DW MX新功能试用:代码片段Snippets
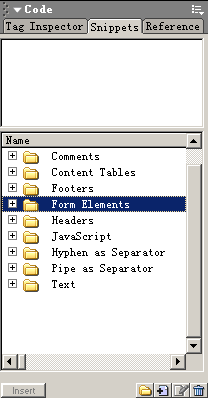
Dreamweaver MX新增了一个Snippets(代码片段)面板。有了它,代码的重用就变得容易多了。如果该面板没有打开,选择Window>Snippets,可以打开Snippets面板。它位于Code面板组中,如下图所示。
在Snippets面板里可以存储HTML、JavaScript、CFML、ASP、JSP代码,这样你就可以很方便地重用这些代码。
1.用Snippets面板插入代码片段
如果要让插入的代码包围(wrap around)选定对象,就要先在文档中作出选择。然后,在Snippets面板双击选定的代码片段;或在选定的代码片段上右击,再从弹出的菜单上选Insert(插入)命令。
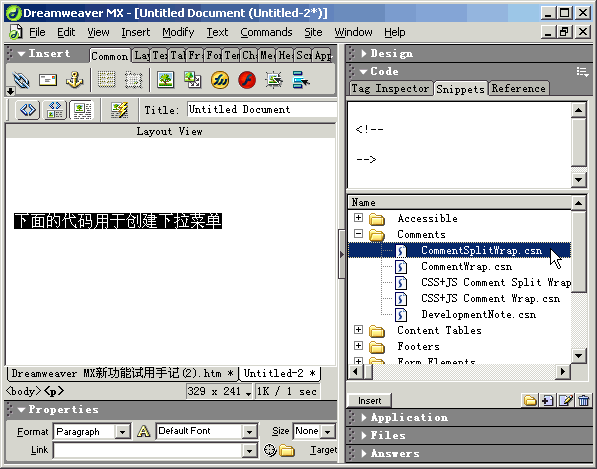
例如,我们可以在Snippets面板选择Comments>CommentSplitWrap.csn,对文档窗口中选定的文本进行注释,如下图所示。
此时,如果你打开代码窗口,你就可以看到如下的代码:
这些代码以暗色和斜体显示,包围着我们选定的对象。到这里,相信你对E文“Wrap around a selection”的理解不会存在什么问题了吧。
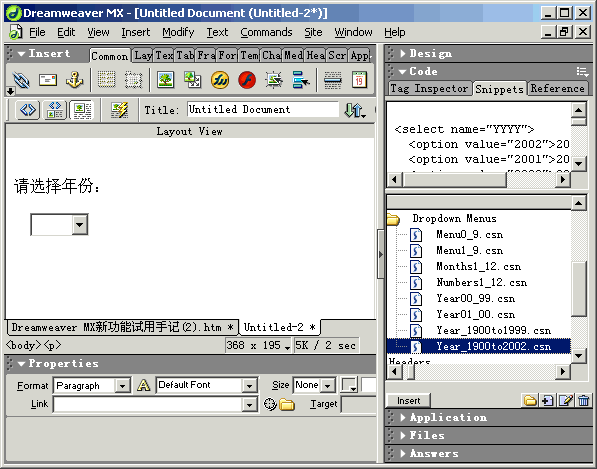
使用Dreamweaver MX预先存储的代码片段,可以快速创建一些页面元素。例如,我们需要在页面创建一个年份选择的下拉菜单,可以选择插入Snippets面板中的Form Elements>Dropdown Menus>Year_1900to2002.csn。操作方法是:在文档中定位插入点,然后在Snippets面板中双击Year_1900to2002.csn,或直接拖拽它到文档中,如下图所示。
打开代码窗口,你可以看到插入了下面的HTML代码:
<select name="YYYY">
<option value="2002">2002</option>
<option value="2001">2001</option>
……
中间部分省略
……
<option value="1901">1901</option>
<option value="1900">1900</option>
</select>在浏览器中预览,你就可以在下拉菜单中选择1900-2002之间的任一年份,是不是很方便?
2.创建自己的代码片段如果你自己编写了一段代码,希望在其它页面中重复使用。在此之前,你可能需要多次Copy/Paste。现在,在Dreamweaver MX中,你可以使用Snippets面板创建自己的代码片段,轻松实现代码的重用。操作方法是:在该面板中单击面板下部的New Snippet(新代码片段)图标,弹出Snippet对话框。在该对话框中填写好各栏,然后单击OK按钮,就可以把自己的代码片段添加到Snippets面板。这样,你就可以在设计任一网页时随时取用,方便快捷。
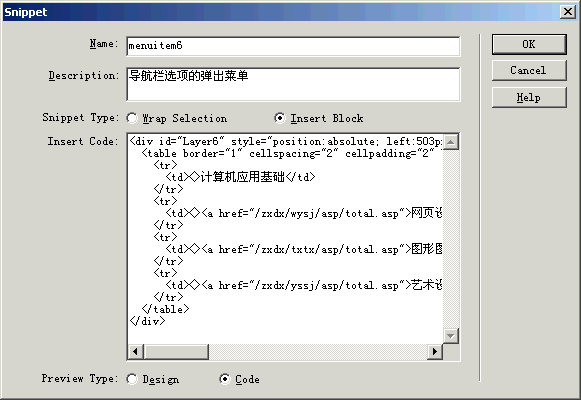
提示:你也可以用Dreamweaver MX打开已有的网页,在代码窗口中选择要存入Snippets面板的代码片段,然后打开Snippet对话框,选定的代码将自动填写到Insert Code(插入代码)栏中。下图是添加了新的代码片段的Snippets面板。
3.编辑和删除代码片段
编辑和删除Snippets面板中的代码片段的操作方法是:在Snippets面板中,选择要编辑或删除的代码片段,然后单击该面板下部的Edit Snippet(编辑代码片段)或Remove(删除)图标(通过这些图标的提示可以识别这两个图标);或在选定的代码片段上右击,从弹出的右键菜单上选择Edit或Delete选项,如下图所示。
如果选择的是Edit,接着会弹出Snippet对话框,你就可以在该对话框编辑原来的代码了。
4.创建代码片段文件夹和管理代码片段
为了便于管理代码片段,我们还可以在Snippets面板中创建文件夹,方法是:单击该面板下部的New Snippet Folder(新建代码片段文件夹)图标,或在面板中右击,从弹出的右键菜单上选择New Folder选项。对于面板中已有的代码片段,可以用鼠标从一个文件夹拖曳到另一个文件夹。
5.与团队成员共享代码片段
从Dreamweaver MX的Configuration\Snippets文件夹中拷贝要共享的代码片段到共享目录或网络计算机中,其他有访问权的成员即可共享或编辑其中的代码。
试用第二感觉:代码重用,方便!