dreamweaver制作滚动文字(高手止步)
通常我们制作滚动新闻和滚动的文本要用js或者滚动函数来做.今天我给初学的朋友们讲讲用dw的"层+时间轴+行为"来制作滚动的文本(注意dw为mx版的).这只是本人的一点小把戏.高手大虾不要见笑.下面我们就开始
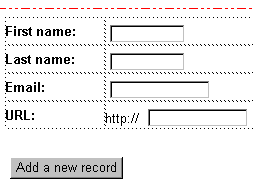
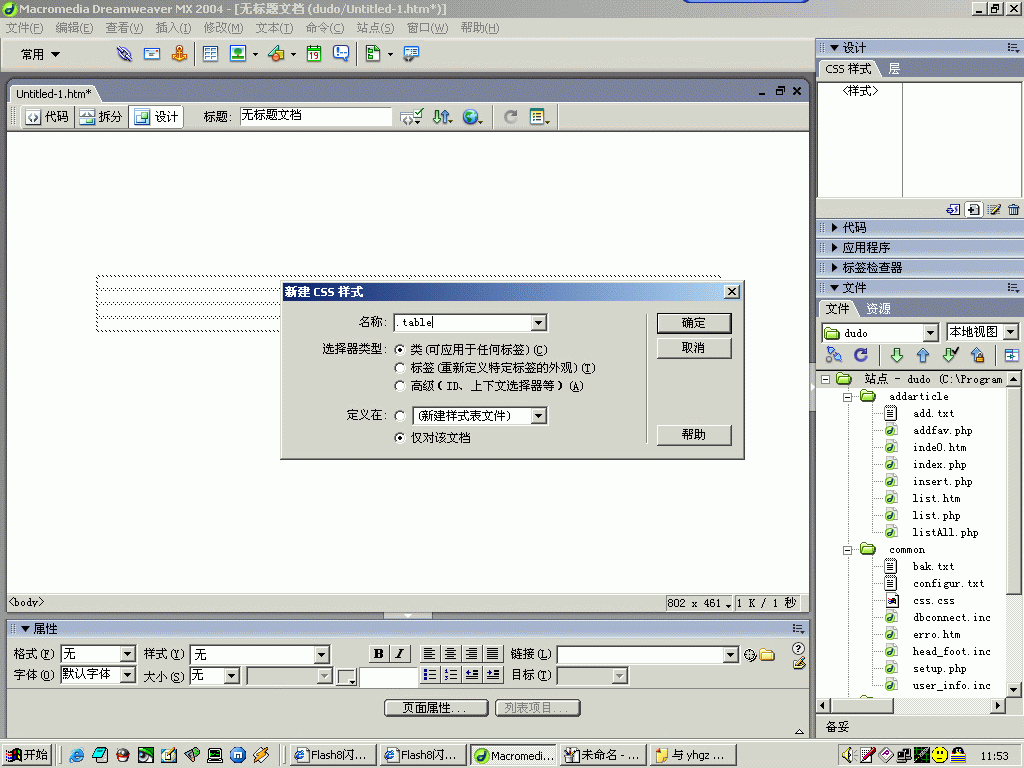
首先切换到层面板.选择"描绘层".在网页内按着滚动文本的范围描绘一个层.然后选择"插入层",在描绘层中插入一个层,(在层内可以任意写文字插入图片).调节插入层的大小使其居与描绘层内."alt+f9"调出时间轴.选中插入层将其拖到时间轴上.在时间轴的起始位置将插入层拖到描绘层的下面,并将"溢出"设为"隐藏".这样做的目的是让滚动文本只在描绘层以内显示.好了.时间轴的终止位置将插入层拖到描绘层的上面!ok!现在测试一下看看是不是可以滚动了.
下面我们加代码对滚动文本进行控制,选择"窗口"-"行为"-"显示事件"(选择IE版本越高支持的事件越多).找到播放时间轴事件.选择停止播放时间轴将动作设定为"onmouseover"(鼠标移到时触发停止播放的动作).选择播放时间轴将动作设定为"onmouseout"(鼠标移过继续播放)
好了.一个真正的滚动文本已经制作完成了.测试一下绝对好用.其实好多特效我们用dw的动态htm功能都能达到,不需要加入一些复杂的代码.
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
如果你遇到软件学习难题:
访问www.zzzyk.com 试试CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,