新手学习flash8.0简单勾画一座房子
在舞台上拖动【椭圆工具】
可以画出椭圆和圆形,拖动【矩形工具】
可以让你创建方角或圆角的矩形。在【属性】面板里可以设定填充的颜色及外框笔触的颜色、粗细和样式,和【直线工具】的属性设置一样。
现在我们来试试。单击【椭圆工具】,在【属性】面板里,将【笔触颜色】改为红色,【粗细】为5象素,【笔触样式】为圆点,【填充颜色】为黄色,在舞台上拖动鼠标。效果还行吧?试试用同样的方法画矩形。记住,按住Shift键拖动时可以将形状限制为圆形和正方形。
利用【矩形工具】还可以绘制圆角的矩形。【矩形工具】中“圆角矩形”的角度可以这样设定:单击工具栏下边的【圆角矩形半径】按钮
,弹出【矩形设置】对话框,如图2-2-1所示。
图2-2-1 【矩形设置】对话框
在其中的【边角半径】中填入数值,使矩形的边角呈圆弧状。如果值为零,则创建的是方角。你也可以在舞台上拖动矩形工具时按住上下箭头键可以调整圆角半径。
单击【矩形工具】
右下角的三角形,会出现【多角星形工具】
。单击【多角星形工具】,在【属性】面板里可以设置多边形的边的数量和形状。在【属性】面板中单击【选项】按钮,会出现的【工具设置】对话框,如图2-2-2所示。
图2-2-2 【工具设置】对话框
单击其中的【样式】下拉菜单,可以选择多边形和星形,并可以在【工具设置】对话框中定义多边形的边数,数值介于3-32之间。
下面是用不同样式和颜色随意画出的图案,如图2-2-3所示。你也试试吧,可以选择不同颜色不同样式多画些图形以加深印象。
图2-2-3 用椭园工具和矩形工具画出的图案
2.画一座房子
学习了基本工具的用法,还需要灵活的运用才能制作出美好的图形来。我们来画一座简单的小房子,体验一下创作的快乐。
选取【矩形工具】
,设置【笔触颜色】为黑色,单击【填充色】按钮
,会出现颜色选择面板,单击右上角透明色按钮
,如图2-2-4所示。
图2-2-4 颜色选择面板
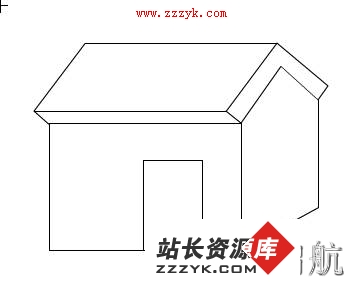
然后画上两个矩形,上面的矩形作房顶,下面的矩形作房身,如图2-2-5所示。
图2-2-5 画两个矩形
用【箭头工具】双击上面矩形的任一线段,将整个矩形选取,单击【任意变形工具】
,将光标移至上边直线处,光标变成
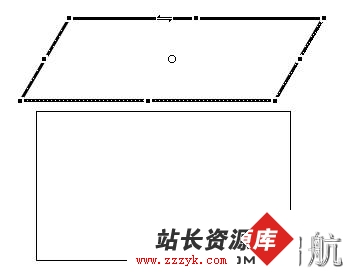
形状,拖动鼠标,就会将这个矩形斜切成平形四边形,如图2-2-6所示。
图2-2-6 将矩形变形为平形四边形
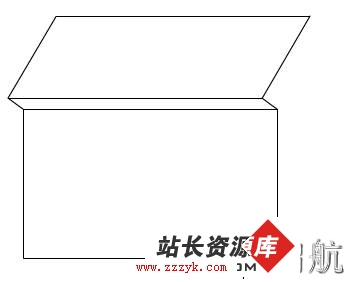
用【线条工具】将两图形连接起来,如图2-2-7所示。
图2-2-7 直线连接房顶与房身
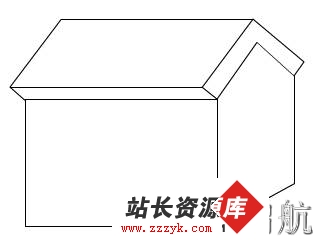
用【线条工具】画屋顶的侧面。注意,按住Shift键拖动可以将线条限制为倾斜45度的倍数,所以,画房身的直线时,最好按住Shift键,如图2-2-8所示。
图2-2-8 画屋侧面
再画出门的相撞,如图2-2-9所示。
图2-2-9 画门
画窗户。使用【椭园工具】画一圆形,用【箭头工具】框选取下面一大半,按DEL键删除所选部分,剩下上面的弧线。紧接着弧线画一长方形,如果不容易对准,可以使用【放大镜工具】
将画面放大。画好以后,双击放大镜工具就可以恢复原状了,如图2-2-10所示。
图2-2-10 画窗户
加直线画成窗格。在直线属性里将颜色改为浅蓝色,并增粗,如图2-2-11所示。
图2-2-11 画窗格
将画好的房子填充颜色,并去除多余的轮廓线,如图2-2-12所示。
图2-2-12 填充颜色
一座漂亮的小房子就画好了,Flash作图就是这么简单。现在你一定信心大增吧?
想学习更多电脑知识,就请继续关注站长资源库电脑知识网 www.zzzyk.com