Firworks中一些小技巧
Firworks的教程文章网上有很多,这里仅谈一些在使用过程自己的心得或是一些小技巧,有没有用还要看大伙儿的灵活运用了。几个特殊的图象导出功能
一、“File >Export Special> Export as Files...”
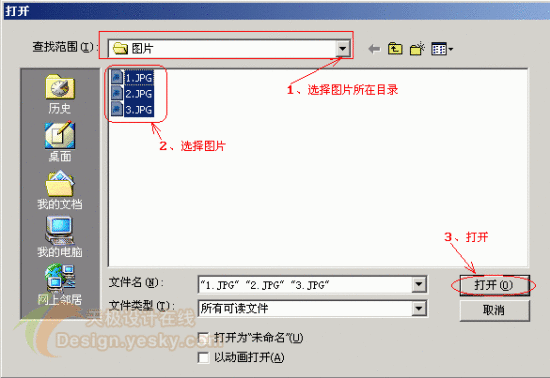
这个功能一次性将各个图象元素导出为各自不同的文件,您可以在导出设置中修改“Files From”选项,使Fireworks2自动将层(layer)、静态图象部件(slic objects)或帧(frames)导出为独立的文件。我认为这个功能在您需要将一个有许多帧的gif动画一帧帧地导出为图片时能够为您省去许多麻烦。
二、“File >Export Special >Export as CSS layers...”
这个功能是将图象中的层、静态不见或帧导出为依据式样表定位的HTML文件,这可以让需要使用CSS进行layout的用户方便不少。
三、“File >Export Special >Export as Image Wall...”
这个功能是将图象中的层、静态不见或帧导出为一个内容连续的图象。您可以在一些程序中见到这样的图象(比如win98PLUS中的那个sega公司出品的弹珠游戏中那个表情丰富的小精灵),Image Wall是专门被程序调用一块块显示图象而形成动画。
四、“File >Export Again”
这是将图象不经过Export面版的导出调整而直接使用上一些导出图象时使用的调色板导出图象。这个功能给我的感觉是——方便!!
在Dreamweaver中调用Fireowrks的Export功能
如果您的系统中同时安装Dreamweaver和Fireowrks,并且在安装Fireworks时选择“标准安装”或“自定义”安装时选择了所有的部件,那么您可以在Dreamweaver中使用“Command >Optimize Image in Fireworks”直接调用Fireworks的Export功能面板!
制作控制阻光度的蒙板
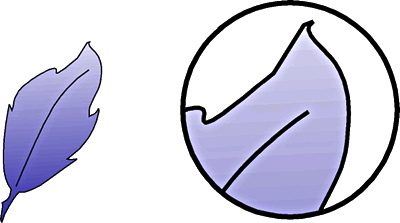
在Fireworks2中可以使用一个矢量填充的灰度图象控制另一个图象的透明度,这种功能的作用与Photoshop中的Channel面版十分相似。要实现这种效果只需要使用一个简单的Mask Group命令就行了,Mask Group的作用是将两个图象部件(object)中位于上层的部件转换成灰度图,然后用这个灰度图象控制位于下层的那个图象部件的阻光度。
具体的实现方法当然也很简单。首先,确保您的图象中有两给相互重叠的图象部件,然后使用工具栏中的“选定(pointer)”工具(快捷键为“v”)选定这两个图象部件。然后在任意一个部件上单击右键,在弹菜单中选择“Group >Mask Group”(快捷键为“Ctrl+Shift+G”)即可。
不过在使用Mask Group功能时请注意,作为Mask的那个位于上层的物必须是一个矢量图象(即可以在fill面版中修改其填充效果的图象部件)。如果是一个点针图象部件的话,使用了Mask Group功能后两个部件的叠处为一个阻光度为100%的深灰色图象部件。但被Mask的那个位于下放部件既可以是矢量图象也可以是一个点阵图象,甚至可以将Mask Group用在导入的ACSII代码的文本部件中!
使用FreeHand制作更加丰富的动画变换
如果您觉得Fireworks2中提供的Tweening功能形成的动画效果还不过瘾,那就请用我的偏方使用FreeHand(Macromedia公司出品的一个矢量绘图工具,能和Fireworks非常完美地结合,本文中我使用的是FreeHand8)制作更加丰富的动画变换效果。
首先在FreeHand中画出动画起始帧和结束帧的状态,然后选定这部件选择“Xtras >Create> Blend”设定过程数(steps)后FreeHand将自动生成动画的中间过程画面。然后选取这些过程画面,在Object面板中使用“UNGROUP”命令将这些过程图画解组。
然后,将这个矢量图形保存为FreeHand文件。在Fireworks2中打开这个FreeHand文件,然后按下“Ctrl+A”全选其中的图象部件。打开“Frames”面板,按下右上角的弹出菜单按钮,选择“Distribute Selection”,OK,这样Fireworks2就自动将每个部件分配到一个独立的层中去了,只需要稍微调整就可以得到令您满意的动画变幻效果了。