用Flash制作可拖动的悬浮窗口
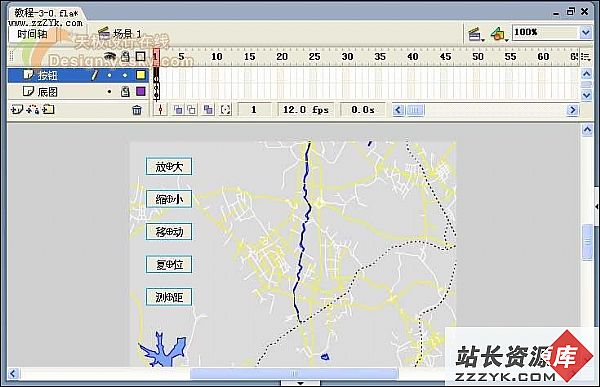
首先说明,这个FLASH作品是有两个SWF文件组成的。一个是主动画,就是我们没按按钮以前看到的那个只有一个按钮的背景;另一个是浮动窗口子动画。当主动画中的按钮按下之后,由Load Movie把子动画读到主动画中来,这样,就形成了我们看到的效果。使用Load Movie的好处就是,当浏览者不按这个按钮的时候,窗口的内容就不用从网络上下载下来,这样,就可以节省浏览者的时间。下面是两个动画的画面。图一是主动画,图二是子动画。  (图一)
(图一)
 (图二)
(图二)
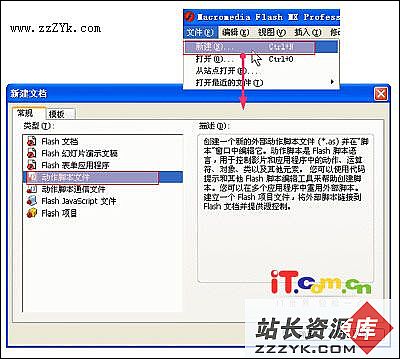
下面做一个按扭,然后双击按钮,选择Actions,给按钮加上如下的Action:
On (Release)
Load Movie ("newwindow.swf", 1)
End On
其中,Load Movie句中的newwindow.swf是子动画的文件名,你可以根据自己的情况改动;1则是指定把子动画加到第一级(Level 1),级别越高,动画越在上面(高级别动画能覆盖低级别的动画),主动画的级别是0。这样,主动画就制作完毕了。
相对而言,子动画的制作就要比主动画复杂多了
首先,在场景里画上一个半透明的方框,然后把这个方框转换成MovieClip,同时在场景中定义这个MC的实体名为window。然后在场景第二整添加一个空的关键帧。把第一帧的Action设为Stop,第二帧的Action设为:Unload Movie (1),把第一级的动画从主动画中移走。
接着做两个按钮分别名为DRAG,close. 然后,对这两个按钮编程。
双击DRAG按钮,选择Actions,加入如下的Action:
On (Drag Over, Drag Out)
Start Drag ("/window")
End On
On (Release, Release Outside)
Stop Drag
End On
第一个On ... End On是当DRAG按钮按下时,让实体window跟随鼠标移动。(注意,选择Start Drag时,不要在Lock mouse to center上打勾)第二个On ... End On是当鼠标按钮松开时,停止拖动。
双击closewindow按钮,选择Actions,加入如下Action:
On (Release)
Begin Tell Target ("/")
Go to Next Frame
End Tell Target
End On
这段Action Script的目的是让场景动画走到第二帧,执行第二帧的Action。
好了,先输出子动画,名字要和主动画中Load Movie的相一致,例如我的输出是newwindow.swf,现在执行主动画,按下按钮,看到浮动窗口了吧,拖动一下试试!
(图一)
(图二)