Flash 神奇遮罩之综合篇
要做出复杂的不断变化的遮罩,有更好的办法吗?请看……
一.做一个连续关键帧的动画。
在Flash 中我们采用建立头尾关键帧,中间要Flash计算的方法来创建动画,而漫画家们喜欢逐帧编辑,这种连续的每帧都不太相同我们这里称为连续关键帧。
怎样快速做一个连续关键帧的动画?
1.先做好一个简单的动画。
2.输出这个动画为swf格式文件。
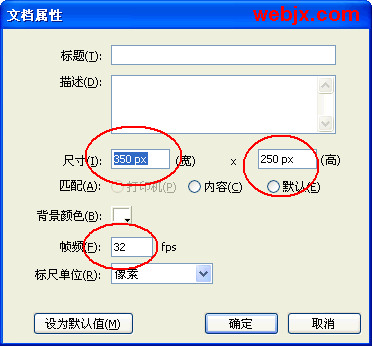
3.新开一个文件。
4.导入这个swf格式文件。
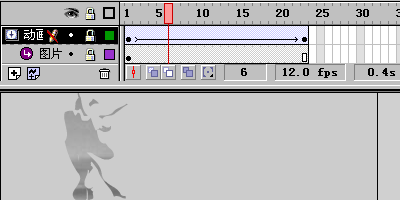
你可以看到每一帧上都有,那么你已经做好了。做这个动画的作用是我们要它来遮罩一幅图片或其他的物体,而这个动画是我们挑选的,所以我们能控制它的变化效果。
二.简单做法
1.第一层为刚刚做好的连续关键帧的动画层,这里称为动画层。
2.在新建的第二层上导入一张图片,这里称为图片层。
3.将第二层拖至第一层下面,用动画层遮罩图片层。
4.播放,你可以看到更为精彩的动画了。
在这里我用的是两人跳舞的动画层,遮罩下又加了一层图片,方法和放大镜相同,这时我们可以看到两个人云中漫舞,不错吧!
三.复杂做法
有些闪友为了便于管理动画,会将刚刚那个动画层中的内容做成一个Movie clip 动画符号。如果这样又有些不同,见下面:
1.新开一个文件,按F8,新建一个Movie clip 动画符号,取名为天使,导入你做好的swf文件。
2.如下图,将天使符号放置在动画层,图片放置在图片层,让动画层遮罩图片层,我们可以在23帧的地方,再插入关键帧,让天使符号向右移动,在第1帧和第23 帧之间建立Motion Tweening,如下图:

3.这时你播放测试时,却发现只看到天使符号的第一帧,仅仅向右移动而已,并看不到天使符号跳舞的内容。

4.打开Instance面板,解除动画层的锁定,将鼠标击下第一帧,将面板中的Behavior由 Movie clip变为Graphic,这时你可以看到下面的First中的 1,意思是现在位置是天使的第一帧;同理,到最后一帧如此变化,First中的1变为23.(在Flash4 中更改如下图)。

5.现在成功了!根据这个原理你可以做隐形人甚至尼斯湖水怪之类的神秘动画,这就是你的事了!
下一节:Flash 神奇遮罩之透明度篇
【责任编辑:星河 频道主编:赵家雄】 |