一个FLASH的按钮触发鼠标效果
首先,感谢各位对这个节目的支持."Step by step和Aero-lk学原码"会一直做下去.
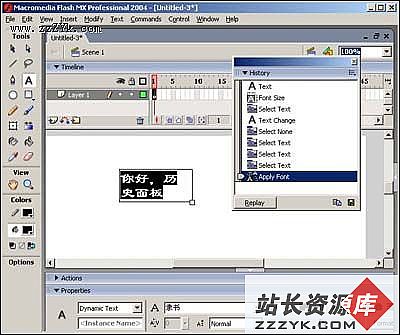
今天,我们来学一个按钮触发鼠标定位的效果,这个效果还是很有实用价值的.在很多站点也使用了这种效果,像http://www02.so-net.ne.jp/'kaz5150/fe/就运用了这个效果,我们先来看看成品:
鼠标选择字体04b时,跟随会自动选定blueidea.com,怎么样?是不是有点用?呵呵.
好,我们一起开始做吧.
第一步:建立一个名为left的MC,这个MC是做鼠标跟随的左边半个.变化效果可以自行创新,我做了三层,实现了一个喷射的效果.这就不细讲了.(大家要有更好的做法一定要共享啊,呵呵)把这个MC拖放到Scene里,并把InstanceName设为leftBracket.
第二步:同样建立一个名为right的MC,和上面一步一样,InstanceName设为rightBracket.
第三步:我们建立一个要被选定的部分,我选择了在FW的做成的图片(避免有字体问题):www.blueidea.com,也把他拖放到Scene中.
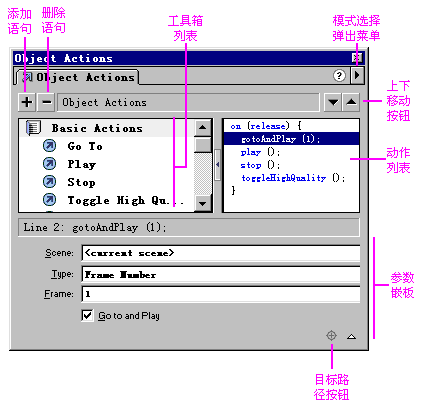
第四步:点选left,调出Action浮动面板,开始写代码
onClipEvent (load) {
var seekTargX = _root._xmouse-6;//这里的6是设定位置,数越大离鼠标越远
var seekTargY = _root._ymouse-_height/2;
}//当电影编辑显示,初始化
onClipEvent (enterFrame) {
if (_root.overButton == 0) {
seekTargX = _root._xmouse-6;
seekTargY = _root._ymouse-_height/2;
}//当所有帧执行,重新赋值
dX = seekTargX-_x;
_x += dX/4;
dY = seekTargY-_y;
_y += dY/4;
updateAfterEvent();
}
第五步:同样的。
onClipEvent (load) {
seekTargX = _root._xmouse+6;
seekTargY = _root._ymouse-_height/2;
}
onClipEvent (enterFrame) {
if (_root.overButton == 0) {
seekTargX = _root._xmouse+6;
seekTargY = _root._ymouse-_height/2;
}
dX = seekTargX-_x;
_x += dX/4;
dY = seekTargY-_y;
_y += dY/4;
updateAfterEvent();
}
第六步:做个按钮,设定按钮AS
on (rollOver) {
overButton = 1;
leftBracket.seekTargX = 178;
leftBracket.seekTargY = 39;
rightBracket.seekTargX = 252;
rightBracket.seekTargY = 39;//设定鼠标选定范围
}
on (rollOut) {
overButton = 0;
}
是不是感到很难确定这个范围?好办,我们选择view/rulers,然后拖出定位线,如图所示:
第七步,在Scene里新建一层两帧,分别写上overButton = 0;和stop();设定初值.
完成了.不难吧,效果还不错.这次节目就到这里.谢谢收看.原码领取
【责任编辑:星河 频道主编:赵家雄】 |