DW网页设计批处理揭密
 我们这里所说的"批处理"并非是象BAT文件那样的自动处理功能,而是一种快速、成批设计或是修改网页的方法,当然如果你只是设计单一的PL(漂亮)网页,就派不上用场了,不过相对大型的网站而言,制作局部相同的网页的机会很多,比如统一的栏目设置内容(一般在网页最上部)等等,特别是以后需要改动时,它的功能就更加明显了。
我们这里所说的"批处理"并非是象BAT文件那样的自动处理功能,而是一种快速、成批设计或是修改网页的方法,当然如果你只是设计单一的PL(漂亮)网页,就派不上用场了,不过相对大型的网站而言,制作局部相同的网页的机会很多,比如统一的栏目设置内容(一般在网页最上部)等等,特别是以后需要改动时,它的功能就更加明显了。 考虑到处理范围的大小,我们暂且将其分成2类:
基于Library的局部界定:使用Dreamweaver的字符库(Library)来设置公用的网页内容。
基于模板的局部修改:利用模板工具来创建特定要求的模板文件。
不同的情况我们可以使用不同的方法来完成成批网页的设计制作,其中前者的优势是网页的内容虽然相同但可以根据需要放在网页不同的位置(模板是位置完全固定的),而后者相同的内容可以零星的分散在网页的任何位置(Libarary适合局部集中),有了上面的区分,你就可以开始下面的学习了。
一、基于Library的局部界定
Library是DW中用来存放公共使用信息的一种技术,相同的功能在微软的FrontPage中是通过共享边框实现的,当然共享边框还有许多相对较差的地方,例如:在FP中他们只能放在网页的特定位置上:上下左右,相反DW中的Library就显得自由方便多了。
1、启动Library操作窗口
在DW中有多种方法可以启动"字符库"操作窗口,最简单的是通过菜单"Window"-"Library"来实现,当然可能大家很少使用菜单命令,而DW所称道的三个面板也足以完成它,首先找到快速启动板(Launcher),在上面点击Assets图标,如果该按钮不在其中,为了便于经常使用,我们需要把它调出来."Edit"-"Preference"进入DW属性设置窗口,在左边的列表中选"Panels"(面板),添加"Show in Launcher"后"+"号列表中的"Asesets"选项,这时Assets图标已经出现在快速启动板里了。
点击Assets图标进入资源管理窗口,其中窗口左边即是启动各项内容的列表,点最底下的![]() 按钮进入字符库编辑窗口。
按钮进入字符库编辑窗口。
2、建立新的Library项目
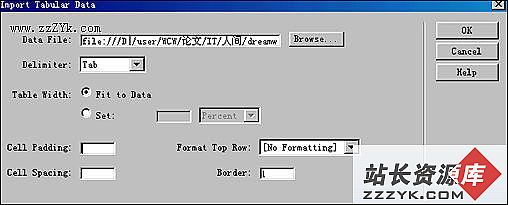
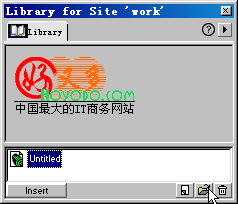
既然是成批制作网页,首先要设定包含指定内容的Library项,在窗口内右击选"New Library Item"或是直接点击右下的![]() 工具,在Library列表中键入名称temple,这时上面的内容窗口出现下一步的提示信息(如图)
工具,在Library列表中键入名称temple,这时上面的内容窗口出现下一步的提示信息(如图)

双击temple列表项或是点击右下的按钮
重新回到Library窗口中,选中新建的项目这时上面的窗口已经换成了刚才编辑过的内容.点编辑按钮可以进行再次修改。
注意:新建立的Library会以.lbi的扩展名保存在安装目录Library下,删除或是丢失后将不能继续使用。
3、将Library加入网页
"File"-"New",建立新空白网页,定位光标到指定的位置。
选中需要插入的Library(蓝色标示),点下面的"Insert"按钮![]() ,这时相应的内容已经成功的加入到网页了,并且以黄色高亮显示出来,当然如果你不喜欢黄色的显示方式可以自定义的更改一下。
,这时相应的内容已经成功的加入到网页了,并且以黄色高亮显示出来,当然如果你不喜欢黄色的显示方式可以自定义的更改一下。
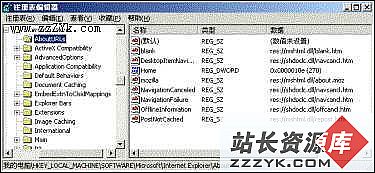
"Edit "-"Preference",左边列表中选"HighLighting",同时右边的窗口中设定Library颜色为任意色,同时选中后面的复选框使其能够显示出来。
4、Library更改以后的自动处理
我们之所以应用Library不仅因为它在制作时方便不少,更重要的是更改以后的自动批处理,想想如果需要你一个一个的去更改,是不是很后怕。
点击任一个应用过Library的网页,双击其中的Library 元素,进入编辑窗口.完成改动以后保存即可。
这时DW会自动探测出应用过该Library的所有网页对象,并在列表中显示出来,如图:

点"Update"可以自动更新所有的网页,是不是方便多了。
5、Library的个别处理
有时,我们并不想全部更改网页,只是对某几个网页进行编辑,这时Library的个别处理就很重要了。
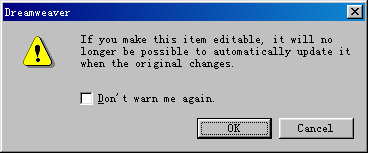
进入需要更改的网页,选中相应的Library,在属性面板中点"Detach from Original",出现警告提醒窗口

OK以后,该页将自动脱离Library自动更新之列,以后变动Library时他们就不会做任何的变化了,也就是与其他网页完全没有关系了。
二、基于模板的局部修改
模板是网页设计工具中很常用的技术,而它相对于前面的Library优点就在于网页框架的整体构设上。
1、建立新模板页
使用模板设计网页首先要制作需要的模板页,模板页中的内容主要分为两种类型,固定元素和可编辑元素,其中固定元素即所有网页中都必须包括的内容,而可编辑元素就是能够自由指定不同内容的部分。
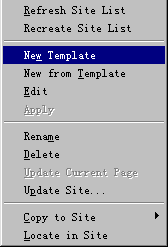
"window"-"Assets"或是在快速启动板中直接点击"Assets",进入资源管理器,从左边的项目列表中选![]() (Templates),在模板管理窗口中右击选"New Templates"或是点击最下面的
(Templates),在模板管理窗口中右击选"New Templates"或是点击最下面的![]() 新建按钮,同时键入模板名称并保持其为选定状态,点
新建按钮,同时键入模板名称并保持其为选定状态,点![]() 按钮,这时将进入模板编辑窗口,窗口上方以"<>"起始信息标定。
按钮,这时将进入模板编辑窗口,窗口上方以"<>"起始信息标定。

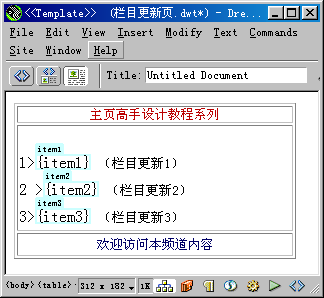
现在你可以象设计其他网页一样进行布局了,所有的DW应用技术在这里完全不受限制,唯一不同之处就在于你需要定义待更新的可编辑元素.定位光标位置,"Modify"-"Templates"-"New Editable Region",编辑元素默认情况下以青色显示,如果你不喜欢这个颜色的话,可以象更改前面的Library颜色一样,进入相同的编辑窗口.例中模板如图:

2、应用模板到网页
(1)在当前网页应用模板:
应用模板到当前网页包括两种情况,一种是网页是完全空的(没有任何编辑操作),另一种就是有过编辑内容的,在空白网页下,进入"Assets "资源管理器,选中需要套用的模板对象,点下面的![]() 应用按钮,这时当前网页已经变成了同模板相同的样子,鼠标停留在非编辑区域显示图标
应用按钮,这时当前网页已经变成了同模板相同的样子,鼠标停留在非编辑区域显示图标![]() 表示不可改变,在可编辑元素处插入既定内容,长度没有限制.其余部分自动向后移动。
表示不可改变,在可编辑元素处插入既定内容,长度没有限制.其余部分自动向后移动。
如果当前页不是空白页的话,那么应用模板时,DW会提示是否将现在的内容作为一个可编辑元素添加进去,以确保信息不被丢失.窗口如图:

(2)直接通过模板建立新网页
除了用模板格式当前页外,直接以模板建立新页应该是最常见的了。
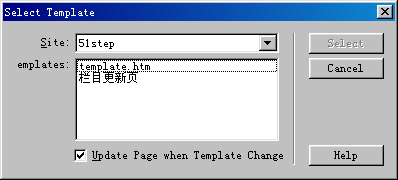
"File"-"New from Template",在列表中选择使用的模板,并同时勾取"Update Page When Template change"复选框.确保该页同模板的永久同步。

3、模板网页的修改
象Library一样,模板除了可以快速的制作网页外,更大的功能还是可以自由的同步更改网页内容,而不需要手动的更改。
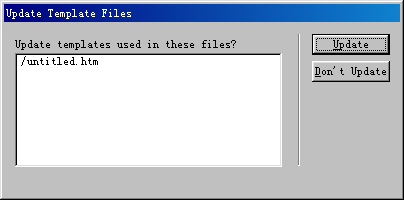
在"Assets "管理窗口中双击目标模板进入模板编辑窗口,完成修改后,"File"-"Save "保存.这时DW会弹出是否升级模板应用网页的提示.点"Update "完成同步修改。

当然,上面的自动处理可能会漏掉某些网页,这时你可以使用"当前网页模板升级"命令来完成。
"Modify"-"Template"-"Update Current Page"升级当前页。
4、模板的脱离
有些网页,在应用模板以后,可能不需要再继续同步更改,这时就要将它从模板应用列表中分离开来,当模板对象发生变化时,他们将不在被修改之列。
进入网页,"Modify"-"Template"-"Detach from Template",此时网页中原来的可编辑元素(特定颜色部分)将转化成相同内容的普通元素。