用Flash 8滤镜打造视觉冲击特效
本教程利用Flash 8 的滤镜打造简单好看的图片视觉特效,不涉及ActionScript,适合初学者,希望大家喜欢。先看效果和源文件:
如果你觉得效果还不错,想自己动手来做,那么就接着看!
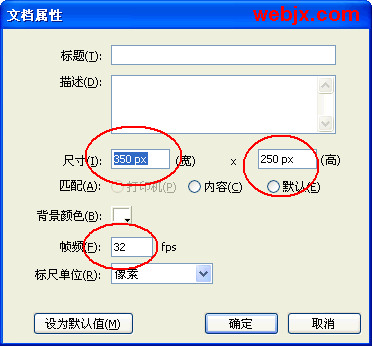
1、新建立Flash文档,然后修改文档属性:
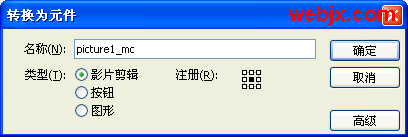
2、按Ctrl+R导入大小适合的一幅图片,然后选择该图片按F8键转变为影片剪辑元件:
选择第20帧、第30帧、第40帧处分别按F6插入关键帧。
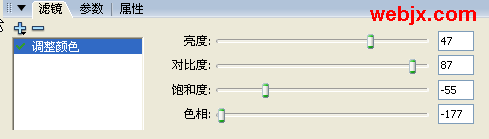
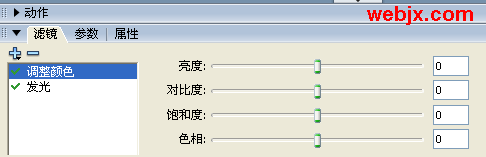
3、在第30帧处使用选择工具选择图形,然后按Ctrl+F3打开属性面板,然后选择滤镜设置调整颜色滤镜的参数如下:
4、然后在第20帧和第30帧之间创建补间动画。选择第40帧,然后使用选择工具选择图片,然后按上述方法设置滤镜,参数如下:
然后在第30帧和第40帧之间创建补间动画。之后把该图层加锁。
5、在图层1的上面创建一个新的图层,在第35帧处按F6插入关键帧,然后按Ctrl+R再导入另外一幅图片,然后用鼠标选择后按F8转变为影片剪辑元件:
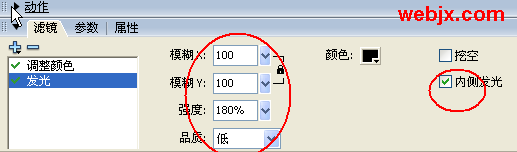
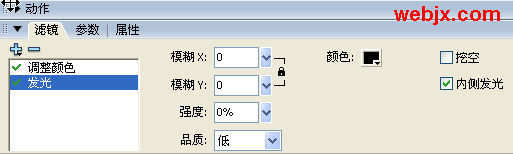
6、使用选择工具(V),选择该图片,打开属性面板设置滤镜参数(方法和第3步、第4步设置的参数一样),然后在第45帧处插入关键帧,然后选择该图片,设置发光滤镜(其它参数别改变):
7、然后在第65帧插入关键帧,选择该图片设置调整颜色滤镜(其它参数别改变):
然后在第35帧和第45帧之间、第45帧到第65帧之间创建补间动画,然后第80帧按F5插入帧,锁定图层。
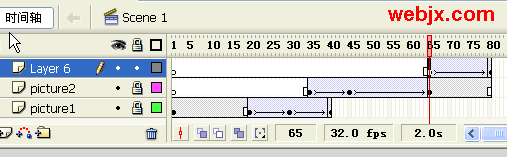
8、最后在创建一个新图层,位于最上面,在第65帧插入关键帧,然后打开库把picture1_mc元件放到舞台上,选择该元件然后按Ctrl+F3设置alpha为0%,最后在第80帧插入关键帧,在第65帧和第80帧之间创建补间动画。最终时间轴如下:
完成了!按Ctrl+Enter测试观看效果吧!