UltraDev 4系列插件教程(2)
插件名字 | 版本 | 类型 | 作者 | 下载该插件 |
Calculate | 3.01 | Behavior | Jaro |
这是一款行为的插件,可以让form中的文本框之间可以进行 + - * / 运算,看起来有点象计算器。
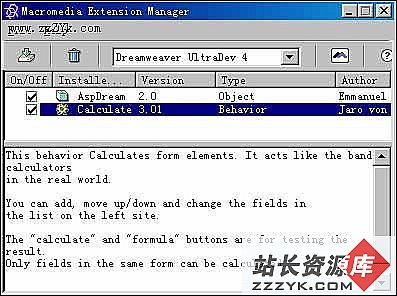
1.首先安装这个插件了。完成后如下

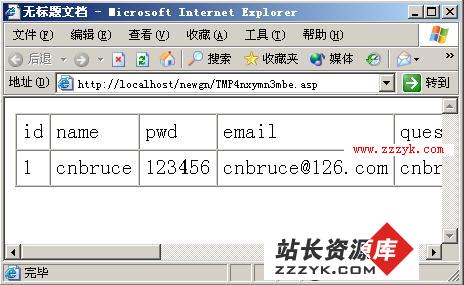
2. 这是一个测试插件的例子。
所以有关UltraDev制作类似于图2的表单步骤就不作说明了。先给Num1赋初值为36,Num2赋初值为3。

3.好了,我们在清楚问题之后就该拿出解决该问题的插件了!
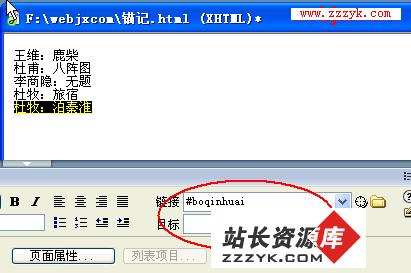
打开该插件,如图3所示。

首先值得一提的是,参见运算的区域只能在同一个表上,在刚才建立的表上,又三个区域:Num1,Num2和Num3.我们可以对Num1,Num2和Num3进行加、减、乘、除四则运算。因为Num1赋初值为36,Num2赋初值为3,而Num3未赋初值,故Num3的初值为0。我们还可以设置运算后的结果的小数点后位数以及结果保存的地方(即区域)。点击Caculate(计算)或者Show Formula(显示运算公式)可以测试运算结果以及观察运算公式。比如我们例子是让区域Num1加上区域Num2,将结果保存到区域Num3上,点击Caculate可以测试结果,这里结果为39。若是点击Show Formula,则出现如图4的对话框,显示运算公式。
最后点击OK。

4.这样我们就应用了Calculate插件
实际上它应用了以下的语句:
<input type="text" name="Num3" onBlur= "YY_CalculateForm ( 'document.form1', 'Num3', '2', '#Num1','+','#Num2')">
5.如果你有兴趣了解一下这是如何实现的可以打开源码视窗仔细看看
哦,这就是了,插件作者在此加了一段vbscript代码。
<script language="JavaScript">
<!--
function YY_CalculateForm() { //v3.01
//copyright (c)1999-2000 Yaromat.com
var args=YY_CalculateForm.arguments;
var myResult=""; var myField="0";
if (document.all){eval("args[0]=args[0].replace(/.layers/gi, '.all');");}
for (var i=3; i<args.length; i++){
if(args[i].charAt(0)!="#"){
myResult=myResult+args[i];
}else{
myField=eval(args[0]+'.'+ args[i].substring(1)+'.value'); if(myField=="")myField="0";
myResult=myResult+myField;
}
}
with (Math) {
var myExpo = pow(10, args[2]);
var myStr = round(myExpo*eval(myResult))/myExpo;
}
eval(args[0]+'.'+args[1]+'.value='+myStr);
}
//-->
</script>