- 站长资源库提供Dreamweaver编程学习、疑难处理、技术方案,当前第16页
DW网页制作教程-彩色文字链接
文字链接是网页中最常见的页面元素,在默认状态下,文字链接样式都是带下划线的,这种一陈不变的外观使网页无法凸现个性和满足布局的需要。为了使文字链接符合页面的整体效果,可以采用CSS(样式)来实现多样的文字链接。效果说明将鼠标置于文本上时,Dreamweaver制作漂亮的网页Flash电子相册
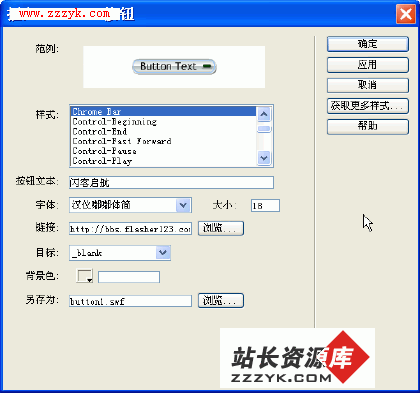
在网络中经常可以见到一些类似Flash的电子相册,方便又专业。 利用Dreamweaver的Flash元素功能,人性化的操作界面使大家可以十分轻松地制作出电子相册。 说明:事先准备好5副大小同样的图片,并且都要知道它们的长和宽。Dreamwaver常见问答集
CSSstyles和HTMLstyles有什么区别? HTMstyle是指自定义HTML标识中一些标签,例如说在HTML中lt;Bgt;lt;/Bgt;标签是代表加粗的字体,那么在HTMLStyle中你可以改变对该标签的定义。它是针对Dreamweaver MX 2004 入门教程之层及应用
层(Layer)是一种HTML页面元素,您可以将它定位在页面上的任意位置。层可以包含文本、图像或其它HTML文档。层的出现使网页从二维平面拓展到三维。可以使页面上元素进行重叠和复杂的布局。首先,请看下图: 我们首先来做为你的网页链接加上快捷键
divclass=content_detailid=setcolorgt;在Windows系统中用“Ctrl+C”和“Ctrl+V”就可以完成复制、粘贴工作,是不是很爽?其实使用a标签的accesskey属性也可以定制超链接的快捷键:
网页导航设计九大注意事项
一、注意超连结颜色与单纯叙述文字的颜色呈现 WWW的语言—HTML允许Webpage设计者特别标明单纯叙述文字与超连结的颜色,以便丰富Webpage的色彩呈现。如果您的网站充满知识性的信息,欲传达给访问者,建议您将网页内的文字与超连结Dreamweaver网页设计制作技巧与提高
1、灵活运用样式 熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择CustonStyle来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。虽然不同的方法达到的效果看似一样,但实际上DW MX新功能试用:模板重复区
重复区(RepeatingRegion)是文档中重复显示的部分。例如,表格的行可以重复显示多次。在模板中定义重复区,可以让模板用户在网页中创建可扩展的列表,并可保持模板中表格的设计不变。在模板中可以插入两种重复区:重复区和重复表(RepDreamweaver中CSS的应用
Dreamweaver具有强大的编辑层叠样式表(CSS)能力,对层叠样式表的编辑能力要远远强于Frontpage98。虽然Dreamweaver并没有声明对CSS2的支持,但程序本身对层叠样式表的扩展已基本具备了CSS2的基本规范,这一Dreamweaver制作1px边框表格的几种方法
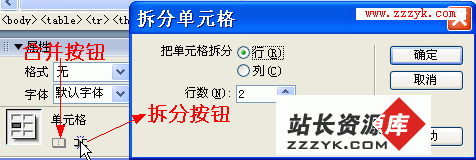
有过网页制作经验的朋友一定知道:一般来讲,把表格的边框定义为1px时,即border=1,而实际上是2px。而我们在很多时候需要那种真正的边框为1px的表格,下面就介绍几种方法。 一、用嵌套表格 用两个表格嵌套,外层的表格的长与宽比DREAMWEAVER中表单的应用以及处理操作
表单的制作在网页中是很重要的因为它是我们用来同浏览者交互(即收集返回信息)数据信息的操作界面。表单的基本制作?1]用inset--gt;Form或是OBJECT对象板中的form图标插入表单即相当于在HTML中的lt;formgt;ltDreamWeaver制作会移动的广告条
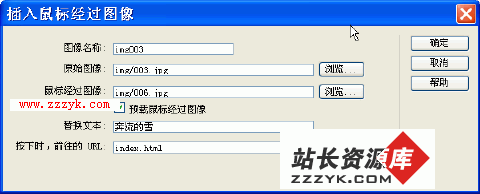
在许多网页中,当鼠标移到一张图片上时,又弹出另一张图片,做这种广告条,要用到MacromediaDreamWeaver中的Layer(层)和Timeline(时间轴)功能,还得准备两张大小基本相同的广告图片。制作移动的广告条。 一、用
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
访问 zzzyk.com