一个很cool的FLASH水波制作
大家好!又见面了,感谢大家继续收看由Aerolk主持的《Step By Step 学原码》。这次我们要学一个很cool的水波效果。我们先来看看成品:
不错吧,好现在我们就来做这个效果。我们先找张图,这里我用的是Aerosmith的一张海报,这个任意。然后我们在Photoshop里将我们选的图用模糊滤镜处理一下,如图:
处理前
处理后
第一步:我们设置一下Movie,把大小设定的和你要用的图大小一致,把处理过的那张图import到Scene1里,放在中间,把这一层的名称改为Blured aero。ok,接着来!
第二步:我们建立一个名为aero的MC。
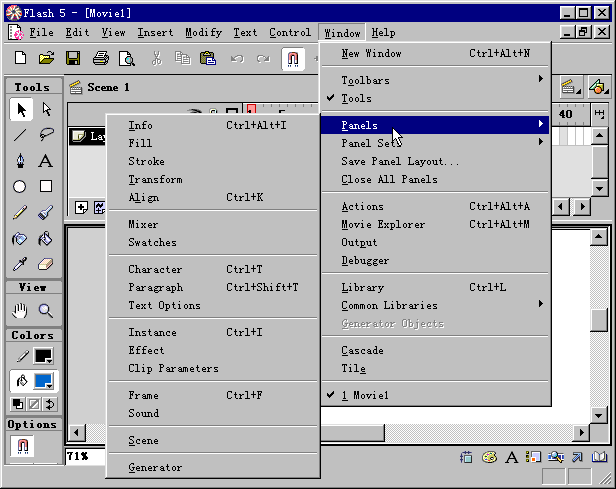
在这个MC里,我们import那张清晰的图,并在info浮动面板里把X,Y值都设为0。
第三步:接着建立一个名为Masked aero的MC,把刚建的那个aero拖入Masked aero,并在Instance浮动面板里把Name改为aero,如图:
然后,加一层命名为Masked,这一层是用来遮照的,在这一层里用Oval Tool(o)绘制一个圆(不要画的过小),右键选择这一层,Mask!'
我们再加一层Action,一共有三个关键桢。
第一桢AS:
if (_name eq "aero_template") {//aero_template是这个MC的Name
stop ();
} else {
min_scale = 20;
alpha_rate = 5;
scale_rate = 4; //设定一些初值
x_move = ((random(400) + 1) / 100) - 2;
y_move = ((random(400) + 1) / 100) - 2;
setProperty ( "aero", _x, - _x );
setProperty ( "aero", _y, - _y ); //改变aero的位置
scale_counter = 100;
}
第二桢AS:
if (scale_counter < min_scale) {
removeMovieClip ("");
} else {
scale_counter = scale_counter - scale_rate;
setProperty ( "", _alpha, (_alpha - alpha_rate) );//改变Alpha值
setProperty ( "", _x, (_x + x_move));
setProperty ( "", _y, (_y + y_move));
setProperty ( "aero", _x, (aero:_x - x_move));
setProperty ( "aero", _y, (aero:_y - y_move));
}//主循环体
第三桢AS:
gotoAndPlay (2); //形成循环
好了,大功已成一半了,休息一下!欢迎光临蓝色理想(www.blueidea.com)
第四步:我们建立一个名为Mouse Tracking Clip的MC,这是一个空MC,就是说什么也不用加,easy吧?现在,差不多已经完成了,我们再加把劲!
第五步:就是把MC们往Secne里拖,嘿嘿!'新加一层aero Master,把Masked aero拖进来,并在Instance浮动面板里更改Name为aero_template,如图:
再加一层,命名为Mouse Tracking Clip,把那个空MC(Mouse Tracking Clip)拖进来!同样在Instace浮动面板里改Name为mouse。
第六步:创建Action层,这层也是三个关键桢。
第一桢AS:
startDrag ("mouse", true);
第二桢AS:
if (not counter) {
counter = delay;
name_count = name_count + 1;
newClip = "aero" add name_count
duplicateMovieClip ( "aero_template", newClip, name_count );//复制MC,注意路径
setProperty ( "/" add newClip, _x, _root.mouse._x );
setProperty ( "/" add newClip, _y, _root.mouse._y );
} else {在
counter = counter - 1; //主场循环体
第三桢AS:
gotoAndPlay (2);
好了,Enter+Ctrl,看看效果吧!
总结:
这也是一个靠drag实现的鼠标跟随的特殊效果,是用Mask实现了清晰与模糊之间的切换。
这次节目就到这里了,谢谢大家的收看,我们下次再见。欢迎光临蓝色理想(联系俺)! 原码这在领取(免费)
【责任编辑:星河 频道主编:赵家雄】 |