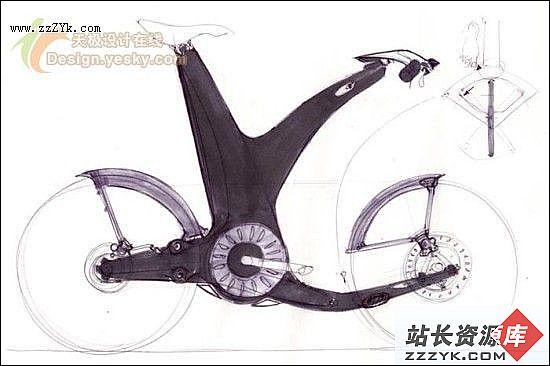
设计表现:Photoshop渲染手绘创意自行车
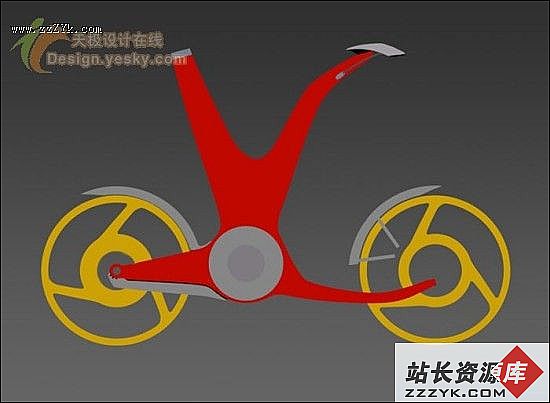
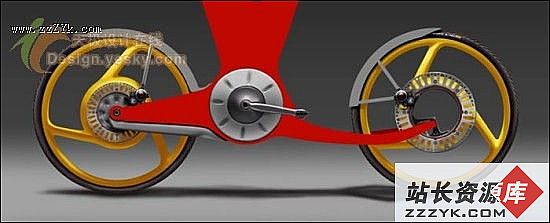
这是一个我为自己的论坛所做的快速教程,一个我设计的自行车的草图渲染示例。这个教程按部就班讲述了我是怎样用PHOTOSHOP 6来渲染这种类型的草图的。我简化了这类形体的光源和透视以图更快的得到效果。这个渲染花了3小时,我通常会从一个扫描的线框草图开始,花2到6个小时来完成这种类型的渲染。当你得到了一些现成的渲染好的部分比如轮子和车座之后,你就能很方便的调整外观,尝试其他可能。(这个系列的自行车图片相信许多人都看过)

点击看大图
Step 1:
我通常用传统的钢笔或铅笔在纸上开始我的新设计,因为我发现在纸上比在电脑里更能把握物体的整体比例。并且在纸上线条更好控制些,这直接有利于造型。完成草图后我将用来渲染的图(重新勾勒过的清晰的图)扫描下来,这样就不会被最初的模糊的线条所干扰。

点击看大图
Step 2:
得到扫描图后我开始在电脑里描绘路径来区别产品中不同的组件,然后在每一个路径上建新层并填上基本色。如果你想尽量减少层的数量,你可以把互不相接也不相叠的部分组合起来。这样的话当你想单独使用这些部分的时候你可以用套锁很方便的把它们分开。这里是我的第一步分层图。

点击看大图
Step 3:
如果你有从前渲染图里的现成零件,这里就可以用了。我有从一张正视图照片上抠下来的车胎,坐垫和脚踏。我把它们稍做调整,从顶部打了一些光并除去照片颗粒。在这一步里,我开始简单的渲染环境,用airbrush(喷枪)刷一个淡色的背景在车底,代表地面。技术上来说,在真正的正视草图中你是看不到地面的,所以刷地面的时候我以一个粗略的单点透视的侧视图为参考。自行车是比较二维的东西,在这张渲染图里,所有我必须表现出来的透视就是龙头的远端,V形前轮架的远端及地面。

点击看大图
Step 4:
接下来我用airbrush(喷枪)在地面上加了阴影。这个阴影显示了从两侧围绕着前轮的V形前轮架是怎样带动轮毂以控制方向的。渲染阴影的时候注意要加深轮胎与地面接触的部位,不然自行车看上去就是浮在地面上的。还有你必须考虑你的光源类型。在这个例子里我假设一个柔和的头顶光源,制造出柔和的阴影边界。假如有兴趣做快速变形设计(从一个基本形上发展出许多不同方案)的话,这就是最好用的一种光源。同样的,为了快速渲染,我只用了这一个光源。因此,我把我的渲染场景想象成一个四面黑墙的房间,顶上有个白色光源。

点击看大图
Step 5:
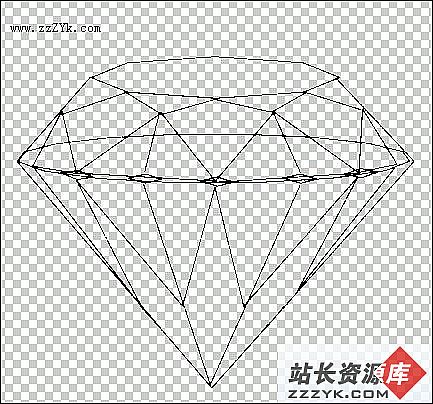
现在该加入一些具体元素了。这里我加了龙头把手和刹车盘。刹车盘的基本做法是,用选择工具选取一个圆形,填充,然后删除内圆以得到想要的圆环。接着用橡皮擦工具擦出表面那些孔。这些小细节可以粗略的渲染一下。当有了这个刹车盘的轮廓以后,我按下这个层的“锁定透明象素”按扭然后做一些快速渲染。再画出一些螺帽和刹车卡钳。

点击看大图
Step 6:
在这一步你能看到环行链条档片的渲染。我分别在这两个档片的图层按下“锁定透明象素”按扭然后用喷枪做一些快速渲染(这个按扭的作用是确保操作只对已填色的区域有效)。要时刻牢记你的光源是柔和的头顶光源。当我完成了这两个部分的基本形之后,我在他们身上运用了一个材质滤镜(filter---texture)。这里我用的是一个拥有顶部光源的沙岩(sandstone)材质。时刻牢记这不是一个技术秀,而是一个向观者传达你设计意图的高效简单的渲染。

点击看大图
Step 7:
基本上,与你的光源相垂直的面会是最亮的地方。而当光线通过某个形的切线时会得到中心阴影(最暗处)。在阴影部分,转过最暗处后,会有一些反光。在做前面这几步的时候,要假设你在渲染一些不光滑的表面。这里我用喷枪渲染了轮子和车身靠近后轮的那个灰色长条形,同样要按下“锁定透明象素”按扭。当然用这个按扭只是我的方法,你也可以通过其他方法达到同样的目的。

点击看大图
Step 8:
现在该渲染车架了。与7的步骤相同。有一点不同的是,我打算在光滑的车身上画出头顶光源照射到地面后的反射。如果想要这个车架看上去是非常光亮的,我需要注意不要让高光部分看上去太亮,高光部分不能是白色的反光。因为整个场景的地面是灰色的,也就是说反光是灰色的,哪怕我任意调换车架的颜色,它仍旧应该是灰色的。

点击看大图
Step 9:
在这一步我渲染剩下的小部件,比如电线,坐垫,档泥板,龙头把手等。我没有在它们身上加反射。因为挡泥板是灰色的,所以假如后面我想给它上其他颜色,也可通过色调/饱和度窗口(hue/saturation adjust window)很方便的实现。在此我要插播一条小窍门,假如我们先将物体渲染成灰色,然后用色彩平衡窗口(color balance window)来赋予它颜色,这也是个不错的办法。通过这个方法你能实现非常有趣的从高光到中间调到阴影的色彩变化。我发现当你要渲染珠光漆表面或者一个奇特的色彩变化时,这个方法非常有效。

点击看大图
Step 10:
到现在为止我始终是把整个产品的材质作为不光滑表面来渲染。这样做的好处是它能简化渲染步骤,同时也让观者能更好的理解这个物体的形态。这种类型的工业设计渲染更在乎的是产品的表达而不是视觉上的艺术感。二维作图只是一种手段,通过它我们能更接近三维物体的真实形态。为了让自行车更真实,我在车架上画了一些简单的装饰图形。这些图形所在的图层要置于你的车架图层之上,并用相同的手法渲染之。

点击看大图
Step 11:
真正的乐趣从这里开始:反光。我在这里没有时间深入的解释如何安排反光在物体上的位置。那将会是另一个更为漫长的教程。在这种类型的渲染里,我只做粗放的、指示性的反光。粗略想象一下你的视线将从物体的哪些部分反射。在你的视线被反弹向光源方向的地方,画上100%不透明白色。如果你想很好的控制你的反光形状,那你可以设立路径来选取形状,然后用白色填充。技术上来说,假如这个物体从顶视角度反光这么强烈,那我们应该还能看到其他反光,