答案:文章索引:
RGB色彩模式
灰度色彩模式
图像通道
CMYK色彩模式
色彩模式的选择
颜色的选取
HSB色彩模式
RGB色彩模式
我们用放大镜就近观电脑显示器或电视机的屏幕,会看到数量极多的分为红色绿色蓝色三种颜色的小点。
下图是上图的局部放大
屏幕上的所有颜色,也就是我们看到的所有图像内容,都是由它们调和而成的。
现在我们在Photoshop中打开下面这幅图象
打开的方法可以点右键选择另存为。也可直接从浏览器拖动图片到Photoshop窗口,如Photoshop窗口被遮盖也可拖到其位于任务栏的按钮上
<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]
按F8或从菜单【窗口>信息】调出信息面板。如下图
然后试着在图像中移动鼠标,会看到其中的数值在不断的变化。
注意移动到蓝易做图域的时候,会看到B的数值高一些;移动到红易做图域的时候则R的数值高一些。
电脑屏幕上的所有颜色,都由这红色绿色蓝色三种色光按照不同的比例混合而成的。一组红色绿色蓝色就是一个最小的显示单位。
屏幕上的任何一个颜色都可以由一组RGB值来记录和表达。
那么,现在所看到的这幅图片:
实际上是由三个部分组成的:
因此这红色绿色蓝色又称为三原色光,用英文表示就是R (red)、G (green)、B (blue)
可以把RGB想象为中国菜里面的糖、盐、味精,任何一道菜都是用这三种调料混合的
在制作不同的菜时,三者的比例也不相同,甚至可能是迥异的。
因此不同的图象中,RGB各个的成分也不尽相同,可能有的图中R(红色)成分多一些,有的B(蓝色)成分多一些。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]做菜的时候,菜谱上会提示类似“糖3克、盐1克”等,来表示调料的多少。
在电脑中,RGB的所谓“多少”就是指亮度,并使用整数来表示。
通常情况下,RGB各有256级亮度,用数字表示为从0、1、2...直到255。
注意虽然数字最高是255,但0也是数值之一,因此共256级。如同2000年到2010年共是11年一样。
按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256 x 256 x 256 = 16777216。
通常也被简称为1600万色或千万色。也称为24位色(2的24次方)。
这24位色还有一种较为怪异的称呼是8位通道色,为什么这样称呼呢?
这里的所谓通道,实际上就是指三种色光各自的亮度范围,我们知道其范围是256,256是2的8次方,就称为8位通道色。
为什么老是用2的次方来表示呢?因为计算机是2进制的,因此在表达色彩数量以及其他一些数量的时候,都使用2的次方。
这里的色彩通道,在概念上不是一件具体的事物。
我们可以把三原色光比作三盏不同颜色的可调光台灯,那么通道就相当于调光的按钮。
对于观看者而言,感受到的只是图像本身,而不会去联想究竟三种色光是如何混合的。
正如同你只关心电影中演员的演出,而不会去想拍摄时候导演指挥的过程。
因此,通道的作用是“控制”,而不是“展现”。
注意以上所说的是色彩通道,和后面教程中的图像通道概念上不完全相同。
从Photoshop CS版本(实际版本为8)开始增强了对16位通道色的支持,这就意味着可以显示更多的色彩数(即48位色,约281万亿)。
RGB单独的亮度值为2的16次方,等于65536,65536的三次方为281474976710656。
但是由于人眼所能分辨的色彩数量还达不到24位的1678万色。所以更高的色彩数量在人眼看来说并没有区别。
可以用字母R,G,B加上各自的数值来表达一种颜色,如R32,G157,B95,或r32g157b95。
有时候为了省事也略去字母写32,157,95(分隔的符号不可标错)。那么代表的顺序就是RGB。
另外还有一种16进制的表达法将在以后叙述,那并不重要。
那么这些数字和颜色究竟如何对应起来呢,或者说,怎样才能从一组数字中判断出是什么颜色呢?
实际上,直接从数值中去判断出颜色对于初学者甚至是老手都是比较困难的。
因为要考虑三种色光之间的混合情况,这需要一定的经验。
不过这种能力并不是非具备不可的。即使无法做到,对于以后也无妨碍。
对于单独的R或G或B而言,当数值为0的时候,代表这个颜色不发光;如果为255,则该颜色为最高亮度。
这就好像调光台灯一样,数字0就等于把灯关了,数字255就等于把调光旋钮开到最大。
现在离开教程思考一下:
屏幕上的纯黑、纯白、最红色、最绿色、最蓝色、最黄色的RGB值各是多少?<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]思考完之后我们打开Photoshop,调出颜色面板〖快捷键F6〗,并点击一下鼠标处的色块。
这个色块代表前景色。另一个位于其右下方的色块代表背景色。Photoshop默认是前景色黑,背景色白。快捷键D可重设为默认颜色。如下图:
如果颜色面板中不是RGB方式,可以点击颜色面板右上角那个小三角形按钮,在弹出的菜单中选择RGB滑块,如下图:
纯黑,是因为屏幕上没有任何色光存在。相当于RGB三种色光都没有发光。
所以屏幕上黑的RGB值是0,0,0。我们可相应调整滑块或直接输入数字,会看到色块变成了黑色。如下图:
而白正相反,是RGB三种色光都发到最强的亮度,
所以纯白的RGB值就是255,255,255。如下图:
最红色,意味着只有红色存在,且亮度最强,绿色和蓝色都不发光。
因此最红色的数值是255,0,0。如下图:
同理,最绿色就是0,255,0;而最蓝色就是0,0,255。
你做对了吗?如果没有请重复学习前面的内容。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]
那么最黄色呢?RGB中并没有包含黄色的项目啊。
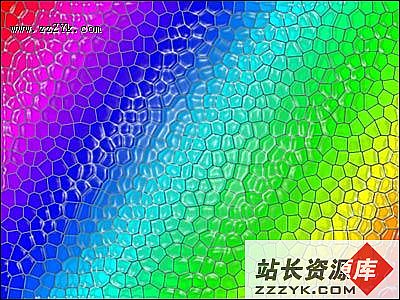
把这问题暂且放下,我们先来看一下色彩的色相谱。如下图:
所谓色相就是指颜色的色彩种类,分别是:红色橙色黄色绿色青色蓝色紫色。
这七种颜色头尾相接,形成一个闭合的环。以X轴方向表示0度起点,逆时针方向展开。如下图:
在这个环中,位于180度夹角的两种颜色(也就是圆的某条直径两端的颜色),称为反转色,又称为互补色。
互补的两种颜色之间是此消彼长的关系,现在我们把圆环中间的颜色填满,如下图:
假设目前位于圆心的小框代表就是我们要选取的颜色,
那么,这个小框往蓝色移动的同时就会远离黄色,或者接近黄色同时就远离蓝色。
就像在跷跷板上不可能同时往两边走一样,你不可能同时接近黄色和蓝色。
在上图中间是白色,可以看出,如要得到最黄色,就需要把选色框向最黄色的方向移动,同时也逐渐远离最蓝色。
当达到圆环黄色部分的边缘时,就是最黄色,同时我们离最蓝色也就最远了。
由此得出,黄色 = 白色 - 蓝色”。
为什么不是白色 + 黄色呢?因为蓝色是原色光,要以原色光的调整为准。
因此,最黄色的数值是255,255,0。如下图:
由上图也可以得出:纯黄色 = 纯红色 + 纯绿色
如果屏幕上的一幅图像偏黄色(注意:特指屏幕显示),不能说是黄色光太多,而应该说是蓝色光太少。
再看一下色谱环,如下图:
我们可以目测出三原色光各自的反转色。红色对青色、绿色对洋红色、蓝色对黄色。
除了目测,还可以通过计算来确定任意一个颜色的反转色:
首先取得这个颜色的RGB数值,再用255分别减去现有的RGB值即可。
比如黄色的RGB值是255,255,0,那么通过计算:r(255-255),g(255-255),b(255-0)
互补色为:0,0,255。正是蓝色。
对于一幅图像,
若单独增加R的亮度,相当于红色光的成分增加。那么这幅图像就会偏红色。
若单独增加B的亮度,相当于蓝色光的成分增加。那么这幅图像就会偏蓝色。
通过以上的教程,我们讲述了RGB色彩的概念,当然后面我们还会介绍其他的色彩模式。
但请记住:RGB模式是显示器的物理色彩模式。这就意味着:
无论在软件中使用何种色彩模式,只要是在显示器上显示的,图像最终是以RGB方式出现的。
因此使用RGB模式进行操作是最快的,因为电脑不需要处理额外的色彩转换工作。当然这种速度差异很难察觉,只是理论上的。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]灰度色彩模式
Photoshop有色彩管理功能。我们目前主要针对网页设计,为了与其他不带色彩管理的软件(如GoLive等)保持一致,应将它关闭。
可从菜单【编辑>颜色设置】打开色彩管理,在顶部的“设置”中选择“色彩管理关闭”。如下图:
在前面讲述RGB色彩,以及在颜色面板选取颜色的时候,有没有想到过RGB值相等的情况下是什么颜色?那是一个灰度色。如下图:
现在我们将颜色面板切换到灰度方式(切换方式可参考前面),可看到灰度色谱,如下图:
所谓灰度色,就是指纯白、纯黑以及两者中的一系列从黑到白的过渡色。
我们平常说所的黑白照片、黑白电视,实际上都应该称为灰度色才确切。
灰度色中不包含任何色相,即不存在红色、黄色这样的颜色。但灰度隶属于RGB色域(色域指色彩范围)。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]我们已经知道,在RGB模式中三原色光各有256个级别。由于灰度的形成是RGB数值相等。而RGB数值相等的排列组合是256个,那么灰度的数量就是256级。
其中除了纯白和纯黑以外,还有254种中间过渡色。纯黑和纯白也属于反转色。
灰度的通常表示方法是百分比,范围从0%到100%。Photoshop中只能输入整数,在Illustrator和GoLive允许输入小数百分比。
注意这个百分比是以纯黑为基准的百分比。与RGB正好相反,百分比越高颜色越偏黑,百分比越低颜色越偏白。
灰度最高相当于最高的黑,就是纯黑。灰度最低相当于最低的黑,也就是“没有黑”,那就是纯白。如下图:
既然灰度和RGB一样,是有数值的,那么这个数值和百分比是怎么换算的?比如18%的灰度,是256级灰度中的哪一级呢?是否是256x18%呢?
没错,灰度的数值和百分比的换算就是相乘后的近似值,由于灰度与RGB是“黑白颠倒”的,所以18%的灰度等于82%的RGB亮度。
256 x 82% = 209.92,近似算作210,我们可以先在灰度滑块选择18%,再切换到RGB滑块看数值。如下2图:
注意如果没有关闭色彩管理功能,在颜色设置中的灰度标准就有可能不是Gray Gamma 2.2,那么上面的等式就不成立了。
比如灰度的标准如果是Gray Gamma 1.8,18%的灰度换算成RGB就是218,218,218。
印刷品与网页的区别在于色彩模式不同,印刷品必须是CMYK色彩模式,而网页主要使用RGB色彩模式。
Photoshop的色彩管理功能主要是针对印刷品的,而我们目前针对网页,因此可以关闭这个功能。
不用担心,即使不了解色彩管理的具体内容和灰度Gamma的标准,也不影响后面的学习和操作。
在教程以后的内容中,默认都是在关闭色彩管理的前提下进行的。如果需要开启的话,会特别提到。
虽然灰度共有256级,但是由于Photoshop的灰度滑块只能输入整数百分比,因此实际上从灰度滑块中只能选择出101种(0%也算一种)灰度。
大家可以在灰度滑块中输入递增的数值然后切换到RGB滑块察看,可以看到:
0%的灰度RGB数值是255,255,255;1%灰度的RGB数值是253,253,253;2%灰度RGB值为250,250,250。
也就是说,252,252,252这样的灰度是无法用Photoshop的灰度滑块选中的。
相比之下Illustrator的灰度允许输入两位小数,使得选色的精确性大大提高了。如下图:
由于灰度色不包含色相,属于“中立”色,因此它常被用来表示颜色以外的其它信息。
比如我们下面要讲到的通道,灰度在其中已经不是作为一种色彩模式存在,而是作为判断通道饱和度的标准。
而在以后的蒙板中,灰度又被用作判断透明度的标准。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]图像通道
在Photoshop中有一个很重要概念叫图像通道,在RGB色彩模式下就是指那单独的红色、绿色、蓝色部分。
也就是说,一幅完整的图像,是由红色绿色蓝色三个通道组成的。
回顾一下前面的三张通道图(顺序为RGB):
他们共同作用产生了完整的图像,如下图:
大家也许会问:如果图像中根本没使用蓝色,只用了红色和绿色,是不是就意味着没了蓝色通道?
我们已经知道黄色和蓝色是互补色,那么一幅全部是纯黄色的图像中,是不是就不包含蓝色通道?
这是错误的概念,一幅完整的图像,红色绿色蓝色三个通道缺一不可。
即使图像中看起来没有蓝色,只能说蓝色光的亮度均为0,但不能说没有蓝色通道存在。
“存在、亮度为零”和“不存在”是两个不同的概念。
现在大家在Photoshop中调入上面那幅完整的图片。再调出通道面板。
一般来说通道面板和图层面板是拼接在一起的,可以通过调出图层面板〖快捷键F7〗后切换到通道。也可以使用菜单【窗口>通道】。
如果面板中没有显示出缩览图,可以右键点击面板中蓝色通道下方的空白处,在弹出的菜单中选择“小”或“中”或“大”。我们看到的通道面板类似下图:
此时注意红色绿色蓝色三个通道的缩览图都是以灰度显示的。
如果我们点击通道名字,就会发现图像也同时变为了灰度图象。快捷键分别是:〖Ctrl ~〗〖Ctrl 1〗〖Ctrl 2〗〖Ctrl 3〗
点击通道图片左边的眼睛图标,可以显示或关闭那个通道。可以动手试试看不同通道组合的效果。
注意不要混淆:最顶部的RGB不是一个通道,而是代表三个通道的总合效果。如果关闭了红色绿色蓝色中任何一个,最顶部的RGB也会被关闭。
点击了RGB后,所有通道都将处在显示状态。
我们可以看到:
如果关闭了红色通道,那么图像就偏青色。如下图:
<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]如果关闭了绿色通道,那么图像就偏洋红色。如下图:
如果关闭了蓝色通道,那么图像就偏黄色。如下图:
以上的现象再次印证了反转色模型:红色对青色、绿色对洋红色、蓝色对黄色。
现在点击察看单个通道,发现每个通道都显示为一幅灰度图像(不能说是黑白图像)。
如下3图,从左至右分别是灰度的红色、绿色、蓝色通道图像:
乍一看似乎没什么不同,仔细一看却又有很大不同。
虽然都是灰度图像,但是为什么有些地方灰度的深浅不同呢?这种灰度图象和RGB又是什么关系呢?
在回答这些问题之前先复习一下前面的一些概念。
电脑屏幕上的所有颜色,都由红色绿色蓝色三种色光按照不同的比例混合而成。这就是说,实际上图像是由三幅图像(红色图绿色图和蓝色图)合成的。
如果对这两个概念有还不明确的话,请再次学习本篇前面有关RGB色彩理论的部分。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]
明白了上面的话后,再看下面的部分。
对于红色而言,它的图像中的分布是不均匀的,有的地方多些,有的地方少些。相当于:有的地方红色亮度高些,有的地方红色亮度低些。
现在再来看红色通道的灰度图,可以看到,有的地方偏亮些,有的地方偏暗些,如下图:
那么把两者对应起来看,这幅灰度图实际上等同于红色光的分布情况图。
在红色通道灰度图中,较亮的区域说明红色光较强(成分较多),较暗的区域说明红色光较弱(成分较少)。
纯白的区域说明那里红色光最强(对应于亮度值255),纯黑的地方则说明那里完全没有红色光(对应于亮度值0)。
某个通道的灰度图像中的明暗对应该通道色的明暗,从而表达出该色光在整体图像上的分布情况。
由于通道共有三个,所以也就有了三幅灰度图像。
从上面的红色通道灰度图中,我们看到车把上挂着的帽子较白,说明红色光在这区域较亮。
那么,是否可以凭借这个红色通道的灰度图象,就断定在整个图像中,帽子就是红色的呢?
还不能,完整图像是由三个通道综合的效果,因此还需要参考另外两个通道才能够定论。
下面再次列出RGB三个通道的灰度图:
我们从中可以分析出:
三个通道中帽子部分都是白。代表这个地方的RGB都有最高亮度,那么可以判断出这个地方是白色(或较白)。
三个通道中坐垫下的挂包中部都是黑色,那么这个地方RGB都不发光,可以判定这个地方是黑色的(或较黑)。
R通道中的前轮圈是白色,G和B通道中为黑色,说明这个地方只有红色,没有绿色和蓝色,那么这个地方应该是红色(或较红色)。
三个通道中后轮胎都是差不多的灰度,说明这个地方RGB值较为接近,那么这个地方应该是灰色(或接近灰色)。
做完以上的推理分析后,可以回到前面原图部分去对照一下。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]
现在先来明确几个概念:
通道中的纯白,代表了该色光在此处为最高亮度,亮度级别是255
通道中的纯黑,代表了该色光在此处完全不发光,亮度级别是0
也可以这样记忆:在通道中,
白(或较白)代表“光明的”、“看得见的”、“有东西”;
黑(或较黑)代表“黑暗的”、“看不见的”、“没东西”。
下面我们在图像上用不同的颜色写4个字母:青色A,洋红色B,白C,绿色D。注意所有颜色均为纯色。
请说出ABCD在RGB三个通道中的颜色分别是什么?
答案在下
来看一下推理过程,首先我们要确定ABCD的颜色值:
A是青色,青色是红色的反转色,那么它的RGB值就应该是:0,255,255
B是洋红色,洋红色是绿色的反转色,那么RGB值就是:255,0,255
C是白,白色代表RGB均为最大值,RGB值为:255,255,255
D是绿色,意味着没有R和B的成分,RGB值为:0,255,0
再看刚提到过的概念:亮度255在通道灰度图中显示白色,亮度0在通道灰度图中显示黑色。
得出结论:
A(0,255,255)在RGB中顺序为:黑、白、白
B(255,0,255)在RGB中顺序为:白、黑、白
C(255,255,255)在RGB中顺序为:白、白、白
D(0,255,0)在RGB中顺序为:黑、白、黑
对照一下RGB通道的灰度图,如下:
如果这道题目没做对,那么请回到前面重新学习。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]再在图像中打上字母E(200,0,255)和F(127,0,255),如下图:
那么这两个字母在R通道中应该是什么颜色呢?
首先我们回顾一下前面的定义:
通道中的纯白,代表了该色光在此处为最高亮度,亮度级别是255
通道中的纯黑,代表了该色光在此处完全不发光,亮度级别是0
以上只针对纯黑和纯白两种极端状态作出了定义,而在现实图像中,大部分色彩并不是这么极端的。
我们察看前面图像各个通道的时候,就会发觉纯黑和纯白的部分极少,大部分都是中间的过渡灰色。
对,就是灰色,亮度值介于1~254的,在通道灰度图中就呈现灰色,切换到R通道,看到的效果如下图:
同样是灰色,E却要比F亮一些。比较两者在R的亮度数值就会看到,E的亮度为200,F为127。
亮度值越高,说明色光成分越多,因此通道灰度图中就越偏白。
现在我们要增加几条内容后重新记忆概念:
通道中的纯白,代表了该色光在此处为最高亮度,亮度级别是255。
通道中的纯黑,代表了该色光在此处完全不发光,亮度级别是0。
介于纯黑纯白之间的灰度,代表了不同的发光程度,亮度级别介于1至254之间。
灰度中越偏白的部分,表示色光亮度值越高,越偏黑的部分则表示亮度值越低。
现在可以明白为何通道用灰度表示了吧?
因为通道中色光亮度从最低到最高的特性,正符合灰度模式那种从黑到白过渡的表示。正是因为灰度的这种特性,使得它在以后还被应用到其它地方。
通道中的灰度,与颜色面板的灰度滑块是对应的。记住这点在目前不重要,但在以后讲解Alpha通道时就很重要了。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]在理解了以上的内容后,有一个随之而来的疑问:通道有什么用?
通道不是拿来“用”的,而是整个Photshop显示图像的基础。
我们在图像上做的所有事情,都可以理解为是色彩的变动,比如你画了一条黑色直线,就等同于直线的区域被修改成了黑色。
而所有色彩的变动,其实都是间接在对通道中的灰度图进行调整。
比如下面这张图片:
我们使用色彩平衡工具作一个简单的色彩调整,快捷键〖Ctrl B〗,菜单【图像>调整>色彩平衡】
将绿色滑块拉到最右边,下方的色调平衡先不要去管,如下图:
这时看到图像明显偏绿色了,如下图:
那么图像是怎么变绿色的呢?其实就是绿色通道发生了改变,增强了绿色光在图像中的亮度。
那么思考一下,如果单独比较绿色通道在调整前后的灰度图,现在应该是变得更亮,还是变得更暗?
答案在下
对照一下我们前面总结过的4条定义其一:
灰度中越偏白的部分,表示色光亮度值越高,越偏黑的部分则表示亮度值越低。
那么反过来,如果亮度值高,就意味着通道的灰度图像偏白。下面对比一下调整前后绿色通道的灰度图,如下2图:
可以看到后者要显得明亮一些。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]这就是图像偏绿色的最基本原理。在操作中,之所以我们不必直接去修改通道,是因为Photoshop替我们做了那些工作。
它通过一些使用起来较为方便和直观的工具(如刚才的色彩平衡),来间接地修改通道从而改变图像色彩。
既然通过色彩平衡工具的调整,把图像色彩调整偏绿色,导致绿色通道变亮。那么反过来,增亮绿色通道能否使图像偏绿色呢?
首先前半句的陈述是错误的,通道是图像的基础,是通道改变了图像,而不是图像改变了通道。
至于这个问题,我们可以动手来验证。首先我们把这 幅原图调入Photoshop,如下图:
调出通道面板,单击绿色通道,此时图像显示出绿色通道的灰度图。然后使用菜单【图像>调整>亮度/对比度】
将亮度增加到+35,对比度不变,这样得到了与之前使用色彩平衡工具调整效果类似的灰度图,如下图:
现在切换回RGB总体效果〖Ctrl ~〗,就可以看到图像色彩改动的效果了。如下图:
这又证明了前面的叙述:通道是整个Photoshop显示图像的基础。色彩的变动,实际上就是间接在对通道灰度图进行调整。
通道是Photoshop处理图像的核心部分,所有的色彩调整工具都是围绕在这个核心周围使用的。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]想象一下,如果我们在三个通道中相同的地方:
都画上一条白线,那么在整体图像中,这个地方就多出了一条白线了。如下4图左边一条竖线。
如果我们在R通道画白线,而在G通道和B通道画黑线,那么整体图像中,就多出了一条红色的线。如下4图右边的竖线:
由此可见,不仅是色彩的调整,连绘图工具都是在通过改变通道来达到目的的。绘图工具将在后面的课程中介绍。
既然通道是基础,既然我们单独加亮绿色通道可以起到与色彩平衡工具相同的效果,那为什么还要其他工具呢?
之前说过,因为直接调整通道不方便,效果也不直观,比如我们增亮绿色通道的时候看到的只是灰度图,无法准确判断最终的调整效果。
如果要看效果必须确认操作后切换回RGB观看,如果不满意还要重复操作步骤。较为不便。
而色彩平衡工具在你拉动滑块的时候,就能够实时地把最终效果显示出来,让我们可以准确的感受从而判断。
因此那些各种各样的调整工具是为了让我们使用起来更加方便和快速。
有关色彩调整的内容将在后面介绍。
另外:我们可以通过调整Photoshop预置让通道显示出色彩。
【编辑>预置>显示与光标】打开预置面板,也可以〖Ctrl K〗调出预置常规后切换到显示与光标。将“通道用原色显示”打上勾。如下图:
这样通道面板就变成彩色的了。如下图:
此时点击单个通道,图像也会以带有色彩的图像来显示。效果类似前面看到过的这3图:
不过,这种显示方式反而不如灰度图象来的准确,因为加上了色彩的干扰,层次不再那么分明,因此不建议使用带色彩的通道图。
在后面的内容中,我们也都是以灰度图作为标准的,所以从预置中再将它关闭吧。
有关通道的具体应用,将在以后的内容中介绍。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]CMYK色彩模式
前面我们都在学习有关RGB的内容,RGB色彩模式是最基础的色彩模式,所以RGB色彩模式是一个重要的模式。
只要在电脑屏幕上显示的图像,就一定是以RGB模式。因为显示器的物理结构就是遵循RGB的。
我们还接触了灰度色彩模式,它有自身的一些特性,使得它也被应用在了对通道的描述上。以后还会学到有关它其他的应用。
除了RGB之外,还有一种CMYK色彩模式也很重要。CMYK也称作印刷色彩模式,顾名思义就是用来印刷的。
它和RGB相比有一个很大的不同:
RGB模式是一种发光的色彩模式,你在一间黑暗的房间内仍然可以看见屏幕上的内容;
CMYK是一种依靠反光的色彩模式,我们是怎样阅读报纸的内容呢?是由阳光或灯光照射到报纸上,再反射到我们的眼中,才看到内容。
它需要由外界光源,如果你在黑暗房间内是无法阅读报纸的。
前面说过,只要在屏幕上显示的图像,就是RGB模式表现的。现在加上一句:只要是在印刷品上看到的图像,就是CMYK模式表现的。
比如期刊、杂志、报纸、宣传画等,都是印刷出来的,那么就是CMYK模式的了。
和RGB类似,CMY是3种印刷油墨名称的首字母:青色Cyan、洋红色Magenta、黄色Yellow。
而K取的是black最后一个字母,之所以不取首字母,是为了避免与蓝色(Blue)混淆。
从理论上来说,只需要CMY三种油墨就足够了,它们三个加在一起就应该得到黑色。
但是由于目前制造工艺还不能造出高纯度的油墨,CMY相加的结果实际是一种暗红色。因此还需要加入一种专门的黑墨来中和。
点击颜色面板的按钮,在菜单中选择“CMYK 滑块”,会看到CMYK是以百分比来选择的,相当于油墨的浓度。如下图:
和RGB模式一样,CMYK模式也有通道,而且是4个,C、M、Y、K各一个。在Photoshop中调入下面这幅图像:
注意上面的图像输入Photoshop后是RGB模式的。图像的色彩模式和其它一些信息可以从图像窗口的标题区看到。
标题区显示着图像名称、缩放比例、色彩模式和颜色通道数。图中显示着RGB/8,就表示这是一个RGB模式的图像,颜色通道为8位。如下图:
<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]正因为在印刷中可能出现的这种问题,使得我们在制作用作印刷的图像时要特别注意。
比如要画一条0.1毫米的很细的线条,那么如果套印错位0.1毫米,就会出现两条线了。那么如何避免呢?
这个时候,在用色上就应该避免使用多种颜色的混合色。如下2图:
左边和右边都是绿色,左边的绿色在CMYK四色上都有成分,那么使用这个颜色画的线将被印刷4次。
而右边的绿色只使用了C和Y两种颜色,在印刷的时候只要被印两次就可以了。后者套印错误的机会自然比前者低得多。
注意“只要被印两次”并不是说只需经过两个滚筒,同样还是要经过4个,但只有其中两个滚筒有图像印上而已。
由这个小例子可见,制作印刷品的时候,你所使用的颜色会影响成品的印刷成功率。
如果是RGB模式,则完全不必当心这个问题,因为屏幕是不可能有套印错误的情形发生的。
那么我们普通家庭所使用的喷墨打印机,是什么色彩模式呢?它会不会有套印错误呢?
前面说过,只要是印刷品就是CMYK模式,喷墨打印机当然也是,它其中至少装着CMYK四色的墨盒(个别型号会更多),和印刷机类似。
但是喷墨打印机不会产生套印错误,这是为什么呢?
我们说过印刷机的纸张要进出4个滚筒,套印错误就是在这进出之间产生的。而喷墨打印机是一次性打印。所以不存在套印错误。
那喷墨打印机如何实现一次性打印呢?喷墨打印机的将多个喷嘴前后依次排列。
这样在打印的时候,纸张第一行先被喷上C,然后纸张向前移动一行,原先的第一行停在了M喷嘴下被喷上M色,同时新的空白的第二行被喷上C色。
接着纸张再前移,已喷完C、M的那一行现在停在了Y色喷嘴下,被喷上Y色。而第二行被喷上M。新的空白第三行被喷上C。以此类推。
如果我们在打喷墨打印机打印到一半的时取消打印,就会看到在图像的边缘分布着未完成的部分,效果类似下图:
既然喷墨打印机的原理并不复杂,为什么大型印刷机不采用这样印刷方式呢?
是因为这种打印方式速度很低,喷嘴在每行都需要有一个移动的过程,这需要时间,如果大幅面纸张耗时更久。
而报纸等大量的印刷品都需要在短时间内完成,所以这种打印方式是无能为力的。并且精度上也不及印刷机。
因此,打印和印刷,这两者是有很大区别的。打印一般数量很少,质量和速度要求也不高。常见于个人及小型办公使用。印刷则正相反。
随着印刷技术的进步,现在很多中小型印刷厂都采用了四色印刷机,降低了废品率。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]颜色的选取
Photoshop中提供了三种选择任意色彩的方式
第一是使用颜色面板〖F6〗,拉动滑块确定颜色。Photoshop中颜色分为前景色和背景色,如下图:
位于左上的色块代表前景色,位于其右下方的色块代表背景色。通过点击可以在两者间切换选取颜色。
注意有时候会出现一个 ! 标志,这是在警告该颜色不在CMYK色域,单击 ! 右边的色块就会切换到离目前颜色最接近的CMYK可打印色。
滑块分为灰度、RGB、HSB、CMYK、Lab、Web颜色,可点击面板右上角的从弹出菜单中切换,其中一些模式我们将在以后介绍。如下图:
第二是使用滑块下方的色谱图,用鼠标直接在色谱图中点击即可选中颜色。也可以按住鼠标在色谱中拖动,松手确定颜色。
选中颜色的同时,上方的滑块会跟着变换读数。色谱最右方是一个纯白和纯黑。
色谱分为RGB、CMYK、灰度,顺序如下:



可以明显感觉到RGB色谱比CMYK明亮。
色谱中还有一种“当前颜色”,是指从已选颜色到纯白的过渡,效果类似灰度。一般用于制作印刷图像时选取淡印色。
第三种方法是使用Photoshop的拾色器,方法是点击工具栏上的前景色或背景易做图块(点击颜色面板上的也可),如下图:

就会出现拾色器。其中 ! 标志的作用和小色块的用法与前面颜色面板中相同。
在! 标志下方还有一个小立方体标志,以及拾色器最底部的“只有Web颜色”和#后面的一组数字和字母,这将在以后介绍。如下图:

这个拾色器功能强大,使用方法也很多,图示的是最通常的用法。
左边那个大方框是鼠标色彩选取区,使用鼠标像在前面色谱中那样选色即可。也可以由右边直接填入数字。
在大框右边那一竖条的是色谱,注意右边HSB方式的H目前被选择,那么现在这个色谱就是色相色谱。即:红色橙黄色绿色青色蓝色紫。
除了H,S、B、R、G、B、L、a、b都可以作为色谱的标准,但那些方式较为难懂,目前不必去深究。只要知道H色相方式就够了。
比如现在要选择一个深绿色,就先把色相移动到绿色那一段,然后在大框中移动鼠标到较深的区域即可完成。
纯白在大框最左上角,注意那个选色的小圈的心才是选中的颜色,因此要选择最左上角的那个点,小圈要移出大框四分之三才可以,如下图:

注意RGB的数值,均为255了说明就已经是纯白了。
色谱右上方有一个从中间一分为二的方框,里面是这次选择前后颜色的对比。比如下半部显示着刚才选中的青色。点击这个颜色就可以回到刚才的选择。
同样,要在这里选取灰度必须在大框最左边的那一条竖线中,小圈只能看到一半,同时RGB值应相等。如下图:

除了使用Adobe的拾色器外,还可以通过改变预置选项切换到Windows拾色器。
方法是使用菜单【编辑>预置>常规】快捷键〖CTRL K〗打开预置。更改拾色器项目,如下图。

相比Adobe拾色器,Windows拾色器较为粗糙,选色的精度也不高。如下图。

因此在大多数情况下我们都使用Adobe拾色器来选取颜色。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]Illustrator提供了三种和Photoshop相同的选取任意颜色的方式
可以由颜色面板直接拉动滑块,也可以点击下方的色谱。色谱的最左方那个带斜线的框子代表无色方式。
Illustrator的滑块和色谱是一起变化的。即当切换到RGB滑块的时候色谱也切换到RGB色谱。这点与Photoshop将两者分开来的做法不同。
在HSB和CMYK方式下允许输入两位小数,这是Photoshop不具备的。因此Illustrator的取色精度(尤指印刷色)要高于Photoshop。


也可以通过双击(Photoshop是单击)色块来启用拾色器,使用方法与Photoshop相似,如下图:
需要注意的是Illustrator的面板是可以多级折叠的,比如Color(色彩)面板,可以通过点击在Color字样左边的上下箭头来折叠,如下图:
另外,Illustrator的颜色分为填充色和边界色,这与Photoshop的分法和概念完全不同。这将在以后介绍。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]相对于刚才两个制作图像的软件,GoLive作为网页制作软件,颜色的选取又有不同。
首先去除了大型的拾色器,这是因为制作网页所使用到的颜色不需要那么精确。
颜色面板的滑块分为:灰度、RGB、CMYK、HSB、HSV,如下图:
其中最后一个HSV选取方式其实就是前面我们所看到的Photoshop大型拾色器的色相色谱方式,只不过这里小型化了,并且把色相色谱拼接成了环状。
与Photoshop和Illustrator都不同的是,GoLive能够在任意方式下采用百分比作为取色标准。而百分比精度达到7位小数。
在Color(颜色)面板最下方一排的位置,记录着先前用过的一些色彩,只需点击即可再次使用。
得益于Photoshop的概念,GoLive的拾色器非常容易上手甚至更加方便。这也使得Photoshop使用者可以较容易地掌握它
以上三个软件还有很多的间接颜色选取功能,有的甚至比起直接选取来得更加重要。这将在以后的内容中逐渐介绍。<上一篇电脑艺术设计易做图之路-图像尺寸和格式[page_break]HSB色彩模式
前面我们已经学习过了两大色彩模式RGB和CMYK。色彩模式有很多种,但这两种是最重要和最基础的。
其余的色彩模式,实际上在显示的时候都需要转换为RGB,在打印或印刷(又称为输出)的时候都需要转为CMYK。
虽然如此,但这两种色彩模式都比较抽象,不符合我们对色彩的习惯性描述。比如下面这幅图像:
如果问:图中人物衣服颜色的RGB或CMYK值是多少?你一定会觉得不得其所。如果现在要你在RGB模式下组合出一个浅绿色,也很难准确地做到。
虽然Photoshop和Illustrator以及GoLive的取色滑块都提供了色彩预见功能,即动态颜色滑块。如下图。
可以预见:将R滑块往右拉就会得到粉红色;把B滑块向左拉会得到草绿色;把G滑块向右拉就可以得到浅绿色。
动态颜色滑块功能可以在预置中常规选项中打开或关闭。
但这种方式还是不够直观,最重要的是不方便修改,比如目前的蓝色,想要得到更浅更亮的蓝色,需要拉动三个滑杆才能得到,如下图:
习惯上我们都会说图片上的衣服是黄色的。或者说是亮黄色的。
比如晴空,我们首先想到蓝色,然后是浅蓝色。比如湖水,首先想到绿色,进一步想到碧绿色。
我们大脑对色彩的直觉感知,首先是色相,即红色橙黄色绿色青色蓝色紫中的一个,然后是它的深浅度。
HSB色彩就是籍由这种模式而来的,它把颜色分为色相、饱和度、明度三个因素。
注意它将我们人脑的“深浅”概念扩展为饱和度(S)和明度(B)。
所谓饱和度相当于家庭电视机的色彩浓度,饱和度高色彩较艳丽。饱和度低色彩就接近灰色。
明度也称为亮度,等同于彩色电视机的亮度,亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。
如果我们需要一个浅绿色,那么先将H拉到绿色,再调整S和B到合适的位置。一般浅色的饱和度较低,亮度较高。
如果需要一个深蓝色,就将H拉到蓝色,再调整S和B到合适的位置。一般深色的饱和度高而亮度低。如下2图:
这种方式选取的颜色修改方便,比如要将深蓝色加亮,只需要移动B就可以了,既方便又直观。
如果要选择灰度,只需要将S放在0%,然后拉动B滑杆就可以如同灰度模式那样选择了。如下图:
注意,HSB滑块的灰度,与灰度滑块K的数值是不同的。我们在Photoshop中选择灰度时候,应以灰度滑块为准。
在HSB模式中,S和B的取值都是百分比,唯有H的取值单位是度,这个度是什么意思?
是角度,表示色相位于色相环上的位置,将我们前面学过的色相环加上角度标志就明白了,如下图:
从0度的红色开始,逆时针方向增加角度,60度是黄色,180度是青色等等。360度又回到红色。可以自己调节H滑块对照一下。
我们再看一下Photoshop的拾色器,拾色器的H方式其实就是HSB取色方式。
色谱就是色相,而大框就包含了饱和度和明度(横方向是饱和度,竖方向是明度)。如下图:
在选取颜色的时候,HSB模式较为直观和方便。在Illustrator和GoLive中也是如此。<上一篇CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,