Flash MX 2004 体验之旅 8
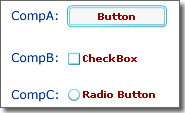
下图为三个组件应用样式后的效果:
Create default class style declarations.(为组件类别创建样式声明)
这种方法为场景内某一类型的组件定义样式,只对此类别有效。先写Action:
//为Button类型的组件定义样式
var btn = _global.styles.Button=new mx.styles.CSSStyleDeclaration();
btn.fontFamily = "Verdana";
btn.fontSize = "12";
btn.fontWeight = "bold";
btn.color = "0x000000";
//为CheckBox类型的组件定义样式
var cb = _global.styles.CheckBox=new mx.styles.CSSStyleDeclaration();
cb.fontFamily = "Tahoma";
cb.fontSize = "12";
cb.fontWeight = "bold";
cb.color = "0x990000";
//为RadioButton类型的组件定义样式
var rb = _global.styles.RadioButton=new mx.styles.CSSStyleDeclaration();
rb.fontFamily = "Arial";
rb.fontSize = "12";
rb.fontWeight = "bold";
rb.color = "0x003399";
然后分别拖3个(个数根据需要而定)Button组件,CheckBox组件,RadioButton组件到场景。
预览效果如下图:用Styles API 定义组件外观的四种方法介绍完了,呵呵,是不是很象用CSS定义HTML表单对象的样式?
[注:以上例子只对Flash V2 Component有效]
通过学习用CSS格式化Flash文本和用样式声明改变组件外观,大家可能感觉到MM正在用Flash打造一个
和HTML一样的平台,呵呵,拭目以待~!