ULTRADEV经典之旅-动态菜单实战(2)
?b>设置第一个下拉菜单 menu1……层:menu1......
这个层包含了第一个隐藏的菜单,指向的是“选择菜单”这个按钮。
1、在“选择菜单”位置下面插入一个层;
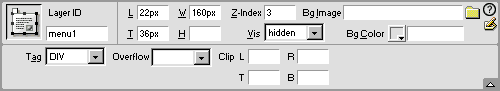
2、按下图 Picture 4 所示设置层的属性;

Picture 4
3、在层中插入一个2行2列的表格,并把表格宽度设置为160px,背景色: Color to #333333,Spacing 和 Padding 设为“0”;
4、将顶端左边的单元格的背景设置为menutopper.gif((即下面显示的这个图片);
Image 1
5、在项端表格的右边单元格点击右键,在弹出的菜单中选择删除该列(DeleteColumn),之所以这样做,是因为我们将背景图片插入在一列的表格中,DREAMWEAVER会错误地将单元格背景设置代码错误地放在$#@60;tr$#@62;标签中,当你在浏览器中浏览它的时候前景不会显示,背景的设置应该是在$#@60;td$#@62;中实现的。
6、在已经设置背景图片的单元格中插入 Shim (透明) .gif 图片并在属性视图中把高度设成 6 pixels,它原始大小 是 1x1 pixel... 作为广泛的用途之一,由于它是透明的,所以可以设成我们需要的任意大小;
7、在表格第二行插入一个1* 1的表格,将宽度(width)设为100%,内容与边框的距离(Cell Padding)为3 、 表格间距(Cell Spacing)为1 ;
8、将这个1*1的表格背景(Bg)设为 #FFFFFF,这可以在各行之间形成一个分界,确定背景是对这一个1* 1表格进行设置而不是对整个大表格;
9、在单元格内输入您的第一个链接的文字;
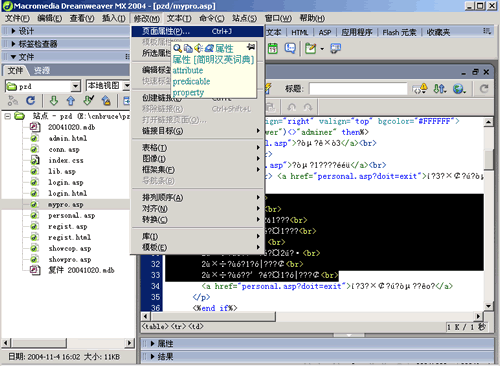
10、在表格中点击一下,按 (F10)打开源码。
11、查找表格中的 $#@60;td$#@62;标签,例如:
$#@60;td$#@62;我的第一个链接$#@60;/td$#@62;
12、将它改为如下代码:
$#@60;td onMouseOver="this.bgColor = "#9999CC""onMouseOut="this.bgColor = "#FFFFFF""$#@62;我的第一个链接$#@60;/td$#@62;
这个小脚本可以使当鼠标点至单元格的时候改变表格背景颜色 (MSIE and NN6),你也可以按你的 美醋孕猩瓒ㄆ渌丈?br> 13、暂时完成了,现在不要增加其它的表格或是链接,一会我们再对它进行处理。
为了对层在窗体上进行精确定位,让层与它上面的触发按钮上下对齐,可以临时将 Menu1 层的属性改为可见,进行必要的调整。
再来设置第二个下拉菜单 menu2……
menu2...
该层包含了第二个隐藏下拉菜单,对应“选择软件”,我们可以复制 menu1 得到 menu2 ;
1、按(F11).打开层面板;
2、选择 menu1;
3、按 Ctrl+C 将该层复制以剪贴板;
4、在页面的其它地方任意点击一下;
5、按 Ctrl+V 将 menu1 粘贴到页面的其它地方;
6、回到层浏览器中,将 menu1的名字改为 menu2;
7、选择 menu2 层并将其定位到 “选择软件” 按钮的下面。
8、将您刚才输入的菜单内容改写成:MenuItem,在这里的内容后面将介绍如何将它绑定活动数据,如果您是DREAMWEAVER用户,那么可以添加您所需要的内容。
menu3...
该层包含了第三个隐藏的下拉菜单,对应“选择软件”按钮,注意第四个铵钮仅是一个链接并没有触发下拉菜单。
1、按(F11).打开层面板;
2、选择 menu2;
3、按 Ctrl+C 将该层复制以剪贴板;
4、在页面的其它地方任意点击一下;
5、按 Ctrl+V 将 menu1 粘贴到页面的其它地方;
6、回到层浏览器中,将 menu2 的名字改为 menu3.;
7、选择 menu3 层⒔涠ㄎ坏健把≡袢砑?按钮的下面。
8、将您刚才输入的菜单内容改写成:MenuItem,在这里的内容后面将介绍如何将它绑定活动数据,如果您是DREAMWEAVER用户,那么可以添加您所需要的内容。
图片和层--建立层的第二步…… 图片和层- 建立层(二)
层:menucloser...
1、运用插入( INSERT)菜单或物件(OBJECT)面板插入一个层,把它定位在左上角,紧贴上边界和靠近左边界的地方;
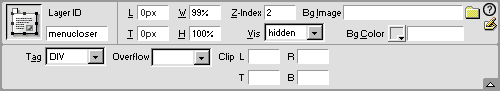
2、如下图 picture 5 所示使用属性面板给层命名并且设置它的属性;
3、选择层或按(F11)激活层对它进行编辑。
4、在层中点击后插入 http://www.zzzyk.com/html/soft/shim.gif 这个透明图片。

Picture 5
5、刚插入图片的时候,是原始大小 1px *1px,按如下图所示 Picture 6进行设置。

Picture 6
6、1x1大小的图片在工作时不易用鼠标选取,如果插入的时候不立即进行属性设置,那么在页面其它地方点击后则很难再选定,所以你可以在层里点击之后按F10打开源码则可以看到如下的代码。
$#@60;img src="http://www.zzzyk.com/html/soft/images/http://www.zzzyk.com/html/soft/shim.gif" width="1" height="1"$#@62;. 手工改写成如下代码:
$#@60;img src="http://www.zzzyk.com/html/soft/images/http://www.zzzyk.com/html/soft/shim.gif" width="99%" height="100%"$#@62;
当所有的层建立完成之后...
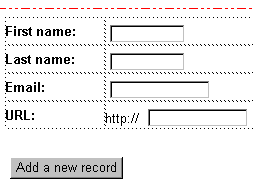
现在可以为菜单增加额外的表格,在 menu1 层中的表格的有内容的单元格内点击一下,按 Tab 可以连续建立新行,并且保持了与上一行相同的格式,您可以填入文字并加上链接。
重要提示!
如果您不是DREAMWEAVER用户,可以为下拉菜单加入所有的内容,如果是DREAMWEAVER ULTRADEV用户,想使用数据绑定,请保留menus 2 和 menus3中的占位符,这时您可以明白,建立层的(一)部分,我们为什么让您停止编辑菜单内容的原因了,因为不同的软件用户需求是不一样的,在数据库驱动的动态菜单中,占位符将在以后使用表中的字段来代替。
UltraDev 用户继续看...
为了绑定动态数据,不要在占位符下面增加任何单元格。
层的z-index属性
z-index决定层的显示顺序,数字越大,显示顺序越高, 在如下图 Picture 7 的层监视器中有可视化的描述。可以打个比方:它们就象是盘子里的一堆饼,这个盘子就是您的页面,为了正确地使菜单生效,您必须使层保持如图这样的顺序,如果不这样,可以选择层的名字再拖拉到上面或是下面。

Picture 7
实例:
以下是几点技巧和提示:
每个层里都有一个表格,这样可以正确地被Netscape4所识别。
|