Flash组件之旅(1):认识和使用
认识组件大家都知道,“属性”面板是Flash MX的一大特色。每个组件不但可以在“属性”面板设置其属性,而且还有自己的“参数”面板进行参数的设置。如图1所示。按快捷键Ctrl+F3可以打开“属性”面板,然后点选组件,就可以设置组件的参数了。按快捷键Ctrl+F7可以打开“组件”面板,然后用鼠标左键按住面板中的组件即可将组件拖拽到场景中。按快捷键Alt+F7可以打开组件相应的“参数”面板。
Flash MX中自带了七个组件。CheckBox(复选框)组件、ComboBox(组合框)组件、ListBox(列表框)组件、PushButton(普通按钮)组件、RadioButton(单选按钮)组件、ScrollBar(文本滚动条)组件,ScrollPane(滚动窗口)组件。下面,笔者就通过制作一个组件综合实例来给大家讲解组件的使用方法。
图 1使用组件
该例主要是使用MX中自带的组件制作一个注册系统。其实就是登记用户的姓名、性别、地址等用户信息。并在提交到服务器对用户输入的这些数据进行验证。最后退出。通过这个实例地学习,读者可以掌握所有组件的使用方法,以及了解我们可以用组件来完成什么样的工作。
1.首先按快捷键Ctrl+F7打开“组件”面板。然后拖拽两个“普通按钮”组件到第1帧的场景中。并如图2所示放置。选中组件,在“参数”面板的Label选项中可以更改组件的标签。
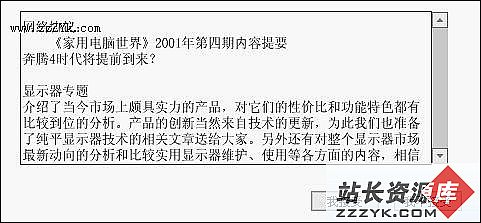
图 22.再从“组件”面板中拖出一个“文本滚动条”组件到第1帧的场景中。然后输入文本中输入网络协议。分别选中两个“普通按钮”组件,并在“参数“面板中更换其标签为“接受”和“不接受”。注意:要在Click Handler项中输入执行函数名。如图3所示。
图 33.点选第1帧,按F9打开“动作”面板,在“专家模式”下键入如下代码。代码中,首先要创建执行函数“func()”和“func2()”。并通过两个按钮组件来调用它们。
// 停止帧运动
stop();// 创建“执行函数”func()
// 跳转到第2帧执行
function func() {
gotoAndPlay(2);
}
// 退出注册
function func2() {
fscommand("quit",true);
}第1帧完成,我们已经实现了让用户确定是否接受协议的第一步。下面我们来设计第2帧。这第2帧的场景中放置了许多组件,以及两个输入文本。如图4所示。这些元件所完成的任务是让用户填入个人信息以及意见,并检验是否又漏填或是添写不正确。
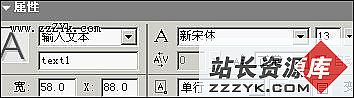
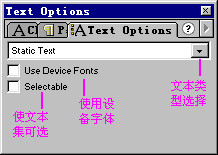
图 44.选中第2帧场景中左边的输入文本,起实例名为“text1”,如图5所示。该输入文本是用来纪录用户姓名的。在该文本的右侧添加一个静态文本,并输入两个红色的星,以表示该项是必须填写的。场景右侧的输入文本,起实例名为“intext”,该文本是用来纪录用户的意见。
图 55.从“组件”面板中拖拽出一些复选框、列表框、普通按钮、单选按钮组件以及“文本滚动条”到场景中。并如图4所示放置。接着是更换标签,如把“单选按钮”组件的标签改为“男”、“女”。
6.分别给第2帧中的所有组件起实例名。性别一栏的两个“单选按钮”组件的实例名分别为“male”、“female”。如图6所示。把生日静态文本右侧两个列表框组件实例命名为“mymonth”和“myday”。把兴趣静态文本右侧的四个“复选框”组件的实例名分别为“product”、“hard”、“soft”、“game”。
图 67.把第2帧中两个“普通按钮”组件的标签改为“提交”和“重写”。其执行函数分别为“bn_func()”和“bn_func2()”。
8.点选第2帧,打开的“动作”面板,键入如下代码。
stop();
// 执行函数bn_func()的功能是纪录用户信息并显示
function bn_func() {
// 用户必须输入姓名和意见才能提交信息
if (text1.text != "" && intext.text != "") {
// 变量str0至str4用来接受用户输入的信息
str0 = "您的姓名是:"+text1.text;
// getState()方法可以判断单选按钮组件是否被选中
// getLabel()方法可以将单选按钮的标签以字符串形式返回
if (male.getState() == true) {
str1 = "您的性别是:" + male.getLabel();
} else {
str1 = "您的性别是:" + female.getLabel();
}
n1 = "\n" + " ";
n2 = "\n " + "\n";// 字符串变量str2用来纪录用户的生日信息,str3纪录用户的喜欢的栏目
tr2 = "您的生日是:"+mymonth.getValue()+myday.getValue();
if (product.getValue() == true) {
ch1 = n1 + product.getLabel();
}
if (hard.getValue() == true) {
ch2 = n1 + hard.getLabel();
}
if (soft.getValue() == true) {
ch3 = n1 + soft.getLabel();
}
if (game.getValue() == true) {
ch4 = n1 + game.getLabel();
}
str3 = "您喜欢的栏目有:" + ch1 + ch2 + ch3 + ch4;
str4 = "您的建议是:" + intext.text;// 变量“outtext”是第3帧中输出文本的变量名
outtext = str0 + n2 + str1 + n2 + str2 + n2 + str3 + n2 + str4;
gotoAndStop(3);
}
}// 执行函数bn_func2()的功能是清空用户输入的信息
function bn_func2() {
// 清空输入文本“text1”和“intext”中的内容
text1.text = "";
intext.text = "";// 方法setState()可以设置“单选按钮”组件的选中状态
male.setState(true);
female.setState(false);// 设置列表框组件的菜单选项为第1项
// 方法setSelectedIndex()的作用是选择指定索引处的项目,并更新列表框
mymonth.setSelectedIndex(0);
myday.setSelectedIndex(0);// 重置四个复选框组件回初始状态
product.setValue(false);
hard.setValue(false);
soft.setValue(false);
game.setValue(false);
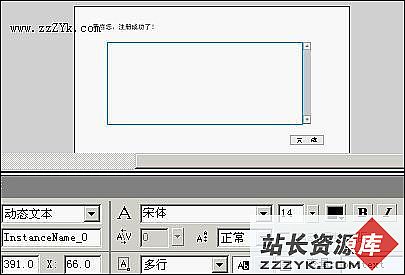
}9.第3帧中实现的功能是显示用户注册成功的界面。在第3帧的场景中有一个动态文本,其变量名为“outtext”,这在上面的代码中已经被使用到了。如图8所示。动态文本“outtext”的作用就是显示用户刚刚输入信息。
图 810.点选第3帧,在“动作”面板中键入如下代码。bn_fun3()是“完成”按钮组件的执行函数。其功能就是跳转到第1帧并停止。
stop();
function bn_fun3(){
gotoAndStop(1);
}下面,笔者在补充讲解各组件的一些重要参数以及各组件的方法。
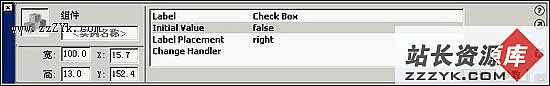
CheckBox(复选框)
组件“参数”面板中,InitialValue选项是初始化组件的被选状态,参数值是true则组件初识为选中。Alignment设置复选框组件选框的位置,参数值为left时勾选框在组件左面。Change Handler选项中输入执行函数的名称。在该实例的代码中,方法getValue()用来获取组件的可选状态,其返回值为true或false,方法setLabel()可以改变组件的标签。ComboBox(组合框)
组件“参数”面板中,Editable(可编辑)的参