狡猾的小球--经典FLASH制作
来看看这个小球是多么的狡猾吧,把你的鼠标放上去,看看能不能捉到它,是不是碰不到,你到哪去,它就躲开,哈哈,,想不想知道怎么做的?
跟我来看看:看看这个效果是怎么做的吧,这个看起来复杂,其实简单的很,为了显示flash actionscript 的强大而已,symbol的构成非常简单。
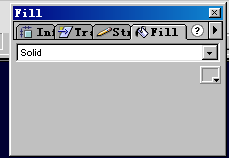
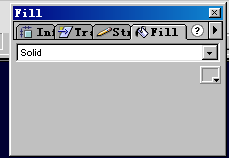
只有1个主要的东东,就是名字为bola 的一个mc,这个mc的构成也非常简单,只有两个layer 下面的一个画上一个圆,用radial Gradient+少许的alpha,添充,觉得有点复杂嘛?别着急,慢慢来,画圆谁都会吧?好了,下面你需要这样做:打开fill面板 方法是这样的 window->panels->fill。

看到的应该是这图一这样子的,然后选择radial Gradient 会出现选择颜色的界面,随便选择一个,然后打开mixer 面板 ,也是在 window->panel->mixer,看到那两个小爪子了吗?,点击一下,就可以在mixer面板当中改变R,G,B 颜色以及alpha 属性了,在这个例子里面我用的是纯绿色 即:R:0 G:255 B:0 Alpha:100%。
然后最右边是 R:0 B:0 G:0 alpha=0 这样的颜色来添充的 ,好了 ,主体mc (bola) 之 圆部分 已经搞定了,下面来进行action的设置
在它上面的layer上面分别建立三个keyframe 就是insert-> keyframe 或者F6,然后开始写上如下的脚本:
第一帧:
x00 = _x;
y00 = _y;
MAAI = 5000;
初始化变量x00 数值是 mc的横坐标, 初始化变量y00 数值是 mc的纵坐标, 初始化变量maai 数值是 5000
第二帧:
x0 = _x; this mc 的横坐标赋值给x0
y0 = _y; this mc 的纵坐标赋值给y0
x = _root._xmouse; 取得主场景中的鼠标的横坐标赋值给x
y = _root._ymouse; 取得主场景中的鼠标的纵坐标赋值给y
a = x-x0; 取得这两个横坐标的差值,赋值给a
b = y-y0; 取得这两个纵坐标的差值,赋值给a
r = Math.sqrt(a*a+b*b); 计算出来鼠标所在位置以及mc所在位置之间的线段长度,应用的是数学平面几何两点之间距离公式
quer_fugir_x = this._x-(a/r)*MAAI/r; 利用余切三角函数,计算出距离差x
quer_fugir_y = this._y-(b/r)*MAAI/r; 利用正切三角函数,计算出距离差y
quer_voltar_x = (x00-x0)/2; 计算鼠标与主场景当中mc的坐标的中点,利用的是数学平面几何的中点坐标公式
quer_voltar_y = (y00-y0)/2; 计算鼠标与主场景当中mc的坐标的中点,利用的是数学平面几何的中点坐标公式
this._x = quer_fugir_x+quer_voltar_x; 设定新的mc横坐标,数值是刚刚我们计算出来的两个横坐标数值的加和
this._y = quer_fugir_y+quer_voltar_y; 设定新的mc纵坐标,数值是刚刚我们计算出来的两个纵坐标数值的加和
第三帧:
gotoandplay(2); 不断回到第二帧,以便响应鼠标的移动,不断取得新的数值,赋值出去,就看到我们现在动画的样子了呀!简单嘛?呵呵
还有一些小玩艺,email button ,很简单,我们以前没少做过这样子的呀 ctrl+f8建立一个button 然后在各个帧上面作如下的设定:
up : 画上一个@ 符号
over: 变成email 地址
down:变小一点
hit : 一个矩形方块
然后把这个button拖到主场景当中,在onmouseevent上面设置如下的脚本:
On (press)
{get url("mailto:goetzlich@voss-group.de");
}
当这个button被按下的时候,就跳转到这个url地址,,当然,在html语言里面 mailto: 就是说用你的OE (outlook)自动发信给mailto:后面的地址
所以,就实现了email功能,下面来回到scene1 ,把mc (bola)拖进来,排列好就行了,数量不限呀,不过不能太多,否则你的机器会受不了的!说到这里,你应该会怎样做了吧?
在这里下载源文件