Flash 神奇遮罩之原理篇
Flash的动画有三种基本形式:运动、变形和遮罩。其中遮罩的视觉效果格外迷人,在这里就由浅到深讲解遮罩的制作。
要产生遮罩,至少要有二层,上层盖下层;上一层决定看到的形状,下一层决定看到的内容。
现在我们来做个简单的遮罩例子:
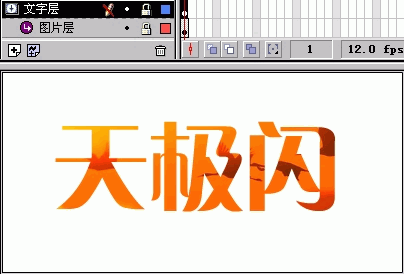
在Flash中新建动画文件,在第一层中画一个圆形,并填色,为第一层取名为图形层。在第一层上新建一层,写几个字,尽量用粗体(这样效果更明显一些),并为这层取名为文字层。
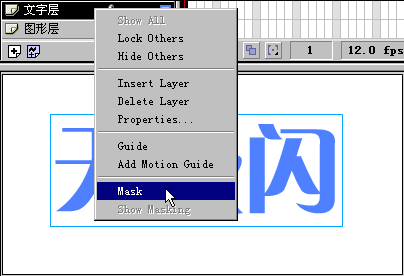
设置遮罩了,将鼠标放在上面这层(文字层)上,右击,在出现的下拉菜单中选择 mask 。
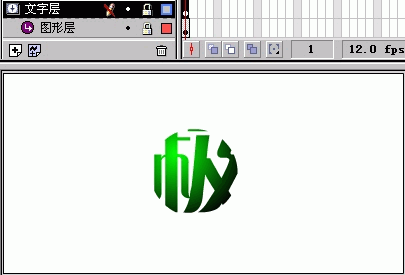
遮罩做好了!看看效果。
分析:遮罩在Photoshop中类似蒙板,在Fireworks中我们也用到过。
注意:要想看到遮罩效果,两层都要锁定,解锁的作用是为了编辑层中的内容。
变化:刚才是文字层遮罩图形层,现在我们来变换一下,改变为图片层遮罩文字层,看看效果怎样?
先解除遮罩,将鼠标放在文字层上,右击,在出现的下拉菜单中选择 mask(它前面已经有个小钩)按一下。
将鼠标放在文字层上,将它拖下至图形层下方。
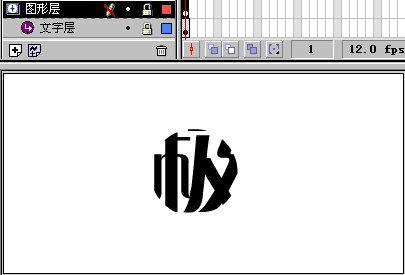
将鼠标放在图形层上,对下面的文字设置遮罩。
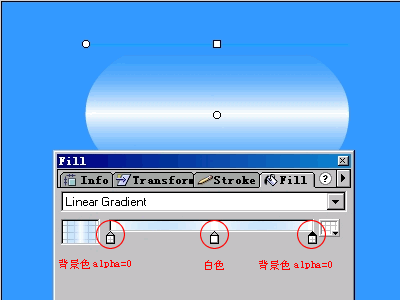
结论:上面这一层只有形状作用于遮罩,它的颜色都不会产生任何影响,甚至透明度!
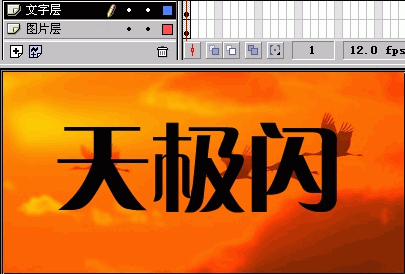
这样的圆形也实在太简单了,你导入一张靓靓的图片,试一试!
设置遮罩,一下子就看到非常漂亮的图片字效果!
Flash最炫人的是它的动态效果,能不能做一个动的遮罩呢?
下一节:Flash 神奇遮罩之动态篇……
【责任编辑:星河 频道主编:赵家雄】 |