如果是从网站以外引用的话,DreamWeaver会弹出如下的信息提示框:
,然后在"Select Image Source"窗口中选定文件的具体路径.如果图片文件恰恰在网站根文件夹中,"确定"后不会有任何提示信息,如果是从网站以外引用的话,DreamWeaver会弹出如下的信息提示框:

单击"是",在"另存为"对话框中选择文件的保存目录(默认为网站的其实根目录).
3、这时目标图片已经进来了,除了在网页中调整该图片对象的属性(大小,显示色彩等)外.你还可以直接调用Firework4对它进行优化处理.这也是两者集成操作的一个表现.
三、在Dreamweaver4中插入Firework4 HTML文件
鉴于大家可能对这个概念还比较模糊,下面我们先介绍一下什么是Firework4 HTML文件格式.顾名思义既然多了一个"HTML"的尾巴,当然在输出中就少不了这个东西了.Fireworks4的HTML文件中包含了与它相关联的诸多信息:图像的链接、图像的切片信息以及JavaScript脚本语言等等.
大家都知道在Firework4中增加了很多以前在网页中才能实现的效果,包括热点控制,下拉菜单制作.而这些的实现都是需要类似Javascript的脚本语言支持的.当然我们现在用Firework制作就变的相对简单多了,并且程序本身提供的效果也是蛮不错的.
制作完成了,下面一个问题就是如何在不影响效果的基础上,将他们导入到指定的网页中.根据不同的需求,我们提供了大概4种不同的导入方法:
1、以独立的网页文件输出
这种情况可能比较少(多为设计性的网页),不过在需要时,倒是很简单.
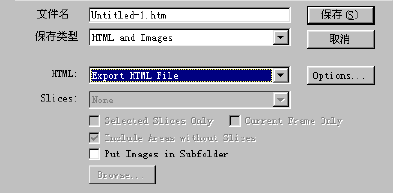
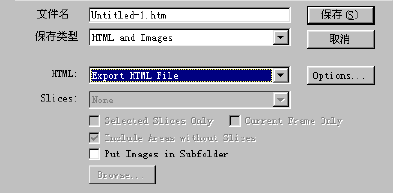
完成以后,选择菜单"File "-"Export",进入文件导出窗口,如图

在"保存类型"下拉列表中选择"HTML and Images"即可.然后你就可以在浏览器里查看效果了.
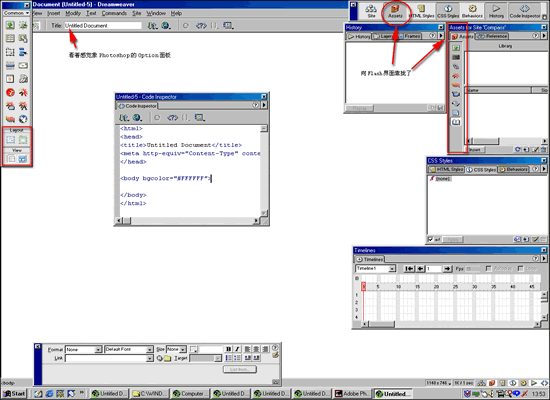
2、利用"Insert Fireworks HTML"菜单或按钮完成
不过毕竟Firework所产生的HTML文件更多的时候是作为网页的某一部分出现的,因此DreamWeaver同时也提供了不错的导入功能.
注意一下,在DreamWeaver4的"Object"面板中有一个代表Firework的图标 .鼠标悬停,你会得到一个"Insert Fireworks HTML"的提示信息,单击这个按钮就可以插入Firework导出的HTML文件了.具体的步骤如下:
.鼠标悬停,你会得到一个"Insert Fireworks HTML"的提示信息,单击这个按钮就可以插入Firework导出的HTML文件了.具体的步骤如下:
1)保存当前文档到DW所在的站点目录中.注意一定要输出为.HTM的扩展名,否则DreamWeaver在插入时不能够正确识别,同时在网页编辑窗口中定位好光标位置.
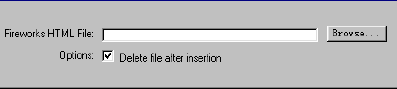
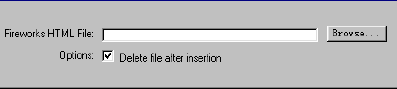
2)单击"Insert Fireworks HTML"按钮或者使用菜单命令"Insert"-"Interactive Image"-"Fireworks HTML".在弹出的的对话框里单击"Browse",选择需要插入的Firework HTML文件,如图

需要注意的是在对话框下部还有一个"Delete file alter insertion"的复选框,选中以后当源HTML文件插入到网页以后,DreamWeaver会自动将它从网站文件列表中清除掉,只是在不需要备份的情况下使用.
3、利用"复制粘贴"的方式插入Firework HTML文件
上面介绍的两种方法都需要首先建立一个HTML文件,其实你还可以通过拷贝粘贴的方式完成.也即直接将必要的HTML代码段拉到网页中来.考虑到其方便快捷的优点,因此使用的比较多.
1)在制作完成的Firework编辑窗口中,使用菜单"Edit"-"Copy HTML Code"或者直接按快捷键CTRL+ALT+C
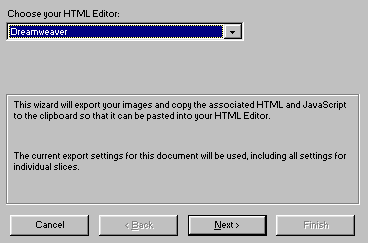
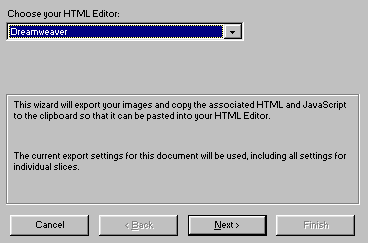
2)这时会显示"Copy HTML Code"向导窗口,并自动将该图片及包含的所有HTML,JavaScript信息拷贝到剪贴板中,首先你需要确定使用的HTML编辑器,默认为DreamWeaver.如图

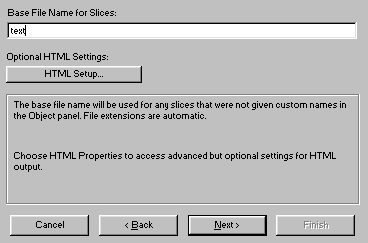
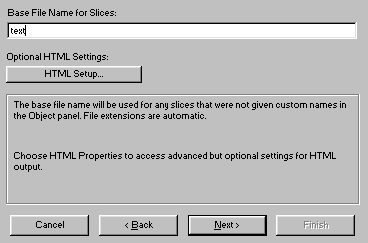
3)单击"Next",在随后的窗口中键入切片的基础文件名,这个名字会应用到图片每个切片中,另外你可以单击"HTML Setup"按钮进行更高级的设置.如图

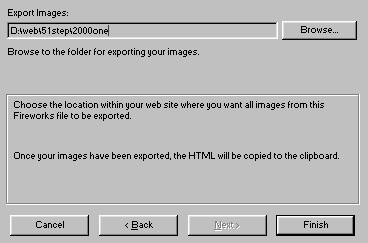
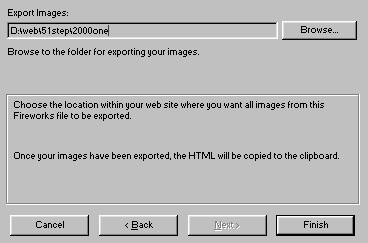
4)下一步,单击"Browse"选择一个本地站点的输出图片的文件夹,输出以后,HTML代码就被复制到剪贴板里了,单击FINISH完成.

5)进入DreamWeaver的网页编辑窗口,将光标移动到需要插入Firework HTML文件的位置,选择菜单"Edit "-"Paste",这时与该HTML源文件相关联的图片,脚本信息都插入到当前文件中,并自动完成链接信息的更新.
4、利用Export命令复制粘贴Firework HTML文件
1)在Firework中选择"Export"命令
2)在导出对话框中选择"HTML and Image"的保存文件类型,同时在下面的HTML下拉列表中选择"Copy to clipboard"(拷贝到剪贴板).单击"保存"退出.
3)然后打开DreamWeaver编辑文件,同样使用"Edit"-"Paste"命令引入即可.
除了在DreamWeaver中方便的应用Firework各种性质的文件外,他们的集成功能还有很多突出的表现,当然这些希望大家能在以后的使用和摸索中领会到.
,然后在"Select Image Source"窗口中选定文件的具体路径.如果图片文件恰恰在网站根文件夹中,"确定"后不会有任何提示信息,如果是从网站以外引用的话,DreamWeaver会弹出如下的信息提示框:
.鼠标悬停,你会得到一个"Insert Fireworks HTML"的提示信息,单击这个按钮就可以插入Firework导出的HTML文件了.具体的步骤如下: