DW MX新功能试用:编码提示
使用过微软的Visual系列的朋友一定会对它们的编码提示功能记忆犹新。在手工编码时,软件能够根据当前输入的代码,自动显示相关的关键字供用户选择输入。这种编码提示辅助编码功能大大提高了代码输入的速度和编程效率。现在,Dreamweaver MX也拥有了这种功能,请喜欢网页编程的朋友赶快跟我来体验体验。
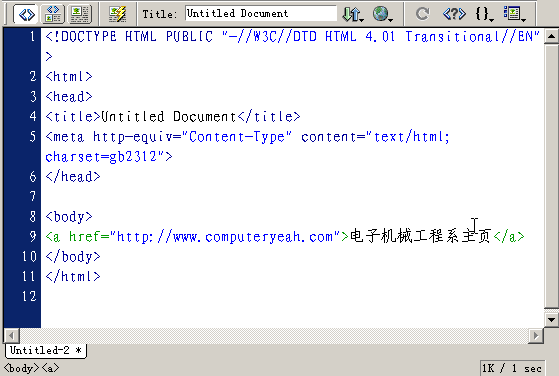
1. 新建一个文档,在页面中创建一个链接,然后切换到代码窗口,如下图所示。
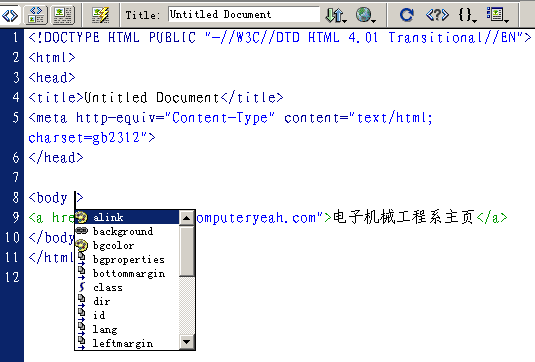
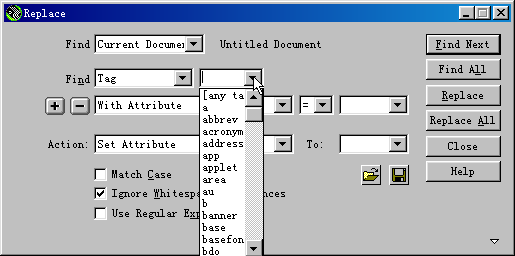
2. 把光标定位在要编辑标记的标记名后面,然后按空格键,即可弹出当前选定标记的属性列表,如下图所示。
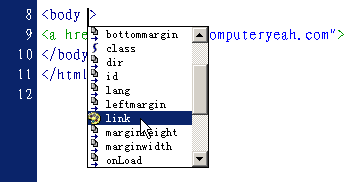
3. 从弹出的属性列表中选择一种属性,即可完成输入,省去了输入关键字的麻烦(还可防止输入错误)。例如,如果你要改变页面中超链接的颜色,可以在属性列表中选择link属性。
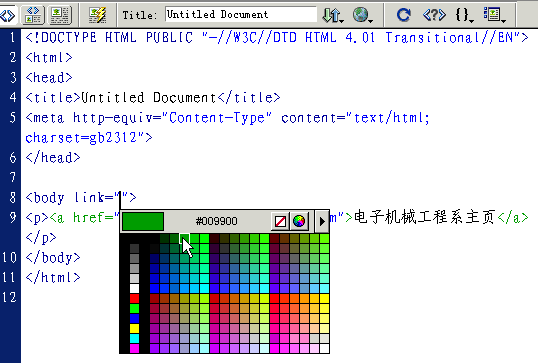
4. 在选定属性上单击,该属性被自动添加到标记名后面。如果选定属性有确定的参数,参数列表就会自动显示出来,供我们作进一步选择。
5. 选定的属性参数(本例为颜色:#009900)会自动添加到参数域中。例如:
<body link="#009900">
标记属性的编辑就这样轻点鼠标完成了。切换到设计窗口,你就会看到刚才创建的链接的颜色已经发生了变化,是不是感觉编码辅助输入变得更加轻松、高效了呢?