Android ApiDemos示例解析(112):Views->Expandable Lists->1. Custom Adapter
上一篇:http://www.zzzyk.com/kf/201208/146527.html
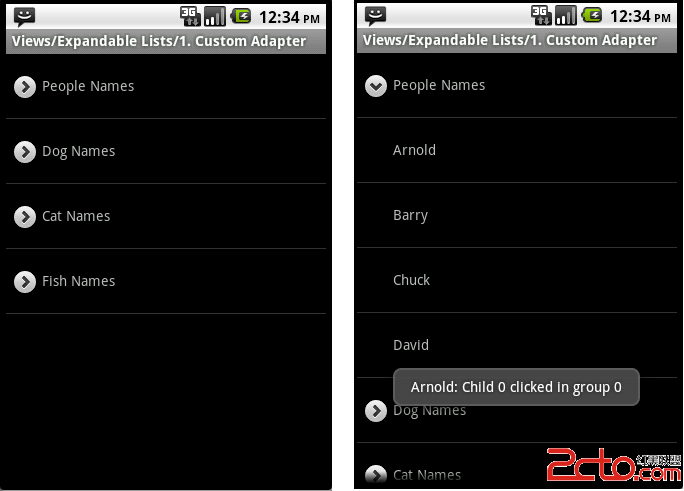
Expandable List 与普通List的区别在于Expandable List可以显示两个层次,第一层称为”Group” 第二层为”Child” 。其中”Child”可以折叠或展开,有点像只支持两级的TreeView(文件浏览器)。
用法上和List 非常类似,下面的对应关系可以帮助理解Expandable List
ExpandableListActivity –>ListActivity
ExpandableListView –> ListView
ExpandableListAdapter –>ListAdapter
ExpandableListActivity 缺省的Layout 为一居中全屏显示的列表(两级)。Android也允许使用自定义的Layout来显示Expandable List. 为了使用自定义的Layout的,在XML中必须包括一个ExpandableListView对象且id必须为 @android:id/list。 此外也可以为空列表定义一个View,此View的id为 @id/android:empty。
如下例为ExpandableListActivity 自定义一个Layout ,为在列表为空时显示“No Data”.可以在onCreate 使用setContentView设置这个自定义Layout .
<?xml version=”1.0″ encoding=”UTF-8″?>
< LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:paddingLeft=”8dp”
android:paddingRight=”8dp”>
<ExpandableListView android:id=”@id/android:list”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”#00FF00″
android:layout_weight=”1″
android:drawSelectorOnTop=”false”/>
<TextView android:id=”@id/android:empty”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”#FF0000″
android:text=”No data”/>
< /LinearLayout>
ExpandableListActivity 调用setListAdapter(ExpandableListAdapter) 设置ExpandableListAdapter, ExpandableListAdapter 允许为”group” 和 “child”分别设置View。
例如本例 MyExpandableListAdapter 派生自BaseExpandableListAdapter,重载了getChildView 和getGroupView,分别为group 和child定义一个TextView,TextView的文本为Group名称或是Child的名称,分别对应在groups 和children。
[java]
// Sample data set. children[i] contains
//the children (String[]) for groups[i].
private String[] groups = { "People Names", "Dog Names",
"Cat Names", "Fish Names" };
private String[][] children = {
{ "Arnold", "Barry", "Chuck", "David" },
{ "Ace", "Bandit", "Cha-Cha", "Deuce" },
{ "Fluffy", "Snuggles" },
{ "Goldy", "Bubbles" }
};
public View getChildView(int groupPosition, int childPosition, boolean isLastChild,
View convertView, ViewGroup parent) {
TextView textView = getGenericView();
textView.setText(getChild(groupPosition, childPosition).toString());
return textView;
}
public View getGroupView(int groupPosition, boolean isExpanded, View convertView,
ViewGroup parent) {
TextView textView = getGenericView();
textView.setText(getGroup(groupPosition).toString());
return textView;
}
// Sample data set. children[i] contains
//the children (String[]) for groups[i].
private String[] groups = { "People Names", "Dog Names",
"Cat Names", "Fish Names" };
private String[][] children = {
{ "Arnold", "Barry", "Chuck", "David" },
{ "Ace", "Bandit", "Cha-Cha", "Deuce" },
{ "Fluffy", "Snuggles" },
{ "Goldy", "Bubbles" }
};
public View getChildView(int groupPosition, int childPosition, boolean isLastChild,
View convertView, ViewGroup parent) {
TextView textView = getGenericView();
textView.setText(getChild(groupPosition, childPosition).toString());
return textView;
}
public View getGroupView(int groupPosition, boolean isExpanded, View convertView,
ViewGroup parent) {
TextView textView = getGenericView();
textView.setText(getGroup(groupPosition).toString());
return textView;
}
getExpandableListView() 取得当前Activity 对应的ExpandableListView, 然后调用registerForContextMenu 为 ExpandableListView 添加Context Menu.
然后在onContextItemSelected事件中为List View 中的每个list Item 添加事件,本例使用Toast 显示一行文本,显示当前点击的事件。
[java]
public boolean onContextItemSelected(MenuItem item) {
ExpandableListContextMenuInfo info
= (ExpandableListContextMenuInfo) item.getMenuInfo();
String title = ((TextView) info.targetView).getText().toString();
int type = ExpandableListView.getPackedPositionType(info.packedPosition);
if (type == ExpandableListView.PACKED_POSITION_TYPE_CHILD) {
int groupPos
= ExpandableListView.getPackedPositionGroup(info.packedPosition);
int childPos
= ExpandableListView.getPackedPositionChild(info.packedPosition);
Toast.makeText(this, title + ": Child " + childPos
+ " clicked in group " + groupPos,
Toast.LENGTH_SHORT).show();
return true;
} else if (type == ExpandableListView.PACKED_POSITION_TYPE_GROUP) {
int groupPos
= ExpandableListView.getPackedPositionGroup(info.packedPosition);
Toast.makeText(this, title + ": Group " + groupPos
+ " clicked", Toast.LENGTH_SHORT).show();
return true;
}
return false;
}
public boolean onContextItemSelected(MenuItem item) {
ExpandableListContextMenuInfo info
= (ExpandableListContextMenuInfo) item.getMenuInfo();
String title = ((TextView) info.targetView).getText().toString();
int type = ExpandableListView.getPackedPositionType(info.packedPosition);
if (type == ExpandableListView.PACKED_POSITION_TYPE_CHILD) {
int groupPos
= ExpandableListView.getPackedPositionGroup(info.packedPosition);
int childPos
= ExpandableListView.getPackedPositionChild(info.packedPosition);
Toast.makeText(this, title + ": Child " + childPos
+ " clicked in group " + groupPos,
Toast.LENGTH_SHORT).show();
return true;
} else if (type == ExpandableListView.PACKED_POSITION_TYPE_GROUP) {
int groupPos
= ExpandableListView.getPackedPositionGroup(info.packedPosition);
Toast.makeText(this, title + ": Group " + groupPos
+ " clicked", Toast.LENGTH_SHORT).show();
return true;
}
return false;
}

作者:mapdig
补充:移动开发 , Android ,