DW MX新功能试用:页面模板
Dreamweaver MX新增加了一个对话框—New Document(新文档)对话框。在该对话框中,我们可以选择Dreamweaver MX预定义的具有专业水准的页面布局来快速设计我们的网页。
选择File>New(文件>新建)即可打开New Document对话框,如下图所示。
这个对话框包含两个标签页:General(通用)和Templates(模板)。Templates标签页包含你自己定义的网站的列表(如果有的话),你可以从中选择一个模板来创建新的文档。General标签页包含各种各样的文档类型,你可以从中选择一个来创建新的页面。
从上图我们看到,在Category(类别)栏中列出了8个文档类别。你可以从Basic Page(基本页面)、Dynamic Page(动态页面)和Frameset(框架页面)类别中选择一个空文档,分别创建新的HTML页面、动态页面和框架页面;从Other类别中选择一种文档,创建基于特定文件类型(如CSS、JavaScript、VBScript或Text)的页面;从Templates Page类别中选择一种文档创建空的HTML模板和可以插入服务器行为的模板。CSS Style Sheets、Page Designs和Pages Designs (Accessible) 类别包含一些预建的设计文件,可以用它们来创建自己的页面。在CSS style sheets类别中,可以选择一种预先设计好的样式表应用于你的文档。
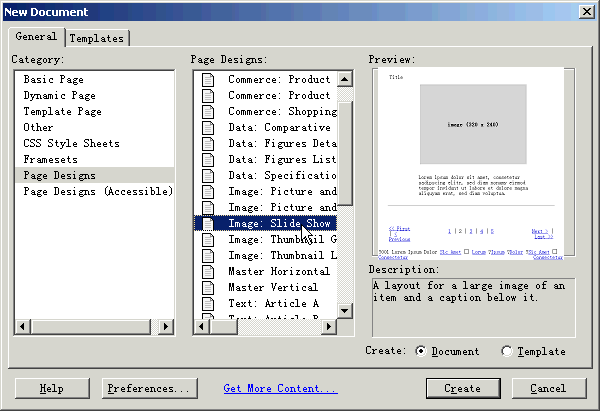
例如,我们利用Dreamweaver MX预定义的页面布局来创建一个显示学校风光照片的页面。方法是:在New Document对话框中选择Page Designs类别,然后在Page Designs栏中选择Image:Slide Show(图像:幻灯片播放),如下图所示。
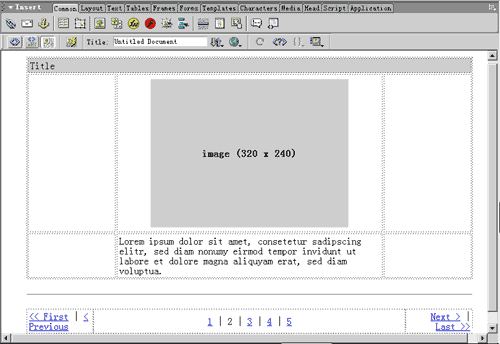
在Preview(预览)栏中可以预览页面的大致布局情况。单击Create(创建)按钮,即可按照选定的页面布局打开新的文档窗口,如下图所示。
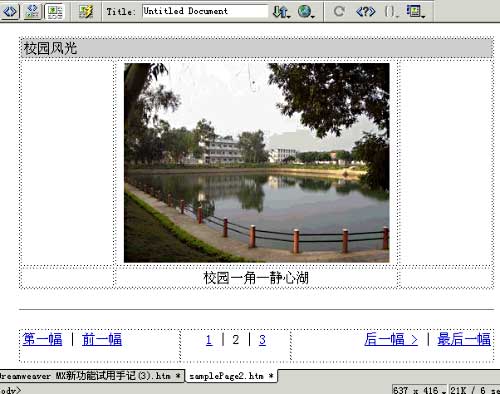
在相应的位置中插入照片,修改有关的文字说明,创建好链接,校园风光幻灯片播放页面就做好了,如下图所示。
试用感觉:使用范例页面设计网页,快捷!