- 站长资源库提供Dreamweaver编程学习、疑难处理、技术方案,当前第14页
Dreamweaver经典技巧
Dreamweaver具有许多丰富的用户向导功能,这使它看上去有无法抵挡的魅力。这些易于执行的技巧能够指引你流畅地创建新站点。 连接窗口??Dreamweaver的用户界面分割为几个窗口,当处于工作状态时,屏幕上只能容纳几个窗口。为了Dreamweaver网页制作超级技巧36则
1.用Dreamweaver4.0轻松设计会自动弹性调整的网页 首先需要保证的是你的页面内容采用了表格的格式,然后打开你要编辑的页面,按“Ctrl+F6”或者菜单“View→TableView→Layout?View”转换到布局视图。PHP和ASP在Dreamweaver 8中调用IE预览
这些都要配置服务器的 首先你得保证你已经下载并启动了一个web服务器,别管是asp还是php总得有一个。 定义Dreamweaver站点 在配置了用来开发Web应用程序的系统后,定义用来管理您的文件的Dreamweaver站点。在Dreamweaver中如何使用Library
使用库元素必须首先在DW中正确建立站点。 库被设计用来使重复性的工作更快、更容易并尽可能地无差错。 任何网页中的元素,无论文本还是图形均可以指定为库元素。 库元素可以用来放置在同一个站点内的任何页面中,而不需要重新输入文本或插入图关于Web设计、开发中window对象的资料
Whatiswindow?window代表浏览器中一个打开的窗口。Window的属性属性描述closed获取引用窗口是否已关闭。defaultStatus设置或获取要在窗口底部的状态栏上显示的缺省信息。dialogArguments设置
解决div总被select遮挡的问题
今天在使用ajax下拉框时发现了一个一问题,就是下拉框会被lt;selectgt;遮挡,选择框的内容是放在div里的,所以去网上找了一下才知道答案:原来,只要在div内容后面添加如下代码就可以了lt;iframesrc=JavaScri扩展Dreamweaver:自定义第三方标签的解析
因为最近一直在做Dreamweaver插件的开发,中文的资料非常少,自己英文又差,查看英文资料的时候不由头昏脑胀。迫不得已把其中一些重要的内容翻译成中文之后,看的时候才觉得爽快不少。本节选自Dreamweaver8附带的《Extendi什么是DOCTYPE 它对网页的作用?
DOCTYPE是documenttype(文档类型)的简写,在web设计中用来说明你用的XHTML或者HTML是什么版本。 要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYDreamweaver MX 2004的Flas易做图元素
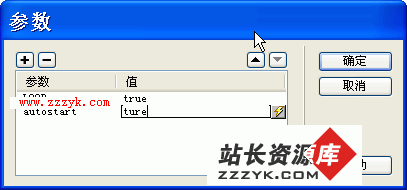
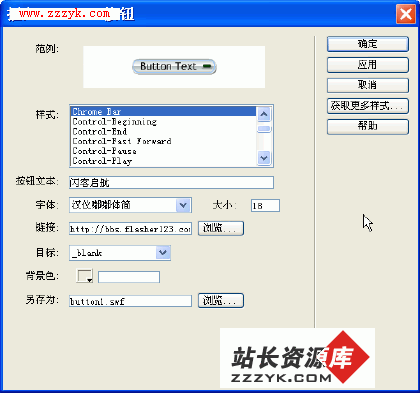
今天我们来一起看看DreamweaverMX2004在使用FlashElement方面的新功能。 DreamweaverMX2004版本中增加了FlashElement功能,这使Dreamweaver和Flash的关联更加紧密了。这个玩转Dreamweaver8.0:关于冲突的CSS规则
将两个或更多CSS规则应用于同一文本时,这些规则可能会发生冲突并产生意外的结果。浏览器按以下方式应用CSS规则:如果将两种规则应用于同一文本,浏览器显示这两种规则的所有属性,除非特定的属性发生冲突。例如,一种规则可能指定文本颜色为蓝色,如何在Dreamweaver中使用库项目
库是一种用来存储想要在整个网站上经常重复使用或更新的页面元素(如图像、文本和其他对象)的方法。这些元素称为库项目。 使用库的意义:很多网页设计师讨厌频繁的改动网站,使用Dreamweaver的库,可以很好的解决这个问题!如果使用了库,Dreamweaver中如何把握好表格
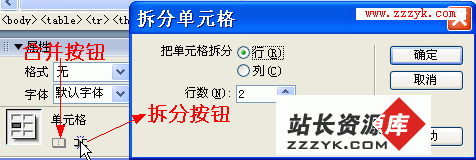
在使用Dreamweaver制作主页的时候往往需要改变表格的高度。然而有时当我们拖动表格的边框,无论怎样拖动,等到放下鼠标,表格却又恢复到原来的样子。 出现这种情况的原因在于我们已经为表格提供了一个固定的高度,当我们要改变表格的高度,
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
访问 zzzyk.com