Android中的TextView深入学习之加载HTML显示
今天学习了TextView的进行加载HTML来显示文字,图片等信息;
首先来看一个Textview的一个属性android:autoLink 这个属性来解析Textview的中的一些特殊字符例如:web,email,phone,map,..当还可以通过android:textColorLink来设定这些特殊字符的颜色;另外其他的属性可以设定字体大小,颜色等等;虽然这些都可以实现所需要的功能,不过Google还提供了一个Html类来直接加载HTML代码。一起来学习下。
(一):看下Html类的继承图:这是直接继承了Object类:

这个类可以显示Html代码转换成对应的text,但不是所有的HTML的标签都支持。
Html主要有下面的方法:
1:public static Spanned fromHtml (String source)
这个方法是返回显示的文本,但是如果遇到img标签的话,android系统会直接会用一个默认的图片放上去,等着我们自己去加载图片,完成之后,把加载成功的图片替代上去,
[java] <span style="font-size: 16px; "> _TextView
.setText(Html
.fromHtml("<b>江苏</b><h1>南通</h1><font color='#00FF00'>海门</font>" +
"<img src='http://developer.android.com/assets/images/bg_logo.png'/>"));</span>
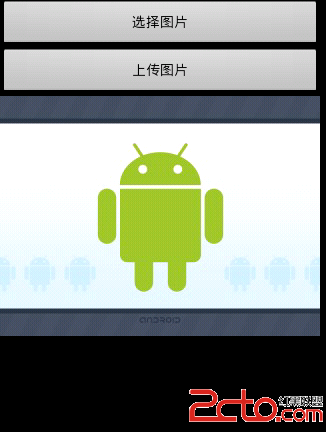
效果截图如下:

看右下角那个不能显示的图片,如何可以实现图片显示呢?那就下下面那个重载的fromHtml方法...
2:public static Spanned fromHtml (String source, Html.ImageGetter imageGetter, Html.TagHandler tagHandler)
①:这个重载方法中第二个参数是个ImageGetter接口 其中我们实现这个接口的一个public abstract Drawable getDrawable (String source)方法,这个方法来加载图片,【注意:这是一定要调用setbounds()方法来设置图片的大小】
[java] <span style="font-size: 18px; "> </span><span style="font-size: 16px; ">ImageGetter _ImageGetter = new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
if (source != null) {
BitmapDrawable _BitmapDrawable = (BitmapDrawable) getResources()
.getDrawable(R.drawable.tu);
_BitmapDrawable.setBounds(0, 0, 100, 100);
return _BitmapDrawable;
}
return null;
}
};</span>
<span style="font-size: 18px; "> </span><span style="font-size: 16px; ">ImageGetter _ImageGetter = new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
if (source != null) {
BitmapDrawable _BitmapDrawable = (BitmapDrawable) getResources()
.getDrawable(R.drawable.tu);
_BitmapDrawable.setBounds(0, 0, 100, 100);
return _BitmapDrawable;
}
return null;
}
};</span> 这里为了简便直接返回了资源库中的图片了:

②第三个参数是个TagHandler 接口,实现这个接口中的public abstract void handleTag (boolean opening, String tag, Editable output, XMLReader xmlReader)方法来解析标签,尤其那些不是属于HTML的中标签,可以理解为自定义的。。。
[java] TagHandler _TagHandler = new Html.TagHandler() {
@Override
public void handleTag(boolean opening, String tag, Editable output,
XMLReader xmlReader) {
Toast.makeText(TestActivity.this, tag, 2000).show();
}
};
TagHandler _TagHandler = new Html.TagHandler() {
@Override
public void handleTag(boolean opening, String tag, Editable output,
XMLReader xmlReader) {
Toast.makeText(TestActivity.this, tag, 2000).show();
}
};
上面就直接返回了传入的那段HTML代码中所有的节点标签
摘自 要做一个给力的程序员--学习之路
补充:移动开发 , Android ,