UltraDev 4 插件应用解析(5)
第八个插件: Trim Text Extra
| 插件名字 | 版本 | 类型 | 作者 | 下载该插件 |
| Trim Text Extra | 1.2.5 | Server Behavior | Waldo Smttes |
在论坛上常常可以看见这样的现象,一些网友急于阐述自己的问题把大串的内容直接作为主题发送了。 虽然这样做可以更加的一目了然,可是论坛的该条主题栏位因为字数的增多而换成了两行设置三行,影响到了论坛的总体美观,相信是每位站长所不愿意看到的。
在UltraDev中遇到这样的麻烦事我们可以通过修改代码来做到截取字数,比如
< %=(gbook.Fields.Item("subject").Value)% >
这是一串UltraDev生产的标准动态数据
< %=left(gbook.Fields.Item("subject").Value,10)% >
将它用“left”函数稍做修改后可以得到该动态数据的前10个字符,然而就这样截断了字符好像不是很合理,让人看不懂什么。对了,我们可以在末尾加上省略号“……”。但是又有问题产生,如果标题少于10个字符也同样加上了省略号,看来还需要加上判断语句,够麻烦的了。
还好,这回我又找到了一个解决这个难题的终极方法,利用Trim Text Extra.mxp插件。
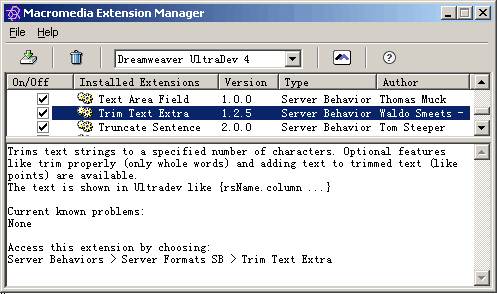
1.安装该插件。

图1
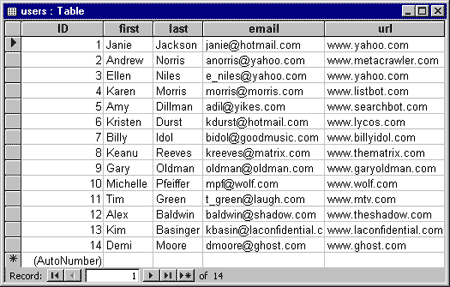
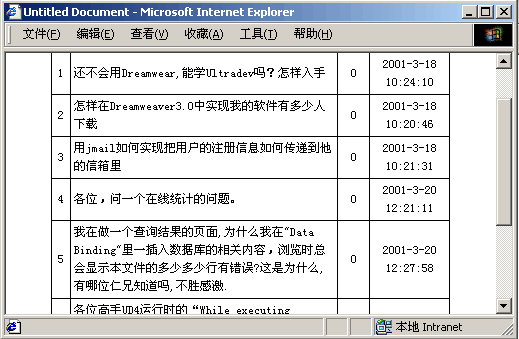
2.我们先来看看在一个页面中显示的标题,如图2中的第5条信息被换成了多行,已经较大程度影响了页面的美观。

图2
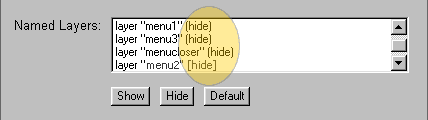
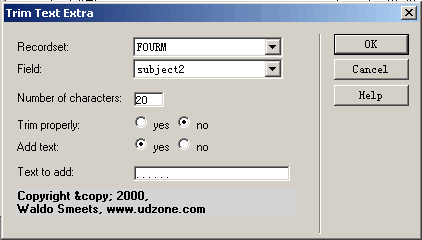
3.好,现在就使用我们的插件来解决这个问题。在UltraDev中将光标定位在要插入该标题动态数据的位置,打开服务器行为视窗选择“Server Formats SB”→“Trim Text Extra”,弹出“Trim Text Extra”对话框,这里我们保留动态数据中的20个字符,然后在字符末尾加上“......”作为省略符号。如图3

图3
Recordest:记录集,选择要增加的动态数据所在记录集
Field:字段,选择要增加的动态数据
Number of characters:键入需要保留的字符个数
Trim Properly:是否完全修正文本
Add text:是否在末尾增加字符
Text to add:在末尾增加的字符
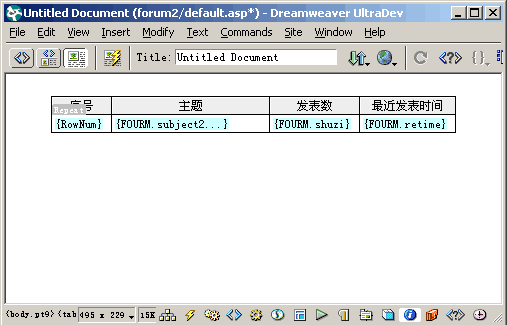
4.完成操作后,在页面上我们可以看到这个比较特殊的动态数据占位符“{Rourm.subject2...}”。如图4

图4
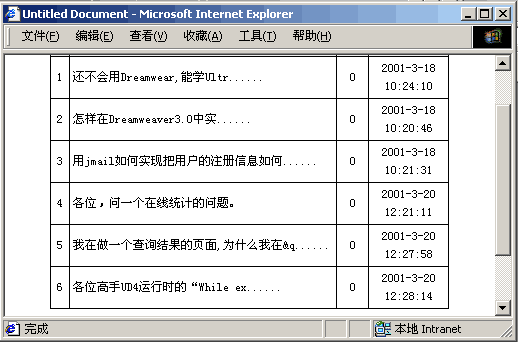
5.保存文件后我们回到页面来预览一下。如图5,噢,很不错,这就是我们想要的效果。

图5
最后提醒一点,这里的保留字符个数是把中文、英文、标点都等同处理的。