flash中在文本字段上设置网格实例
创建一个新的 Flash 文档,并将其另存为 gridfittype.fla。
从"库"面板右上角的弹出菜单中选择"新建字型"。
从"字体"下拉菜单中选择"Arial"字体,并将字体大小设置为 10 磅。
在"名称"文本框键入字体名称 Arial-10 (embedded),然后单击"确定"。
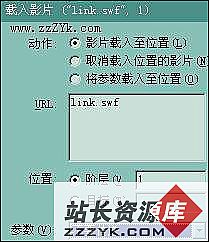
右键单击库中的字体元件,然后选择"链接"打开"链接属性"对话框。
将链接标识符设置为 Arial-10,然后选中"为 ActionScript 导出"和"在第一帧导出"复选框。
单击"确定"。
将下面的代码添加到主时间轴中的第 1 帧:
| 代码如下 |
复制代码 |
|
var my_fmt:TextFormat = new TextFormat();
my_fmt.size = 10;
my_fmt.font = "Arial-10";
var h:Number = Math.floor(Stage.height / 3);
this.createTextField("none_txt", 10, 0, 0, Stage.width, h);
none_txt.antiAliasType = "advanced";
none_txt.embedFonts = true;
none_txt.gridFitType = "none";
none_txt.multiline = true;
none_txt.setNewTextFormat(my_fmt);
none_txt.text = "loading...";
none_txt.wordWrap = true;
this.createTextField("pixel_txt", 20, 0, h, Stage.width, h);
pixel_txt.antiAliasType = "advanced";
pixel_txt.embedFonts = true;
pixel_txt.gridFitType = "pixel";
pixel_txt.multiline = true;
pixel_txt.selectable = false;
pixel_txt.setNewTextFormat(my_fmt);
pixel_txt.text = "loading...";
pixel_txt.wordWrap = true;
this.createTextField("subpixel_txt", 30, 0, h*2, Stage.width, h);
subpixel_txt.antiAliasType = "advanced";
subpixel_txt.embedFonts = true;
subpixel_txt.gridFitType = "subpixel";
subpixel_txt.multiline = true;
subpixel_txt.setNewTextFormat(my_fmt);
subpixel_txt.text = "loading...";
subpixel_txt.wordWrap = true;
var lorem_lv:LoadVars = new LoadVars();
lorem_lv.onData = function(src:String):Void {
if (src != undefined) {
none_txt.text = "[antiAliasType=none]n" + src;
pixel_txt.text = "[antiAliasType=pixel]n" + src;
subpixel_txt.text = "[antiAliasType=subpixel]n" + src;
} else {
trace("unable to load text file");
}
};
lorem_lv.load("/lorem.txt");
|
上面的 ActionScript 代码可分为五个部分。第一部分定义一个新的文本格式对象,该对象指定两个属性 size 和 font。font 属性是指当前文档库中的字体元件的链接标识符。第二、第三、第四部分代码分别在舞台上创建一个新的动态文本字段并设置一些常见属性:antiAliasType(必须设置为 advanced)、 embedFonts(设置为 true)、multiline 和 wordWrap。每部分代码还应用在前面部分代码中创建的文本格式对象,并将网格固定类型设置为正常、像素或子像素。最后一部分代码,即第五部分代码创建一个 LoadVars 实例,该实例将外部文本文件的内容加载到用代码创建的各个文本字段中。
保存该文档,然后选择"控制">"测试影片"对该 SWF 文件进行测试。
补充:flash教程,动画技术