DWMX+ACCESS打造企业新闻系统(四)
这次我们来讲解新闻添加页面xh_write和保存新闻页面xh_save首先我们来看看xh_write页面
从上图我想大家应该可以看明白,就是给表单各个控件起名字,这样可以方便传递值!
这个表单递交的页面是xh_save.asp咱们着重的讲一下的是xh_save.asp,来吧看看下图的代码
<!--#include file="xh_conn.asp"-->
代码是调用数据库连接文件,不连接可就over了<%
dim xianhe
xianhe=session("xianhe")
if xianhe="" then
response.redirect "xh_login.asp"
end if
%>
在这里大家还记得,在登陆后台的时候我传递给session("yes")这个会话一个值嘛?
它就是此时有用了,因为如果你登陆不成功,会话就是空值,添加页面就不会被直接URL进去,想必大家可以听明白我的讲解吧!
好了讲解下面的代码,看上图:
这段代码主要就是声明一个记录集,然后起名RS,用记录集来添加新闻!
set rs=server.createobject("adodb.recordset")
sql="select * from erennew"
rs.open sql,db,1,3
SQL语句对这个数据库的erennew表,然后rs.open sql,db,1,3是用赋值的参数来打开记录集,附带的1,3简单的来说就是可以让记录集添加数据
rs.addnew
rs("title")=trim(request.form("title"))
rs("name")=trim(request.form("name"))
rs("content")=server.htmlencode(request.form("content"))
rs("xhcount")=0
rs("xhtime")=now()
rs.update
这段就是添加记录的代码
rs.addnew添加
rs.update更新
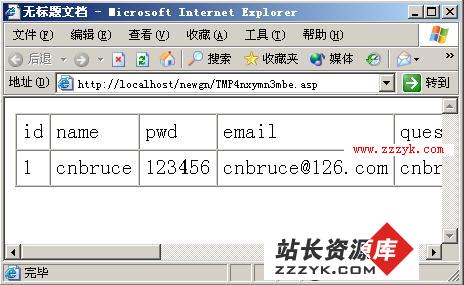
其中的数据,大家可以明白就是通过递交表单的参数传递给了数据库!rs.close
set rs=nothing
response.redirect "xh_add.asp"
关闭记录集,然后跳转页面好了,这次就说这么些希望大家可以理解消化!
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
如果你遇到软件学习难题:
访问www.zzzyk.com 试试CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,