flash 做闪烁文字
操作步骤:
1、启动Flash,选择[文件]--[新建] 命令,新建一个 Flash 文档,并将舞台背景颜色设为黑色。
2、新建一个图形文件,命名为light。在编辑区中绘制出如图1所示的图形。

3、新建一个名为starlight的图形文件,进入元件编辑窗口,从“库”面板中将元件light拖曳到当前元件编辑区中心处。按[Ctrl+T]组合键打开“变形”面板,在其中设置各项参数,如图2所示;然后单击[复制并应用变形]按钮三次,即可得到“星星”图形元件,如图3所示。


4、新建一个名为star的影片剪辑元件,进入元件编辑窗口,将元件starlight从“库”面板中拖入到当前元件编辑区,使其中心与元件编辑区中心对齐。分别选中第10帧和第20帧,并按[F6]键插入关键帧。
5、单击第1帧,选中starlight元件实例,在“属性”面板中设置Alpha值为10% ,并修改其尺寸为原来的50% ,如图4所示。选中第10帧,利用“变形”面板使元件旋转10度。再选中第20帧,设置其Alpha值为20% ,其尺寸为原来的50% 。

6、选中“图层1”的第1帧,在“属性”面板中设置“补间”为“动作”,“旋转”为“逆时针”。选中第10帧,在其“属性”面板中设置“补间”为“动作”,“旋转”为“顺时针”。
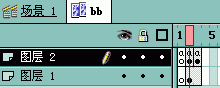
7、返回“场景1”编辑窗口,从“库”面板中将元件star拖入舞台。在“图层1”上面添加一个动作引导图层,锁定“图层1”。
8、选择“文本工具”,在引导层上输入文本Flash178,文本属性设置如图5所示。

9、连续两次按[Ctrl+B]组合键将文本打散。选择“墨水瓶工具”,设置“笔触高度”为1,单击各个字母得到轮廓线,删去多余的部分,并使用“橡皮擦工具”在字母a、8顶端擦出一个小缺口,如图6所示。

10、选中引导层的第159帧,按[F5]键插入普通帧。
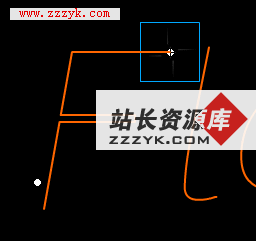
11、选中“图层1”第1帧,在工具箱下方的“选项”选项区中单击“对齐对象”按钮,将元件star移动到字母F上方端点处,如图7所示。在“属性”面板中设置元件的实例名称为star,如图8所示。


12、选中“图层1”的第9帧,并按[F6]键插入关键帧,将元件star移动到字母F上方右侧端点处,这样就完成了一个字母动画的制作。同样,分别在第28、41、42、59、60、76、77、97、98、115、116、136、137、159帧按[F6]键插入关键帧。
13、单击“图层1”,在“属性”面板中设置“补间”为“动作”,完成整个字母动画。
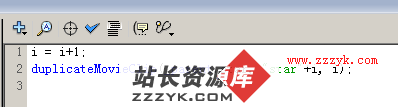
14、新建一个名为“动作”的影片剪辑元件,进入元件编辑窗口,选中第1帧,按[F9]键打开“动作-帧”面板,添加如图9所示的动作语句。

15、在第2帧添加动作语句“gotoAndPlay(1)”,表示循环播放第1帧。
16、返回“场景1”,新建“图层3”,在“库”面板中将元件“动作”拖曳到舞台中,然后删除第159帧,使动作语句对该帧不起作用。
17、选中“场景1”的第97帧,添加动作语句:stop();,此时的“时间轴”面板如图10所示。

18、按[Ctrl+Enter]组合键测试影片,观看动画效果。
补充:flash教程,动画技术