- 站长资源库提供Dreamweaver编程学习、疑难处理、技术方案,当前第15页
在Dm中创建或修改ColdFusion 数据源
在页面中使用数据库信息之前,您必须创建一个ColdFusion数据源。如果您运行的是ColdFusionMX7或更高版本,您可直接在Dreamweaver中创建或修改数据源。如果您运行的是ColdFusionMX,必须使用ColdFus网页设计配色基础:RGB与HSB
在实用美术中,常有远看色彩近看花,先看颜色后看花,七分颜色三分花的说法。 这也就说明,在任何设计中,色彩对视觉的易做图起到第一信息传达的作用。因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。 为了使下面的网页配色分析网页设计中如何使用嵌套的框架集
在另一个框架集之内的框架集称作嵌套的框架集。一个框架集文件可以包含多个嵌套的框架集。大多数使用框架的Web页实际上都使用嵌套的框架,并且在Dreamweaver中大多数预定义的框架集也使用嵌套。如果在一组框架里,不同行或不同列中有不同数Dreamweaver为网页设计框架集
用Dreamweaver为网页设计框架集您可以通过向窗口添加拆分器,在Dreamweaver中设计您自己的框架集。提示在创建框架集或使用框架前,通过选择查看gt;可视化助理gt;框架边框,使框架边框在文档窗口的设计视图中可见。若要创建框Dreamweaver 基础:了解DW的状态栏
状态栏 文档窗口底部的状态栏提供与您正创建的文档有关的其它信息。 标签选择器显示环绕当前选定内容的标签的层次结构。单击该层次结构中的任何标签以选择该标签及其全部内容。单击可以选择文档的整个正文。若要设置标签选择器中某个标签的cl
DM MX的Flas易做图元素
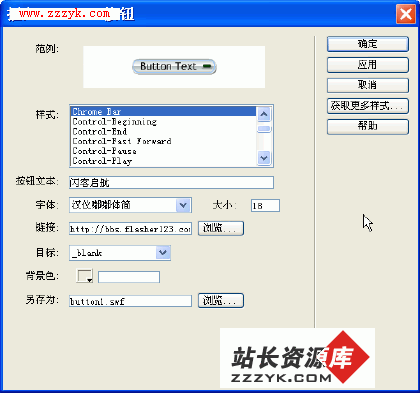
今天我们来一起看看DreamweaverMX2004在使用FlashElement方面的新功能。 DreamweaverMX2004版本中增加了FlashElement功能,这使Dreamweaver和Flash的关联更加紧密了。这个网页制作教程
一、什么是HTMLHTML(超文本标记语言)是网页中使用的语言,它能被网页浏览器(IE或Netscape)解释,从而显示出丰富多彩的信息片、文字、声音、影象、动画等)。制作网页前首先要弄懂什么是HTML。在IE中点击查看→源文件,就能看DW保持清晰文档结构
我十分支持web标准,并且认为它提出的文档对象模型(dom,documentobjectmodel)是非常合理而且有用的。文档对象模型让我们脱离字符,在结构层面高级方式操作文档。在网页制作(html/xhtml)方面,遵循web标准可以Dreamweaver使用框架
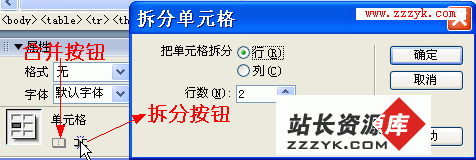
增加新框架 要给框架页面增加新框架,就是像拆分表格的单元格一样,把一个框架分为两个框架。其操作如下: (1)按住Ctrl键,将鼠标放在框架边框上,当鼠标变为上下箭头时,可把边框拖到一个新位置,当松开鼠标按钮时,一个新的空白内容的Dreamweaver制作细线表格
表格是网页的重要组成部分,合理使用表格,将会使网页开起来更富特色,而其中的细线表格也是我们最常用的技巧,下面看看如何制作细线表格。打开Dreamweaver(下文中该软件将简称为Dw)后,可以看到如下的界面(如图1):图1.Dw窗口首先使用Dreamweaver的插件
使用Macromedia功能扩展管理器,可以方便的在Macromedia应用程序中安装和删除功能扩展。在这里想提一下,功能扩展管理器有时会因为莫名其妙的原因损坏。这种情况,重新安装功能扩展管理器就可以了。第一次安装和重新安装方法相同。在Dreamweaver加入关键字
你想不想让自己的网页被更多的上网者浏览?那就给页面加上关键字,很多流行的搜索引擎都会自动读取页面文档的关键字,并将这些信息加入到搜索引擎的数据库索引中。 单击“Insert”菜单下的“Head”-gt;“Keywords”,弹出插入关
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
访问 zzzyk.com