Flash绘精致矢量图——可爱的玉兔
本教程中我们用Flash 8的绘图功能描绘一幅精致的矢量图像——可爱的玉兔,步骤简单易操作,而且效果非常棒。
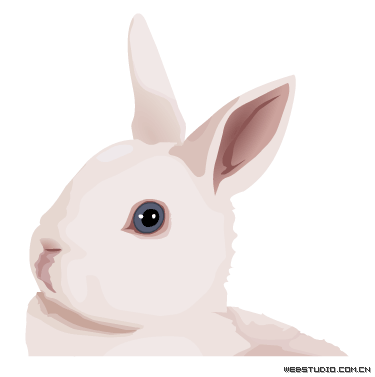
首先让我们先看一下制作完成之后的效果如图1所示:
图1
现在我们开始制作:
第一步:创建虚拟灯光、绘制玉兔轮廓
1)我们还是要通过虚拟灯光达到更加逼真的效果。首先将Flash背景颜色设定为#FFFFFF,场景尺寸:300*300,然后建立一个图层,名为‘light source’,在第5帧按F5创建关键帧,在绘图区的左上角用绘图工具绘制出一个虚拟的光源如图2所示:
图2
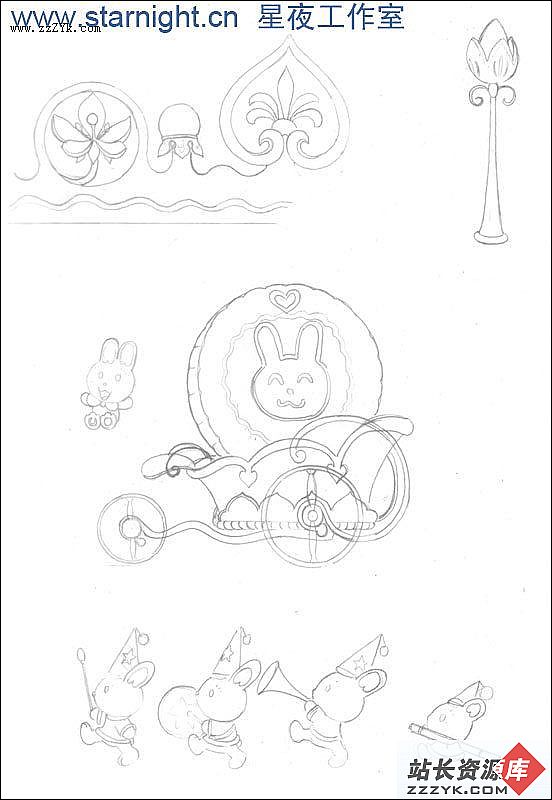
2)在light source 下面建立一个图层,名称为‘bunny’,然后用铅笔工具以及钢笔工具(线条颜色为#000000)画出玉兔的轮廓如图3所示:
图3
第二步:绘制玉兔的高光与阴影区
根据灯光照射的角度,利用钢笔工具绘制出玉兔身上的高光区与阴影区。
在bunny层上的第2帧上按F6,用钢笔工具绘制,以鼻子,脖子,身体,耳朵为中心向边缘扩散绘制阴影区。所图4所示:
图4
第1页:创建虚拟灯光、绘制玉兔轮廓、定义高光和阴影 第2页:上色、增加细节 第三步:给玉兔上色
根据玉兔身上的高光区与阴影区的分布,用填充工具上色。
在bunny层上的第3帧上按F6,用填充工具上色,所图5所示:
图5
色块颜色依次取值为:#F1E8E7、#EEE2DF、#DAC1BA、#C8A69B、#C8A69B、#C8A69B #8C5654;放射渐变1如图6所示:
图6
渐变中色块取值分别为:#DAC1BA #E6D7D0
放射渐变2如图7所示:
图7
渐变中色块取值分别为:#8C5755 #CCA39D,在第4帧上按F6后,将此帧中所有的边框线删除。
到这一步,玉兔就已经出世了,但是它离无敌还差一步。目中无神可不行,注重细节才能出精品。
第四步:增加细节
我们在兔子的眼睛、鼻子、耳朵处加一点细节部分,让玉兔更加真实。
在第5帧上按F6后,在此帧上用钢笔工具,圆工具分别在眼睛和鼻子、耳朵绘制出相应的图形,并填充上颜色,眼光是白色,其余两部分的颜色值为#8C5654;完成效果如图8所示:
图8
我们的无敌玉兔诞生了!