Flash MX 2004 体验之旅 7
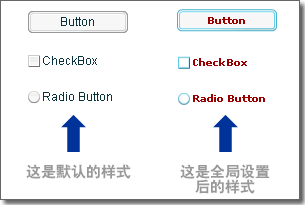
预览效果.下面是这三个组件的前后效果对比图:
这种方法使得场景里的所有组件的外观保持一致.Create custom style declarations and apply them to specific component instances.
(创建自定义样式声明并应用到指定的组件实例)当我们把组件拖到场景里便可以利用CSSStyleDeclaration 对象创建一个样式声明来改变指定组件的外观。
还是从components面板拖Button,CheckBox和RadioButton三个组件到场景并分别命名为CompA, CompB, CompC. 在时间线上写Action:
//创建一个CSSStyleDeclaration对象实例
var styleObj = new mx.styles.CSSStyleDeclaration;
//设置styleName属性
styleObj.styleName = "newStyle";
//将样式放到全局样式列表
_global.styles.newStyle = styleObj;
//设置样式属性
styleObj.fontFamily = "Verdana";
styleObj.fontSize = "10";
styleObj.fontWeight = "bold";
styleObj.color = "0x990000";
styleObj.setStyle("themeColor", "0x00CCFF");
//对组件设置样式
CompA.setStyle("styleName", "newStyle");
CompB.setStyle("styleName", "newStyle");
CompC.setStyle("styleName", "newStyle");