Android中Spinner下拉列表(使用ArrayAdapter和自定义Adapter实现)
今天学习了Spinner组件,使用Spinner相当于从下拉列表中选择项目,下面演示一下Spinner的使用(分别使用ArrayAdapter和自定义Adapter实现)
(一):使用ArrayAdapter进行适配数据:
①:首先定义一个布局文件:
[html] view plaincopy
<span style="font-size:16px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout></span>
[html] view plaincopy
<span style="font-size:16px;"> </span>
【注意:】上面的Spinner有两个属性1:prompt是初始的时候,Spinner显示的数据,是一个引用类型 2:entries是直接在xml布局文件中绑定数据源(可以不设置,即可以在Activity中动态绑定)
②:建立数据源,使用数组,这些数据将会在Spinner下来列表中进行显示:
[plain] view plaincopy
<span style="font-size:16px;"><?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="spinnername">
<item>北京</item>
<item>上海 </item>
<item>广州</item>
<item>深圳</item>
</string-array>
</resources></span>
③:接着在Activity中加入如下的代码(使用了系统定义的下拉列表的布局文件,当然也可以自定义)
[java] view plaincopy
// 初始化控件
mSpinner = (Spinner) findViewById(R.id.spinner1);
// 建立数据源
String[] mItems = getResources().getStringArray(R.array.spinnername);
// 建立Adapter并且绑定数据源
ArrayAdapter<String> _Adapter=new ArrayAdapter<String>(this,android.R.layout.易做图_spinner_item, mItems);
//绑定 Adapter到控件 www.zzzyk.com
mSpinner.setAdapter(_Adapter);
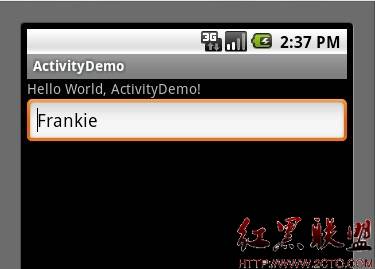
以上代码初步完成,看下运行效果:



下面是关于Spinner的点击事件(效果图如上图):
[java] mSpinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
String str=parent.getItemAtPosition(position).toString();
Toast.makeText(SpinnerActivity.this, "你点击的是:"+str, 2000).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
);
mSpinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
String str=parent.getItemAtPosition(position).toString();
Toast.makeText(SpinnerActivity.this, "你点击的是:"+str, 2000).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
});
(二)使用自定义的Adapter(重点)
①:定义每一个Item的布局文件
[html] <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_launcher"
android:paddingRight="8dip"
android:paddingTop="8dip"
android:text="TextView"
android:textSize="25sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8dip"
android:paddingTop="8dip"
android:text="TextView"
android:textSize="25sp" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_launcher"
android:paddingRight="8dip"
android:paddingTop="8dip&
补充:移动开发 , Android ,