情人节打易做图的纪念页
难得今年的情人节正好是周末,恋爱中的男女们正好趁这个时间好好的划一下如何度过这个开心甜蜜的日子。有心的朋友还可以趁这几天想想送一份什么特别的礼物给心爱的人。
如果做一个mini网站,记录两个人从相识到相知、相爱的整个过程,回忆一下恋爱中的点点故事。这个主意很浪漫吧?下面我们就一起来打造一个情人节的小网站。文章末尾提供压缩好的素材文件和制作完成的页面供大家下载参考。一、设计前的策划和准备
在制作之前我们需要考虑网站的内容和风格,因为是为情人节准备的,所以网站的风格肯定是温馨浪漫的带点粉红的色彩。
网站内容包括情人之间的情书、相片册、属于两个人的音乐和恋爱历程的记载四个部分。
制作这个网站我们所需要的工具软件和程序包括:Dreamweaver、Fireworks、Sound插件,一段Maquee代码。需要的素材资源包括:网页模板(网上下载)、音乐“最浪漫的事”、相片集。
二、模板下载
如何设计网站的结构和页面呢?这里我给大家推荐一个取巧的办法——到网站上去找免费模板。如今可以下载的免费网页模板很多,类型也很丰富,我们可以从中选择结构设计比较浪漫的模板,然后再将它们改造成为具有自己风格的网页,这样操作起来比较省时省力。在这里中可以找不少精美的网页模板,我们选择其中的一个粉色的模板下载到本地计算机上(如图1)。
图1
整个下载的模板压缩包中包括:原始的网页PSD图片文件,已经转换的Html网页和所使用的字体文件。
因为我们是将模板改成自己所要的风格,所以模板中提供的已经生成好的Html用处不大。直接使用Fireworks打开原始的网页PSD图片文件,在它的基础上修改页面视觉效果,自己切图转换成Html,再在Dreamweaver中编辑。
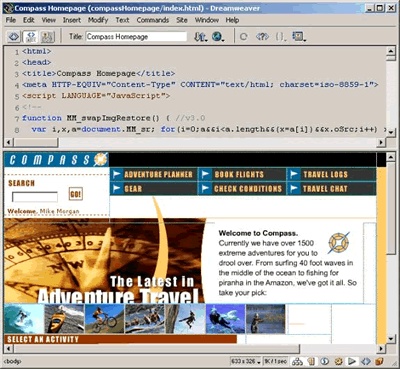
我们要将这个网页最终设计成为如图2的效果,网站里面装满了关于爱情的各种主题,我们将网页取名为“爱的纪念页”。
图2
除此之外我们还将“爱的音乐”(图2)和“电子相册”(图3)两个主题页面作为范例学习制作。当你打开音乐页面的时候可以直观地看到歌曲的歌词和MP3下载链接,同时还会响起这首“最浪漫的事”歌曲的网页背景音乐。电子相册制作成为Flas易做图,打开页面后将不用动手就可以欣赏你们所有的相片了。
图3
图4
三、网页视觉效果重新设计
首先我们需要对下载的网页模板进行改造,使用Fireworks将其中的PSD文件打开,把不需要的内容全部删除,然后再自己添加所要的部分。
第一步当然是设计网页的主题文字“爱的纪念页”,将原来的Logo图标用这个主题替换,然后把英文部分用“Love Story”来替换,文字的字体可以自行选择,文字的颜色可以沿用模板Logo文字的颜色以便和网页整体风格协调。在设计页面的时候可以使用一些Fireworks自带的特效,例如在主题文字“爱的纪念页”底部添加一点梦幻的图案(图5)。
图5
这些散乱在文字背景的图案,可以先用绘图工具绘制一个圆环图形,然后在属性面板中将笔刷的样式选定为“油墨泼溅”笔刷的大小设定到60左右就可以得到上面的效果了。将网页中原来的一些文字用情人节的语言来替代,如导航条上的“I LOVE You”之类的文字(图6)。
图6
因为整个网站还有几部分内容所以需要一个有链接进入子页面,我们将模板左边部分的链接位置添上子页面的主题文字(图7)。
图7
在页面的最下面添加网页版权信息的部分,可以写上“2004年2月14日情人节”的字样(图8)对网站的主题作一个简单说明。
图8
主页面做好之后,根据风格再分别改造、设计“爱的音乐”和“电子相册”两个页面。
四、切成Html页面
页面设计完成之后,我们就要对图片进行切图,并转换成Html格式了。
切图的工作很简单,使用工具箱中的切图工具在图片上进行分割,切割的部分可以转换成Html页面的表格。因为图片上有些部分转换成Html表格,有些地方还是用图片,所以切图的时候需要注意转换成表格部分的左右上下区域的位置,保证在生成网页后,留下图片部分不被打乱。下面我们通过实例来理解这句话的意思,请看图9。
图9在Fireworks中使用切图工具先将大的区域切割下来,然后再使用箭头、变形等工具对切割区域进行编辑。一般在切割的时候可能会产生区域之间重叠的现象,所以使用这些工具可以通过移动切片的分割线来调整切割的位置避免重叠的情况。如果有重叠的地方,以顶部的切片为优先。
图9中这部分画面中 A 区域是需要在Dreamweaver制作成Html表格的,但是 A 的变动可能会影响到Dreamweaver中B部分的宽度位置,因此 B 这一部分我们在Fireworks中也做了切割,宽度和 A 部分一样。C 部分是不需要转换的,在Dreamweaver中它和 A 部分只是分别为两列,改变A部分可能会影响到 C 的高度,所以在Fireworks中切图的时候一定要注意 C 和 A 的切割线底部的高度一致(顶部因为和其它切图的部分衔接,所以这里不需要考虑)。
这样操作一番在Dreamweaver中去掉A中的白色图片添加表格之后,只要表格的大小不超过A的位置,就不会影响它周围的图片位置了。通过上述的方法才可以保证转换之后网页的效果和图片的效果一样,否则图片取消成表格后页面排列可能会错位。
切图完成之后将它导出为Html页,在Fireworks“文件”菜单下选择“导出”,弹出保存设置对话框,指定好网页保存的位置,然后设定保存的格式为“Html和图像”,在“Html”选项种选择“导出Html文件”,在“切片”中选择“导出切片”,同时勾选“包括无切片区域”。设置好之后最后保存文件名为“index”的网页(图10)。其他两个网页的处理方法也是一样的。
图10
五、图片处理
制作网页当然少不了图片,为了和网站的整体风格相同,我们可以直接使用模板中的一些图片再加工变成页面需要的图片。例如首页气球那个图片,气球本来就是节日的象征,我们就可以添加上“情人节礼物”的文字表示这是专为情人节准备的小礼物。另外页面左下方的花朵图案正好可以制作成为Gif动画,让它转动起来放在音乐页面,让这个页面不仅有背景音乐烘托气氛,本生就充满动感(图11)。
图11
六、编辑Html页面
在Dreamweaver中打开导出的Html网页,然后把切图易做图意留下转换成网页表格的部分删除,添加表格添加内容。一些有链接的地方将它们添加上链接地址。首页面涉及的功能全面,所以要合理安排每个部分并且都尽量将网站的所有内容都体现出来,如在中间部分的下方可以安排一封情书,左边放置相册的索引图片和每张图片的说明文字以及直接链接地址。其中“爱的音乐”和“电子相册”页面的需要添加一些特效,使其具有独特性。
(一)编辑音乐页面
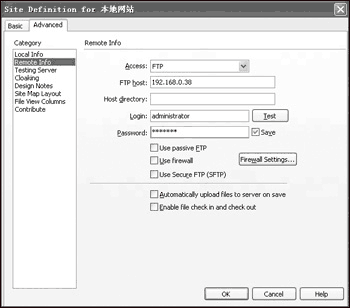
音乐页面首先添加歌词文字和音乐下载地址,然后将制作的动画图片放在合适的位置上。制作背景音乐需要在Dreamweaver中安装一个Sound插件,这个插件网上有下载的。安装之后在dreamweaver中就有一个喇叭的图标(图12)。
图12
有了这个小插件我们可以直接在网页中添加MP3音乐,还可以设置是否循环播放或播放次数(图13)。