Flash+ASP实现电子互动地图在线标注功能
在上一讲中我们介绍了在电子地图的调试环境下编辑地名标注的方法(请参阅《用trace函数实现互动地图后台快速标注地名》)。由于电子互动地图的信息量太大,完全可以通过客户端的广大操作者一同完成海量的标注工作,这样就必须实现在线标注的功能。而这样的功能单独依靠Flash本身是无法实现的。我们可以通过ASP、ASP.net、PHP等协助实现。在本例中,我们使用ASP来共同实现在线标注功能。
| Flash互动电子地图制作手册——入门实例 XML辅助Flash互动电子地图标注地名 用trace函数实现互动地图后台快速标注地名 Flash+ASP实现电子互动地图在线标注功能 Flash+XML实现电子地图查询及定位功能 |
1、基本的通信过程

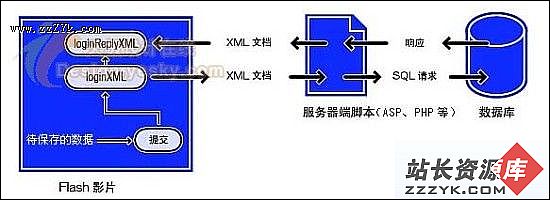
图1 SWF+XML与服务器的通信过程示意图
点击看大图
图1展示的是本例中的通信过程示意。在 Flash 和数据库之间传递信息的服务器端脚本以 XML 格式读写数据。
可用 ActionScript 将 SWF 文件中收集到的信息转换成一个 XML 对象,然后将数据作为 XML 文档发送到服务器端脚本。您还可以使用ActionScript 将服务器返回的 XML 文档加载到 XML 对象中,以在 SWF 文件中使用该文档。其中在本例中,保存相关的XML数据是由服务器的脚本程序来完成的,这也是本例的重点学习内容。
2、flash与ASP间的通信方法
flash与ASP通信之间可以使用多种通信方法,本例中使用了LoadVars对象。
LoadVars可以通过使用POST方法提供了一种向服务器输送变量。
3、服务器脚本
服务器脚本可以由多种程序编写,本例中以ASP为例编写相关的脚本。
Microsoft Active Server Pages (ASP) 是服务器端脚本编写环境,使用它可以创建和运行动态、交互的 Web服务器应用程序。
编写脚本程序要使用相关的脚本语言;脚本语言是介于 HTML 和 Java、C++ 和 Visual Basic 之类的编程语言 之间的语言。HTML 通常用于格式化文本和链接网页。编程语言通常用于向计算机发送一系列复杂指令。脚本语言也可用来向计算机发送指令,但它们的语法和规则没有可编译的编程语言那样严格和复杂。脚本语言主要用于格式化文本和使用以编程语言编写的已编译好的组件。
ASP使 Web 开发商用多种脚本语言编写完整的过程成为可能。事实上,在单个 .asp 文件内部就可以使用多种脚本语言。
我们可以使用任意一种其相应的脚本引擎已安装在 Web 服务器上的脚本语言。通常使用VBScript和JavaScript这两种语言;其中,ASP默认的脚本语言为VBScript。本例就用VBScript编写脚本。
下面我们看看具体的实例制作。
1、Flash端
首先创建如下界面,捕捉标注点的代码在上一讲中已经提到,本例只是除了地名名称之外,再增加一些基本的信息,方法雷同,这里就不再重复;最终将需要保存的代码赋给字符串变量SendData_srt。

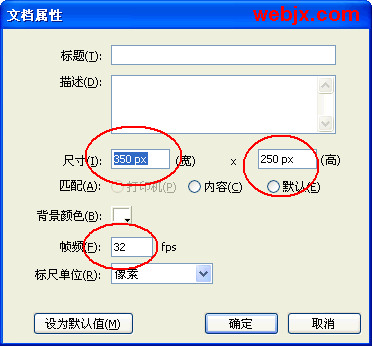
图2 SWF文件界面1
点击看大图

图3 SWF文件界面2
以一个名为Link的变量来接受来自服务器的消息。如果其值为1,表明与服务器端的通信连接成功。使用
LoadVars,再使用sendAndLoad方法将一个LoadVars的实体下的数据发送出去。
打开时间轴的动作面板,输入以下ActionScript代码:
function SendData():Void { //定义发送数据的函数 var SendData = new LoadVars(); //构造一个新的LoadVars对象 SendData.Check = 1; //设定Check的动作,用于服务器验证 SendData.data = SendData_srt; //将待发送的数据变量SendData_srt赋给data output_txt.text = "请稍候……"; //状态文本显示为"请稍候……" SendData.onLoad = function(success) { //验证和服务器连接的函数 if (success) { //如果和服务器成功连接 if (this.Link== "1") { //如果验证动作成功 output_txt.text = "成功标注!审核后即可生效。"; //状态文本显示为成功 } } else { output_txt.text = "服务器忙,请稍后再试!"; //如果和服务器连接不成功则返回失败消 } }; SendData.sendAndLoad("http://www.wanggesz.com/XMLData/Save.asp", SendData, "post"); //以post方式发送待保存数据 } |
2、编写服务器脚本(ASP)
创建一个ASP文件,其内容如下:
<%@Language="VBScript"%> <% Dim Check '定义Check变量,用来验证来自SWF文件的数据 Dim Link '定义Link变量,用来返回给SWF文件,表明通信成功 Dim data '定义data变量,用来接收来自SWF文件的待保存数据 set data = Request.Form("data") '接收来自SWF文件的待保存数据 set Check = Request.Form("Check") '验证来自SWF文件的数据 if Check = 1 Then '如果SWF文件身份正确 Link = 1 '将Link值设为1,表明通信成功 End if '结束if语句 xml.Async=False xml.ValidateOnParse=False xml.Load(server.mapPath("http://www.wanggesz.com/XMLData/data.xml")) set newNode=mxml.createNode ("element", "data", "") root.appendChild(newNode) Set objname = mxml.createAttribute("data") xml.save(server.mapPath("http://www.wanggesz.com/XMLData/data.xml")) %> |
这样我们依次完成了对地图的操作、地名的标注等功能;而在地图的使用过程中,用地名名称进行查询及定位是也一个必不可少的常用功能。
下一讲中我们学习电子互动地图中查询及定位功能的实现。