全Flas易做图网站实现的基础教学
在开始之前,我想说,做出一个优秀的flash站的重要前提是什么?我认为首先是对美的理解再次是用户界面的合理性,曾经见过很多朋友做过的全站,充斥着各种动态效果以及技术模块,但是效果却不尽如人意,看起来很有土洋结合的味道,同时也看过很多国外的源文件,我发现里面用到的技术并非非常复杂的as程序。连我都可以轻易看懂。但是无论是界面配色以及动态效果都非常的不错。可以说一个flash站是否有视觉冲击力是它价值的首要体现,而缺乏基本的美术功底,做出来的东西就必然缺乏美观。所以我认为,任何软件或者技术都是为了实现目的而服务的,在我们努力学习as语言的同时,也应该不断的加强自己的艺术修养,而这个对美判断的能力显然需要比学任何计算机语言都要付出更多的时间去积累和沉淀。否则就算熟透as3,驾驭了air。我们同样永远也做不出优秀的作品,在文章末尾,再继续探讨。
好的,这里开始
一、 flash网站的基本布局

一般来说,这个结构是我最常用的flash全站结构,在flash中,我会根据不同的页面元素进行分类,然后分布在各个层中,并且起上相应的名字,便于操作,在源文件中建议养成良好的命名习惯,通常一个全站在成型之前,这个文件,我们会对他操作n次,所以为了提高工作效率以及方便日后调用,良好的结构非常重要。如上图所示,as脚本层放置在最上方,页面中的所有元素都根据实际的深度排列到相应的层中。bg也就是页面背景放置在最下方。
1:通常影片的场景大小,我设置成1600*1200,以适应各种显示器分辨率,帧率设置成30,根据需要也可以进行调整。关于在浏览器中适应浏览的问题,我放到最后说明。这里先放下。
2:loading通常放在第一帧,而且除了背景以外,并不安排其他元素在第一帧内,这样可以保证第一帧的数据量很小。便于loading 动画的正确显示。
3:每个大型的深层次mc,以及经常需要切换到内部的mc,比如页面的mc,导航部分的mc,等等,我通常会在场景外做一个入口,也就是一个色块,因为有的mc并非在内部的第一帧就有内容,在外层的时候他是空白的,所以为了便于操作,在内部的第一帧建立一个色块,便于随时双击进入操作。
4:不要把所有的动画和内容都安排在主时间轴里,这样的操作会让你在以后的施工中非常的难于调整,甚至无法增添内容。我认为,应该把内容分成大类,然后相应的做成原件,根据内容的树状结构,相应的安排mc的嵌套。然后在各个时间轴里,用写在某个位置的as来控制各个时间轴的衔接。
比如mc1和mc2都是内部有非常复杂动画的mc,我们要mc1动画完毕后开始mc2,这时候就不要把两个mc的内部动画放在一个时间轴内,最好是分别mc1,mc2各一帧,同时在mc1内部的最后一帧上写_parent.gotoandplay(mc2所在的帧)。
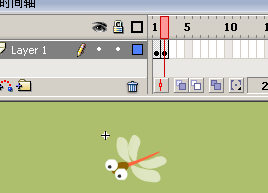
二、loading的制作
关于loading的制作,网上有的是教程,我只用一个最常用的做法,曾经很多教程上介绍如果做一个精妙的loading云云,我从来都没有深究,这段代码,我在无数个老外的源文件中都看到,连其中没有使用的进度显示文本代码都一样。。呵呵。。我的每个全站作品都是用的这个,loading原件通常安排在主时间轴上,内部的动画一定要打包成mc,呵呵,这个loading的内部动画安排成100帧,形式可以随意。只要是个100帧的动画就可以了。

三:有关于按钮
其实flash站80%的功能都是基于鼠标事件来完成的,所以按钮在网站中的地位不言而喻,在我理解一个flash全站无非就是通过一些按钮的导向来播放不同位置的mc。按钮有两种方式可以实现。一种是按钮元件,一种是影片剪辑元件,这两个原件中。按钮只有4帧,而影片剪辑没有限制,所以如果需要一个有动画效果的按钮的时候,我们就只能用影片剪辑也就是mc来实现。事实上,我认为,mc在大部分时间里都可以替代按钮,通过脚本控制mc来实现按钮的功能要比按钮灵活的多。
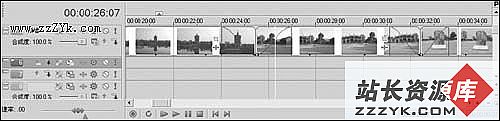
这是一个最通常的动画按钮的内部结构:

新手提示:这里需要提示的是关于帧标签的概念:上图中时间轴里标注的s1与s2是帧标签,在帧的属性栏里可以输入,使用了帧标签可以用gotoAndPlay等等语句来播放该真标签所开始的位置,过了该帧标签的范围后,不会停止哦~~。用帧标签的好处是你无需理会关键桢的数值,在任何地方播放这段动画,都可以含义明了的操作,并且容易解读和记忆。
在这个按钮mc所在的帧上(上图的外层)写上如下脚本,这个按钮就生效了。
btn1.onRollOut=function(){btn1.gotoAndPlay"s2"};
btn1.onRelease=function(){};
需要注意的是:利用这样的写法来实现的按钮,时间轴不能过长,也就是说,动作效果不能动画太长,如果时间很长的话,当你的鼠标划过的时候,这个按钮会执行s2部分,而这么长的动画,你并不是想要播放的,这个按钮已经可以说是一段用鼠标事件激活的动画了,不该用鼠标经过这样的事件来激活。
在全站中经常有这样的情况,即是很多按钮都要实现类似或者同一种类的功能,那么一一写onRollOver等等就太烦琐了。

这时候我们就需要用循环的功能了,最开始,如果你看不懂,那么你并不需要去深究到底是怎么写法,粘贴过去,然后去改你需要改的部分吧。

这里有5个按钮,按钮的名字是pm1,pm2---pm5,当鼠标经过这些mc的时候,如果经过的不是已经点过的mc的话,就播放这个mc的“s1”部分,鼠标离开的时候,满足同样条件就播放“s2”部分,点击这个mc的话,上一个被点的mc播放"s2"部分(通常也就是回到初始的状态)。
function rollover() {
if (_root.a != this.indexNum) {
this.gotoAndPlay("s1");
}
}
function rollout() {
if (_root.a != this.indexNum) {
this.gotoAndPlay("s2");
}
}
function release() {
this._parent["pm"+_root.a].gotoAndPlay("s2");//上一个被点的按钮执行播放s2
_root.a = this.indexNum;
//上面的代码顺序不能错。代码执行也是有顺序的,
//点击后需要做的事情写在这里。
}
for (var i:Number = 1; i<6; i++) {
this["pm"+i].onRollOver = rollover;
this["pm"+i].onRollOut = rollout;
this["pm"+i].onRelease = release;
this["pm"+i].indexNum = i;
}
需要非常重视的是这个东西_root.a,这是一个变量,我叫这个东西为“标志位”,当然也可以叫做_root.abcde,在这里利用这个_root.a=来记录当前鼠标事件的对象,当点了btn1的时候,这个_root.a=1,_root在as里是顶级的位置,我们写_root.a=1就是表明在主时间轴建立一个变量值为1,之所以用顶级位置,就是因为调用起来简单,方便,在任何地方都可以用,这里涉及到路径和层级的知识,稍后说明。。。。。总之在我们需要记录一个数据,比如页数,比如按钮序号,等等的时候,这个“标志位”使用起来是很方便的。在下面我们还会用到。
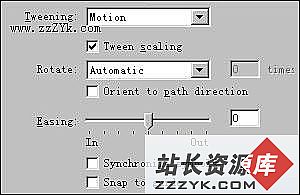
另外一个推荐熟悉的部分是movieClipTween这个功能扩展,这个类,或者这个方法,简单的说就是用脚本而不是 用时间轴来安排动画,在很多时候,我们如果用脚本的方式来实现一些mc的交互会更加方便,同时更加灵活,这样做的好处是,比如你需要一些按钮,你并不需要为每一个按钮安排时间轴和建立关键桢,所有动作都用脚本生成。而且很直观,我不是很会形容这个的好处,但是相信没有用过的朋友们一定会习惯并且喜欢这种动画创作方式。下图为例:

具体的脚本如上所示。需要知道的是,这个扩展的功能并非flash安装后自带的,你需要下载这个后缀名为mxp的扩展包,安装需要有extention manager这是adobe公司的免费软件,如果你安装了dw9就同时安装了。。安装之后,参数的使用方法非常简单,在flash的帮助文档里会添加出相关的项目,虽然是英文的,但是也非常易懂。
四:flash全站的页面切换
在传统的html站里,我们通过点击超链接来打开另外的一个html,在flash站里,我们当然也可以打开另外一个html页面,但是缺少了动画的翻页就失去了动态效果,所以,在flash全站里,通常都会有比较动感的动画部分来衔接两个页面,也就是说点击链接后,运行一个动画,然后动画完毕后,新的页面也呈现出来了。这里有个示例网站http://www.platina-design.com,这是我刚学flash早期的一个主页,一直还没空完成。
在实现这样的效果,我们有非常多的办法,这里我比较常用的是这一种,结构是这样的,很简单...

如图可以看到,翻页动画层在页面内容层之上,最上方是脚本层,把脚本写在最上方的层里,是比较好的做法,在网站进入后,开始播放页面的mc,这mc的第一帧也就是上图中的第一帧,根据需要,我们可以写上一个stop(),页面内容被播放,当首页上的导航按钮点击后,导航按钮内安排了脚本:pages.gotoAndPlay("start"),这时候,从第二帧开始的翻页动画mc开始播放,当播放到开始露出下面页面的时候,在时间轴上的相应帧上安排脚本:page.gotoAndPlay(_root.a)这里的_root.a是按钮点击时候被赋值的,也就是说,如果我点了按扭2.那么这时候,页面就切换到第二帧,点击3播放page的第三帧。最后停止,不要忘记写stop()在时间轴的最后。

如图所示页面的部分做成一个大mc,里面每一个页面做成一个mc放在一帧内,这样就对应了每个导航按钮的点击。在每个页面mc切换前,播放了翻页动画,在翻页动画过程中进行了换帧,于是,我们的目的就达到了。
这个功能实现的方法是很简单的,但是基础的方法是比较通用的,我们在查阅很多国外的flash全站源文件的时候,都会发现类似的方式,通过换帧来达到换页的方法,也是flash全站的一个比较通常的方法,当然还有其他的办法来实现,但是这个基本的方法还是值得新手朋友们掌握的。
五:文本内容的显示
任何网站中都要有文字,flash网站中的文字,我们在制作的时候有3中选择,一种是静态文本,一种是动态文本,一种是输入文本,静态文本可以使用任何字体,在发布后,浏览者可以看到你源文件中使用的文本,在网站中不需要经常更新的部分,大可用静态文本来写,因为不需要浏览者也拥有你的字体,所以,很方便你对页面所做的美工。
动态文本,通常用来显示后台程序所提供的文本内容,或者flash中动态生成的文字,比如建立一个空白的动态文本,id名起为mytext,那么在他的所在帧上写如下脚本就可以让他显示出指定的文字mytext.text="我傻,但我不流哈喇子"发布后,这个文本框就会显示出相应的文字,因为是动态文本,所以通常在我们需要他的场合都是例如留言本,新闻发布等需要经常更新和变化的部分。所以如何动态的读入文字就是动态文本使用的目的。如果你的工作伙伴中有程序员,那么你可以要求他的后台给你传递一个xml文件,然后你在flash端让你的动态文本显示这段xml,你的flash就拥有了相应后台的数据功能。
不过,这里暂时并不详细的介绍flash 与后台交互,因为这并不是我的教程这一部分该介绍的东西,这篇文章是基础向的,希望能给和我一样的设计师朋友和新手朋友提供既沾即用的脚本,所以下面就只提供一段从服务器端读入文本文档的方法,以及通过判断密码是否正确的部分,
System.useCodepage = true;
var Txtload= new LoadVars();
Txtload.onLoad = function(success) {
if (success) {
mytxt.text = Txtload.neirong
} else {
//做点什么
}
};
Txtload.load("test.txt")
给动态文本框的id设置为mytxt
下面在你的swf同文件夹下建立一个文本文档test.txt,里面写neirong=加上你要显示的文字就可以了。
判断密码:



如上图所示,通过if判断输入文本的内容:if (txt.text==“你的密码”){做点什么事情,比如说换帧,或者播放某个mc,等等}else{干点什么}。这样的密码判断,并不需要后台程序的支持,非常的易于实现,通过字符串判断,我们可以实现后台管理的密码登录等实际上是静态的功能。
以上图片演示地址,这个是业余时间做的一个玩具http://www.shengmeixing.com/cia/index.html
需要注意的技巧是如果你的动态文本,包括输入文本如果需要覆盖遮罩效果的话,直接用遮罩层放在上方的办法不可以,需要为该文本添加滤镜的效果,才可以实现,为了不影响文本的显示,请将滤镜参数调整为0.另外的办法是把文本转换成mc并且用添加脚本setmask的方式实现。

六:音乐开关
音乐文件通常是mp3格式,导入到库中后,可以直接在需要的帧上选择插入声音对象,如果全站只有一首背景音乐的话,那么通常不用创建声音对象,直接在关键桢属性中选择声音就可以了,在影片的主时间轴上建立一个开关mc。就可以控制背景音乐的开关。当然也可以控制音量,但是我认为通常情况下,我们并不需要控制印量大小,对于网站来说,我们更多的时候只是需要选择开或者关就够了。。

建立一个mc,位置最好在根时间轴内,因为便于操作,同时结构合理,在mc内部建立一个mc,里面做好开关状态的外观分别放置在两帧,不要忘记写stop(),在这个mc对应的帧上写下如下脚本:
onLoad=function()
{
_root.soundstatus="on";
_root.mySound = new Sound(_level0);
_root.mySound2 = new Sound(_level1);
_root.mySound3 = new Sound(_level2);
_root.mySound4 = new Sound(_level3);
_root.mySound5 = new Sound(_level4);
maxvolume=100;
minvolume=0;
}
onEnterFrame=function()
{
if(_root.soundstatus=="on") {step=5}
if(_root.soundstatus=="off") {step=-5}
maxvolume+=step;
if (maxvolume>100) {maxvolume=100;}
if (maxvolume<0) {maxvolume=0;}
_root.mySound.setVolume(maxvolume);
_root.mySound2.setVolume(maxvolume);
_root.mySound3.setVolume(maxvolume);
_root.mySound4.setVolume(maxvolume);
_root.mySound5.setVolume(maxvolume);
}
music_btn.onRelease=function(){
if(_root.soundstatus=="on"){
_root.soundstatus=="off"
music_btn.gotoAndPlay(2)
}else{
_root.soundstatus=="on"
music_btn.gotoAndPlay(1)
}
}
如果你的网站有多段背景音乐的话,那么这时,你就不可以在时间轴内调用背景音乐了,你可以在主时间轴里的帧里定义你的声音,这样在需要他播放或者停止的时候,你就可以随时控制了。下面的写法可以作为参考。这里mainsound是一个音乐,pagesound是另外一个音乐,根据我的需要,需要在不同页面播放不同的音乐。
_root.mainsound.attachSound("yoursound");
_root.pagesound = new Sound();
_root.pagesound.attachSound("pagesound");
_root.pagesound.stop();//pagesound停止播放
_root.mainsound.start(0,99);//mainsound在0秒后播放99遍
如上的代码当然也可以根据你的需要来定义n个声音,控制播放和停止的部分可以定义该声音之后的任何地方调用。
需要注意的是:创建声音对象的时候,我用的是attach命令,也就是说,这个声音文件已经包含在我的swf中的库里了。这里这样做会增加swf的体积,但是可以保证声音的同步,也就是在你需要播放他的时候马上播放,这个对于flash网站来说是很重要的,如果并不需要同步,那么我们大可用loadSound语句,这样还可以减小swf的体积,将声音文件放在外部,通过相对或者绝对路径来访问他。
在使用attach语句来调用声音文件的时候,该声音文件需要有id,这个id在库面板中进行设定,并且设置成在第一帧导出,才可以访问的到,也就是说在调用语句所在的帧播放的同时,该声音文件一定要已经读取完毕,才可以attach。如果在attach的同时,没有读入该文件或者,没有读取完毕的话,是不能引用得到的,这样就会造成播放失败。

不过这时候会造成一个问题,就是由于音乐文件在第一帧导出,所以会增大第一帧的体积,而loading是第一帧,这样loading就会出现许久也没有显示进度的问题。所以为了既不在第一帧导入,也不影响attach,我用这样的方法解决,这也许不是最好的办法,只是我一直这样用,如果那位兄弟有更官方的方法,请告知。

如图所示,这样,该声音文件在第二帧加载,同时不会自动播放,不占用第一帧的体积,同时也可以保证引用的顺利,不要忘记去掉声音文件linkage的“在第一帧导出”选项。
七:flash的调试与常见问题
ctrl+回车我们每做一个全站都不知道要按几百遍,在预览的窗口中的view-bandwidth profiler选项,点击后可以查看影片的一些基本数据,比如体积,帧数,等等,其中影片尺寸在调试中,我们应当时刻注意体积的变化,以提早发现异常的体积变化,同时窗口中,还可以查看每一帧的体积,我们尤其应该注意第一帧的体积,如果体积超过100k,那么就应该找原因了,因为这样有可能造成loading失效。另外模拟下载的选项也可以测试loading。download setting选项中,我们可以选择模拟下载的带宽。道理很简单,不再复述。

常见问题:
发布的时候,发现loading完全没有出现,而后面的网页也断断续续的,那么应该是你的主时间轴,忘记了写上一个stop()。呵呵...发布的时候,发现loading已经过了大半才出现,那么说明你第一帧的数据体积过大,减肥他。
如果在发布的时候发现编译速度非常慢,并且最后影片的体积超过了地球人理解的范围,比如几十兆大,那么非常有可能是影片中的动态文本嵌入了字体,如果没有有意嵌入字体的话,就要把字体属性中的embed选项打开,然后将里面嵌入的部分完全去掉,就可以解决这个问题。我当初曾经为了这个疯狂过,最终,用一半排除法找到了这个原因。(也就是先删除前一半帧,查看体积,没有变化再删除后一半,呵呵,如果还没有变化,那就出鬼了)其实中文网站嵌入字体的用处并不大,因为一个中文字体,一般都3兆左右,体积太大,而英文网站就相对好很多,动态文本完全可以嵌入一个美术字体来实现效果,不过嵌入字体有个作用就是控制输入的字符类型,比如一个输入文本是输入电话号码的,那么只嵌入数字字体的话,那么这个文本框就只可以输入数字类型的字符。

今天到这里。。。休息。。打字一天很累。。本教易做图的很基础,很简单,甚至有些地方不是很对,请高手指出,本人也不是as高手,我只是个设计师,或者用美工这个蔑称来形容也没关系。
下面陆续要说的将会有,关于影片在浏览器显示的问题,元件在场景中定位的问题,swf的html写法的一些经验,flash网站如何对搜索引擎友好的部分,关于有后台支持的flash网站数据误缓存的问题。等等。新手同胞们。你们的回复是我的最大动力。
补充:flash教程,动画技术