Flash中背景变色及其实现技巧
本文主要运用了Flash中颜色对象以及帧与标签的跳转技巧,只是表现手法比较有意思:在起始的“移动模式”下,你只要轻轻滑一下鼠标,动画背景就变色;如果跳转到“点击模式”下,动画的背景则通过鼠标点击变换颜色。
下面就让我们来看看具体的制作过程,主要有四个步骤:元件的设计、背景层的设计、跳转层的设计、代码层的设计。
一、元件的设计
1. 打开Flash 5。按快捷键 “Ctrl+M”打开Movie Properties面板并把场景的大小设置成255 px×255px,背景色为黑色。
2. 选择矩形工具(图标1) ![]() ,按着“Shift”键加鼠标左键在场景中拉出一个的矩形(不要边框)。单击工作界面右下角的信息面板图标(图标2)
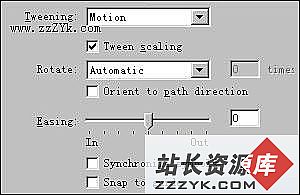
,按着“Shift”键加鼠标左键在场景中拉出一个的矩形(不要边框)。单击工作界面右下角的信息面板图标(图标2) ![]() 打开Info面板进行如图1的设置,使这个矩形正好覆盖住场景。
打开Info面板进行如图1的设置,使这个矩形正好覆盖住场景。

3. 选中刚刚画好的的那个矩形,然后按快捷键“F8”。在Symbol Properties面板里选择Movie Clip属性,并把命名为“矩形”。按快捷键“Ctrl + I”打开Instance面板,给矩形影片起名为mc。
4. 按快捷键"Ctrl+F8"打开“Symbol Properties”面板新建一个名为“点击变色”的Button符号。选中“Up”帧,按快捷键“T”选择文字工具(图标3) ![]() 后写下“点击模式”几个字。接着按快捷键“Ctrl + T”打开Character面板并进行如图2的设置,
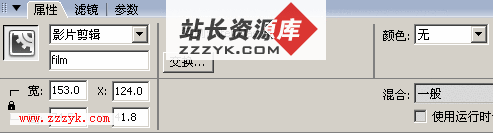
后写下“点击模式”几个字。接着按快捷键“Ctrl + T”打开Character面板并进行如图2的设置,

字的颜色为黄色。选中“Hit”帧后按下快捷键“F6”插入一个关键帧。接着选择矩形工具,画一个矩形把“Hit”帧里字覆盖住。
5. 按快捷键“Ctrl+L”打开库,右键单击库里的“点击变色”按钮,然后选择“Duplicate”命令。在弹出的Symbol Properties面板里给新的按钮命名为“移动变色”。接着把“移动变色”按钮里“点击”两个字改成“移动”,其它设置不变。
到此,所有的元件就设计好了。
二、背景层的设计
1. 按快捷键“Ctrl+E”回到主场景。在主场景中双击“Layer 1”层并把该层的名字改为“背景”。
2. 右键单击“矩形”影片输入下面的代码:
onClipEvent (mouseMove) { //移动鼠标执行下面的代码
_root.r = _root._xmouse; //把鼠标的当前位置的X坐标值附值给影片的红色参数
_root.b = _root._ymouse; //把鼠标的当前位置的Y坐标值附值给影片的绿色参数
_root.g = _root._xmouse+_root._ymouse;
_root.mcColor(); //调用mcColor()函数,mcColor()函数在后面设计
}
3. 选择该层的第3帧按下“F6”键插入一个关键帧。右键单击第3帧中“矩形”影片,在弹出菜单中选择“Actions”命令,然后把语句onClipEvent 中的参数“mouseMove”换成“mouseDown”。
1. 按“Insert Layer”按钮(图标4) ![]() 新增一层并命令为“跳转”层。
新增一层并命令为“跳转”层。
2. 选中该层的第1帧,按快捷键“T”选择文字工具后在场景的左上角写下“请移动你的鼠标”几个字,字要小一点。把库中的“点击变色”按钮拖拽到场景的右下角。
3. 选中该层的第3帧按下“F6”键插入一个关键帧。接着把该帧左上角的文字换成“请点击你的鼠标”,再把右下角的“点击变色”按钮替换成“移动变色”。记住,它们之间的位置不能变化。
4. 右键单击“点击变色”按钮,输入下面的代码:
on (release) { //鼠标左键单击后松开
gotoAndStop ("label"); //跳转到“label”标签,“label”标签在后面设计
}
5. 右键单击“移动变色”按钮,输入下面的代码:
on (release) {
gotoAndStop (1);
}
四、代码层的设计
1. 按“Insert Layer”按钮(图标4) ![]() 新增一层并命令为“代码”层。
新增一层并命令为“代码”层。
双击该层中的第1帧,输入下面的代码:
changeColor = new Color( mc ); //新建一个Color对象,mc为影片
r = 0; //初始化影片红色参数
g = 0; //初始化影片绿色参数
b = 0; //初始化影片蓝色参数
function mcColor () { //定义mcColor()函数
changeColor.setRGB(r << 16 | g << 8 | b); //setRGB()函数是设置影片的颜色值
//上面“( )”内把颜色合成,以便重新设置影片的颜色属性
}
stop ();
2. 选中该层的第3帧按下“F7”键插入一个关键帧,接着选择“Frame”面板,把该帧命令为“lable”。
为什么我们要使用标签而不让它跳转到第3帧呢,那是因为这样做方便控制——不管你把该帧拖到什么地方也不需要对代码进行改动了。
好了,效果到这里就完成了。图层,场景的最终如图4。按快捷键“Ctrl+Enter”测试一下效果吧。
|
- 更多Flash疑问解答:
- 今天教大家学会用U5制作成翻页相册
- Flash MX 2004 ActionScript图文教程(九)
- Flash MX 2004 ActionScript图文教程(八)
- Flash MX 2004 ActionScript图文教程(七)
- Flash MX 视频导入功能详解
- Flash5 画任意直线教程
- FLASH -- 关于变量的问题FLASH -- 关于变量的问题
- Flash本地加密
- flash场景之间相互跳转的实现方法
- Flash那样动感十足制作PPT按钮跟我来
- Flash Mx使用技巧十二则
- 使用Flash mx制作旋转的时钟效果
- PowerPoint中插入Flas易做图的方法
- 用FlashMX制作拖动悬浮窗口
- 在Flash中巧妙替换字体