Dreamweaver的使用
一、背景分析
對想要在視覺化環境下製作複雜網頁的專業網頁製作者來說,
Dreamweaver 已經漸漸在網頁編輯工具中展露頭角,成為專業人士
編寫網頁的最佳選擇。根據Macromedia公司的調查,Dreamweaver
目前已累積有超過七十萬名的使用者,占有率在網頁編輯工具中居冠
,像"Adobe GoLive"和"Netts Fusion"等競爭者都被遙遙拋在后頭。
因此一般地預估Dreamweaver的使用群體將會持續的增加。
在這種勢不可擋的普及率席捲之下,可想而知Dreamweaver 內置
的功能可說是越來越多、越來越丰富、齊全。在這次我們的介紹中,
就有新增一些功能提供網頁製作者一些更快速的設計、更容易地編易做图
及整合性更強的功能。事不宜遲,以下我們介紹如何善用 Dreamwea-
ver 裡的一些功能。以下密技共有十二項,可分成四個主題。
分別是:設計網頁頁面( Dreamweaver 裡具有彈性的頁面設計功
能)、看配Macromedia其它產品一起使用Dreamweaver (製作動畫和圖
片不求人 )、自訂使用界面( 享受個性化的使用經驗 )和最後的加入
Dreamweaver 擴充程序(在網頁中載入擴充高級功能 )。
二、設計網頁頁面的秘訣
不管你是要運用HTML原始語法逐字逐字來編寫網頁,或是運用標
準化窗口來進行網頁的視覺設計,以下的小秘訣都可以派得上用場。
秘訣01:讓網頁頁面大小更有彈性
有些網頁開發者稱以下要介紹的這種技巧為"liquid",在這兒則
把這種技巧叫做是"彈性延伸的技巧"。這是一種技巧,可在訪客瀏覽
器窗口大小改變時也隨之調整網頁頁面大小,因此如果窗口過大就不
會有空白處﹔窗口過小邊緣就不會跑出上下移動的拉條。其實大多數
簡單的網頁會自己隨著瀏覽器窗口大小來調整頁面大小,但是如果是
網頁裡用到很多不同的框架及表格,網頁頁面大小就很難自動彈性地
調整。通常網頁設計者會用混合運用固定寬度的框架,和GIF 圖片作
為間隔來設計網頁頁面,這樣一來不論是用Internet Explorer 或是
用Netscape Navigator,頁面大小都會固定而不會跑掉。用Dreamwe-
aver 4.0 可以輕而易舉的設計出會自動彈性調整的網頁。要怎麼做
呢﹖
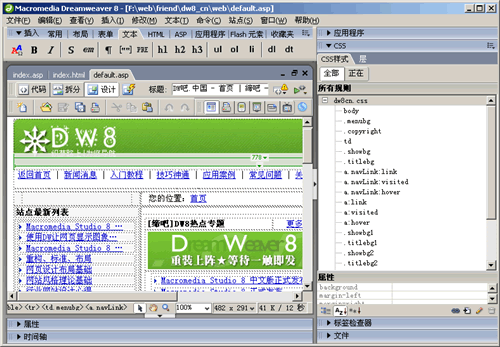
具體做法:用工具面板(temp palette) 上的按鈕打開網頁,並且
轉換到"格式查看"(Layout view)。 這時可以看到文字方塊的欄度,
每一欄的方框上方中間還有一個小小的下拉式箭頭,點選想要設置彈
性顯示的欄上方的小箭頭,接著選擇"將欄設為彈性顯示"(Make Col-
umn Autostretch)。(設置自動調整欄的寬度以一欄為限)這時該欄方
框上方就會出現一條波浪形的線,而不是原本表示欄度的數字。 Dr-
eamweaver 會自動製作出固定版面的空格圖片,這個空白圖片是以欄
上方的兩個長條形的空白表格表示,如此版面會自動被填充,才會完
成彈性版面設置。 (在第一次增加空白圖片時會跳出一個對話框問你
是否要使用內置圖片,為求效果,我們建議你讓Dreamweaver 自動產
生一個,不然就不用使用空白圖片來填充版面。)
Dreamweaver 終極秘訣#02#
秘訣02:創造個人調色板
Dreamweaver 新的"Assets panel"(屬性控制面板)是一種可以在
編輯網站時根據文件格式,例如圖片、樣式等來管理文件的新工具。
具體做法:當你定義新站點時(點選Site New Site),所有類型的
物體會自動增加到 "Asset panel" 裡的適當表框中。這個新加入的
"Assets panel"屬性控制面板裡也有顏色框,儲存你網站裡所用到的
所有色彩,包含文字的顏色、背景的顏色,以及超鏈接的顏色等。這
是一個為使用者量身定做的網站導航顏色盤。只要啟動"Assets pan-
el" (先選 "Window"再點"Assets" ,接著點左方那個小小的色彩卷
軸,就可以看到你網站裡各式各樣的顏色選項。當然你可以將這些顏
色拉到某些特定選取的文字中。甚至當你選擇某種顏色時,畫面上會
出現這種顏色的十六進位值的色彩淡濃度,和三原色對照易做图(RGB) 。
如果想將調色板工具欄縮小一點,甚至可以僅加入某些顏色到調色板
的 "我的最愛"裡。只需將選取的顏色反白、點選窗口裡一個叫做"新
增到我的最愛的"按鈕(最下方靠右的按鈕),就可以完成了。
秘訣03:製作彈出式選單導航系統
原本要製作彈出式選單導航系統(Pop-up Menu Navigation
System) 要用到很多的一些t的語法和技巧,但是如果你有Dream-
weaver 、Fireworks Studio,即可輕輕松松快速辦到。
具體做法:首先在"Fireworks" 裡開始,選擇某個圖片,然後在
"Set Pop-Up Menu"的對話框裡點選" Insert Pop-Up Menu",你可以
輸入項目(items)的名稱並點"Plus"(加入) 按鈕,來新增該項目。你
可以繼續在跳出來的信息框裡進行細項設置,例如設置該項目所要用
的文字及超鏈接,當然也可以新增子選單,並重新安排下一層的設置
。完成時,點選"Next"(下一步),繼續設置各種參數值,例如顏色、
字體等等。這時選單完成後,既可以預覽HTML語法,也可預覽圖象。
再點" Finish"(完成) 。這時當鼠標移動到原來的圖片時,會出現菜
單系統的內容一覽。接著將製作好的文件導出時,"Fireworks" 會自
動生產出所有 Dreamweaver 需要用到的HTML、t,以及圖象文件。
秘訣04:讓圖片動起來
如果你同時安裝有Dreamweaver 、Fireworks Studio,這兩種軟
件看配的完美程度將使你贊不絕口。即使你不是專業的圖片設計者,
在設計網頁時也多多少少想把一些GIF圖片修改得活靈活現。Dream-
weaver 可以讓你製作動畫不求人。
具體做法:在標準窗口裡選擇要進行修改的圖片,然後在 "Pro-
perty Inspector"裡點選"編輯"(Edit)。如果你安裝的Dreamweaver
裡附有"Fireworks","Fireworks"就是Dreamweaver 預設圖片編輯器
,這時圖片就會自動載入到 "Fireworks" 。(如果仔細看,你會發現
Fireworks的畫面會出現"Editing From Dreamweaver "這樣的文字和
圖樣,指示你可以在Dreamweaver 裡進行圖片編輯。)好了,現在在
"Fireworks"裡點選要編輯的圖片,選擇" Modify Animate Animate
-Selection"。 接下來完成 "Animate dialog box" 裡的設置,選定
動畫的幀數,動畫移動的方向、透明度等等設置。你也可以點選
"Frames" 工具設置移動速度,選擇"t" 面板來改變設置。要導出文
件時,只要點選" Optimize "工具欄,在文件類型的地方選擇
"Animated GIF"。