体验Flash MX(9):Button对象
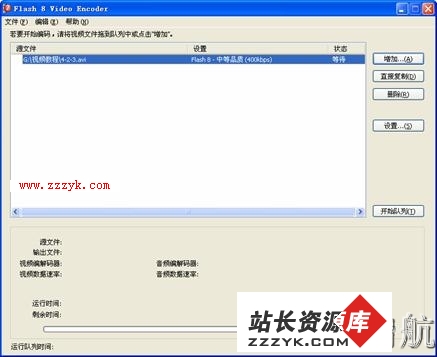
Flash MX的出现让我们看到了实现问题的各种捷径,而且内部对象全部Object化,而其中一个让人兴奋的对象就是Button Object——曾经是不可Programmable(AS控制)的顽固分子之一。Button对象是Object对象的继承(言下之意即是所有Object的属性方法都可以使用),现在已经可以和MovieClip一样可以有自己的Instance Name属性,同样在设置MovieClip的Instance Name的PropertyInspector面板内设置(Ctrl+f3,图1)。

(图1)
Button的InstanceName可以看作为一个指针ID,指向被Action编程操作MovieClip;当然,逆向地,动态产生的MovieClip如果具有了使用了Button对象的方法,也即是“变成”了Button对象的指针ID。
我们做两个例子来看看:
1) 手动制作的Button。通常,在编程风的跟随下,很多人已经走入了编程的误区,就是无论什么都主张编程(不要学我哦,我写教程而已),其实解决问题需要在速度和效率间寻找那个临界点,如果你觉得自己手动速度更快一些就可以用手动来做,例如图1的按钮就是很简单的用一个Rectangle Tool做出来的Button,并且给于Instance Name“btn1”。
2) 虽然手动在某种情况下是非常直观而且迅捷的,但是我们也看看另一个做法:
Movieclip.prototype.makeBoxV2 = function(x, y, l, w) {
this.lineto(x, y+w);
this.lineto(x+l, y+w);
this.lineto(x+l, y);
this.lineto(x, y);
};
with (btn2) {
moveto(120, 180);
beginfill(0x333333, 100);
linestyle(.1, 0x333333, 100);
makeBoxV2(120, 180, 65, 16);
endfill();
}
改进的MakeBoxV2支持长和宽的设定,这样可以实现制作长方形;程序动态产生一个btn2,并且用粗度.1并且用色码333333的颜色填充颜色代码为333333的65x16的长方形区域,这样就有了形成一个Button的前提。
接着,赋予Button的属性,即把Button的事件给于MovieClip:
btn2.onRollOver=function(){
this.myClr=new color(this);
this.myClr.setRGB(0xdddddd)
}
btn2.onRollOut=function(){
this.myClr=this.myClr.setRGB(0x333333);
}
接触过Flash 5的朋友也许一下就看到里面用到了Color对象,这个对象在Flash MX没有太大的改进,所以我们也就不多说它;把onRollOver鼠标浮动事件的Handler写为一个function,并设置这个按钮的颜色为发亮的0xdddddd;由于鼠标不会在浮动上之前就会有RollOut,所以把初始化Color对象的语句可以写入onRollOver事件。
测试一下两个不同实现的结果:

(图2)
下面介绍Button对象的属性、方法等。
Button对象在默认状态下的属性是:
useHandCursor = true;
enabled = true;
useHandCursor在true状态下是当鼠标移动上来时显示手形图像,反之保持鼠标箭头状态,说到enabled,就直接影响Button的状态了,默认状态总是true,否则当前不响应用户鼠标事件,这个在不需要用户响应的时候十分有效。
Button对象的方法:
Button对象的方法很简单,只有getDepth一个,目的是获取目标Button的Level:
trace(btn2.getDepth());
TAB键关联
在处理成组的很多Button 同时存在时,会遇到按TAB键按钮间组内切换的情况,在Flash MX中会把需要切换的Button按照tabIndex顺序排列:
Button.Prototype.onKillFocus=function(){trace("kill focus"+this._name)}
btn1.tabIndex=2
btn2.tabIndex=3
btn1.tabEnabled=btn2.tabEnabled=true

(图3)
试验的结果发现了问题,在有手动和程序实现的Button同时存在的时候,tab并不起什么作用,而在无手动Button的时候却只能使tabIndex和tabEnabled起作用,但killfocus毫无响应,可见程序作的按钮的可靠性。
btn2.tabEnabled=true
btn2.tabIndex=3

(图4)
Button对象大概就是这个样子了,值得高兴的是可以用程序作button了,不过程序和设计总是有个点,那个点的把握就决定着Flash MX的应用性。
感谢DnVsystem,源代码:http://www.dnvs.net/tutorial/flash_mx/day9.fla
注:Button对象的getDepth其实也就是MovieClip的getDepth(代码号全为105)。
- 更多Flash疑问解答:
- 今天教大家学会用U5制作成翻页相册
- Flash MX 2004 ActionScript图文教程(九)
- Flash MX 2004 ActionScript图文教程(八)
- Flash MX 2004 ActionScript图文教程(七)
- Flash MX 视频导入功能详解
- Flash5 画任意直线教程
- FLASH -- 关于变量的问题FLASH -- 关于变量的问题
- Flash本地加密
- flash场景之间相互跳转的实现方法
- Flash那样动感十足制作PPT按钮跟我来
- Flash Mx使用技巧十二则
- 使用Flash mx制作旋转的时钟效果
- PowerPoint中插入Flas易做图的方法
- 用FlashMX制作拖动悬浮窗口
- 在Flash中巧妙替换字体