活用Swish中的Action(一)
Swish,相信大家一定不会陌生。用它可以做出跟Flash一样漂亮的文字效果,甚至比Flash更加优秀,并且跟Flash一样,具有Action的功能。下面我们就一步一步的揭开其中的action的功能吧。
一、控制动画的播放和停止
第一步:
首先运行Swish新建一个文件。选择工具栏上的插入文字(Insert Text)按钮,点击三次,插入三个文字层。然后在左边的场景窗口中选择第一个文字层(如下图$#@60;1$#@62;)。
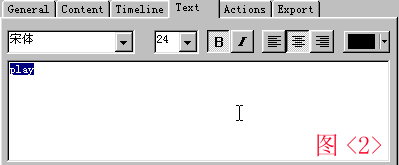
选择右边的Text活页框(如图$#@60;2$#@62;)输入我们所需要的文字,比如输入Play。在这个Text活页框中,我们还可以为输入的文字选择一种字体,设置字体的大小、粗(斜)体以及对齐方式等。这里我们设字体大小为24象素、粗体。
选择第二个文字层,在Text活页框项中输入Stop。选择第三个文字层,在Text活页框项中输入我们需要播放的文字动画,比如:广西职业技校学院,并设它字体大小为32的红色粗体。
第二步:
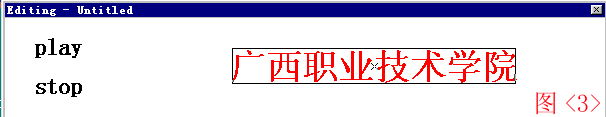
回到动画预期览窗口,如图$#@60;3$#@62;所示,把刚才我们输入的文字对象“play”和“stop”垂直放在窗口的左侧,把“广西职业技校学院”放在窗口的近右侧。
完成以上的步骤后,下面的就是设置Timeline和Actions的过程了。
第三步:
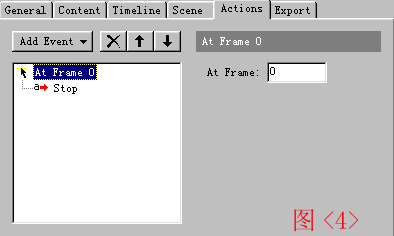
在Timeline活页框中,用鼠标点击Sence 1的第一帧,然后选择Actions活页框,点一下Add Event按钮,选择At Frame (0),再一次点一下Add Event按钮,这时选择Stop。这样,就把它设置成一开始就停止动画的播放,以便我们用按钮来控制它。完成后应如下图$#@60;4$#@62;所示。
第四步:
重新回到Timeline活页框,用鼠标点击“play”层的第一帧,选择Actions活页框,点一下Add Event,然后选择On Release(当鼠标按下并释放的时候)。再次点一下Add Event选择Play(播放)。就是当鼠标按下并释放的时候开始播放动画。
再次回到Timeline活页框,用鼠标点击“stop”层的第 Q≡馎ctions活页框,点一下Add Event,然后选择On Release。再点一下Add Event,选择stop。就是当按下这个按钮的时候,停止正在播放的动画。
第五步:
在Timeline活页框中,选择我们要设置的文字动画对象层:广西职业技术学院,然后点击Add Effect按钮加入动画效果。在这里,我们可以选择各种不同的动画效果,在这个例子中,我选用的是Scale Characters 效果。就这样,运用Action控制动画的停止和播放我们就制作完成了。点一下播放按钮
看。