DW MX新功能试用:标记选择器和编辑器
为了方便手工编码,Dreamweaver MX增加了标记选择器(Tag Chooser)和标记编辑器(Tag Editer)。使用标记选择器,我们可以在网页代码中插入新的标记(Tag)。使用标记编辑器,我们可以对网页代码中的标记进行编辑,添加标记的属性或修改属性的值。
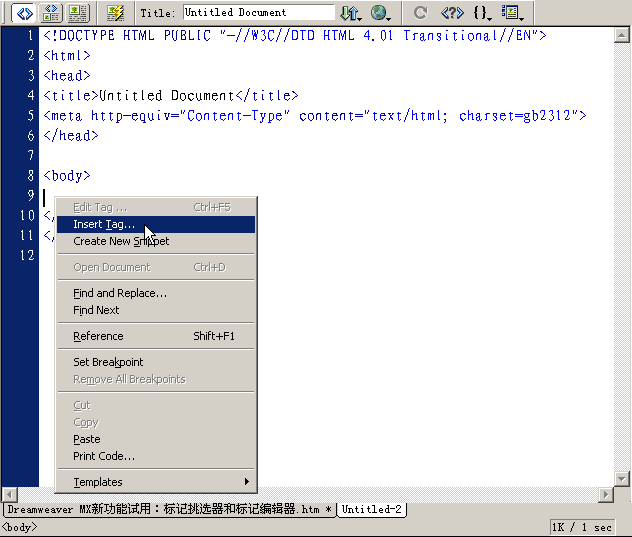
如果要在HTML代码中插入新的标记,首先要从设计窗口切换到代码窗口,在代码窗口中定位插入点,然后点击鼠标右键,从弹出的菜单上选择Insert tag(插入标记)选项,如下图所示。
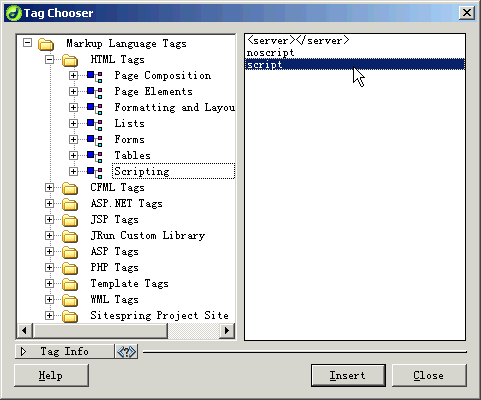
接着,弹出标记选择器(Tag Chooser)窗口,在该窗口左边的标记类别列表中双击(或单击+号)展开标记类别文件夹,从中选择一个子类,然后在右边窗格中选择要插入的标记。
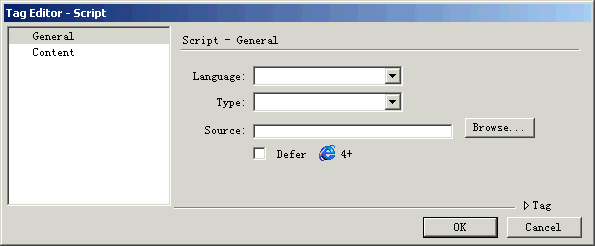
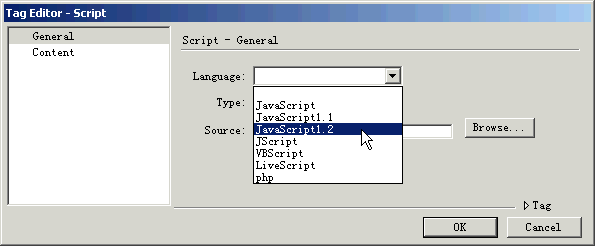
在选定的标记上双击,或单击窗口下部的Insert(插入)按钮,弹出标记编辑器(Tag Editer)窗口,选定的标记(本例为Script)显示在窗口标题栏中,如下图所示。
在标记编辑器中,窗口左边显示的是该标记的属性类别,右边是属性名和对应的输入框或下拉菜单,供我们输入或选择属性。例如,对于Language(脚本语言),我们可以从它的下拉菜单上选择一种脚本语言,说明插入的脚本是用什么语言编写。
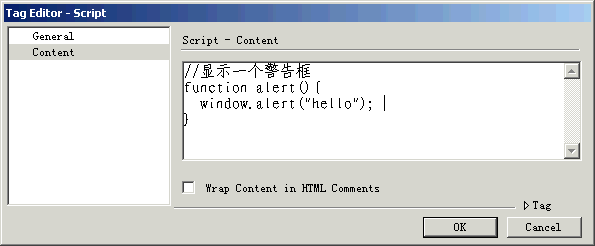
在属性类别列表中选择Content(内容)选项,然后在右边的输入框中输入脚本的内容。
设置好属性后,单击该窗口的OK按钮关闭标记编辑器,选定的标记及它的属性就会插入代码窗口。单击标记选择器窗口的Close(关闭)按钮关闭该窗口,返回代码窗口,你就可以看到下面的代码:
<script language="JavaScript">//显示一个警告框
function alert(){
window.alert("hello");
}
</script>如果要修改代码中已有的标记,可以在代码窗口中选定要编辑的标记并右击,从右键快捷菜单上选择Edit Tag(编辑标记)选项,即可打开标记编辑器,对已有的标记进行编辑。
试用感受:
有了标记选择器,我们就可以对网页中可以使用的各种语言标记,包括HTML、CFML、ASP、ASP.NET、JSP、PHP等进行全面浏览,轻松选择,英文不是很好的用户既无需费心去背那些标记名,也不用担心有输入错误。
有了标记编辑器,每种标记拥有哪些属性可以一览无余,编辑也极为方便。
可以说,标记选择器和标记编辑器是Macromedia公司提供给我们的两件非常实用的工具。