关于Div的底部对齐的方法
原来的同事问到个问题,要做一个类似hp值的东西,如上图,于是涉及到内部的div容器无法底部对齐的问题。问如何解决。
效果:
590)?''590px'':''auto''; }" alt=http://webdesign.chinaitlab.com/UploadFiles_8014/200707/20070717114227743.jpg src="http://webdesign.chinaitlab.com/UploadFiles_8014/200707/20070717114227743.jpg">
我的解决方式是父容器使用相对定位,里面的容器,也就是hp则使用绝对定位到底部。通过程序控制hp的值。
.box2{ position:relative; width:20px; height:300px; border:1px solid #000;}
.hp2{width:20px; background:#F00; position:absolute; height:30px; bottom:0;}
<div class="box2">
<div class="hp2"></div>
</div>
不过这种方式使用到了相对定位和决定定位,担心在实际应用到页面中出现错乱。同事提供的一种方式不错,应该是不会出现问题,IE6,7和FF下测试都ok。
父容器定义出HP整体的高度,通过程序计算得出Hp的高度,然后margin-top其与HP整体高度的差值,完成所需的效果。
.box{width:20px; height:300px; border:1px solid #000;}
.hp{width:20px; background:#F00;}
<div class="box">
<div class="hp" style="height:160px; margin-top:140px;"></div>
</div&g
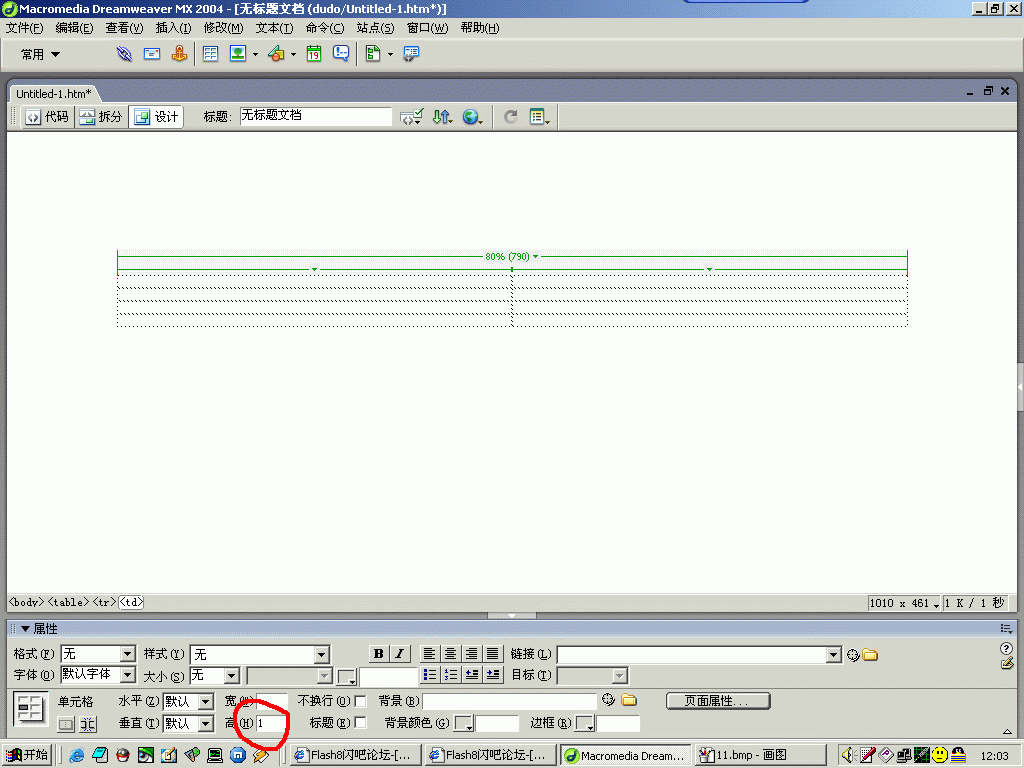
补充:网页制作,Dreamweaver