使用Flash MX制作动态相册
这一次我们接着来学习Flash MX的新特性,我想通过上两篇简单的实例(用FlashMX制作舞动的龙,用FlashMX制作飞舞的蝴碟)学习之后,大家应该已经对MX有了一个比较全面的认识了,这一次我们就来学习更深入的东西,就是利用MX新特性之一的动态导入图片功能,来制作一个可方便扩展的互动相册。 Flash 5及其以前的版本中,如果想将一幅图片引入到影片中,必须事先将要使用的图片通过Import菜单命令来导入到影片中,然后才可以使用,这就限制了影片的灵活性。比如一旦图片导入影片中并发布后,如果想更改影片中的图片内容,就必须通过修改.fla源文件来改变,这对于需要经常更新的影片来说确实是一件比较麻烦的事情。
不过Flash MX中已经改善了这一点,你既可以手工导入图片,也可以通过as代码来控制影片外部的图片,这样我们就可以让swf播放的时候动态导入外部图片,只要改变影片外部的图片文件,就能达到修改影片内容的目的。
本实例主要包括两部分:
1、 界面的制作
2、 ActionScript代码控制
首先启动FlashMX新建一个影片,选取modify/document..命令来修改影片属性,如图1所示:

图1
然后将主场景中的图层layer1重命名为background,在这层中我们要给像册设置背景。选取矩形工具在舞台上画一个大小与影片大小一样的矩形,并填充上浅蓝色的渐变,如图2所示:

图2
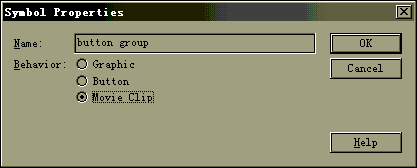
然后新建一个电影剪辑,取名为gray area,在组件编辑区中,同样用矩形工具画一个矩形,并填充为灰色,大小比图2中的矩形稍小即可,如图3所示:

图3
然后回到主场景,将组件gray area拖到编辑区中,放到蓝色矩形的右边,如图4所示:

图四
因为在这个像册中,我门在切换像片的时候要做成一种淡入淡出的效果,所以要在图四的上面再放一个灰色的矩形,然后我们就可以利用as来控制它的透明度,从而达到淡入淡出的效果,所以首先新建一个图层,然后从图库中再次拖动组件gray area进入到场景中,
叠放在原来那个gray area组件的上方,如图5所示:

图5
然后需要给上面的这个灰色矩形起个名字,以便在后面可以用as对其进行控制,我们首先选中这个矩形,然后打开Properties面版,设置其实例名为square,如图6所示:

图6
相册的背景就做好了,下面我们来做相片的外框,新建立一个电影剪辑,取名为frame,进入组件编辑区后,利用矩形工具和填充工具做出一个带阴影的边框的效果,如图7所示:

图7
做好边框后回到主场景中,首先新建一个图层,然后将组件frame从图库中拖到场景中灰色矩形的上方,调整到合适位置,使边框看上去正好是灰色矩形的边,如图8所示:

图8
下面我们来给像册添加控制按钮,我们可以从windowdàcommon libraries(共享图库)中选取两个按钮,摆放到舞台的合适位置,这两个按钮是用来前后翻动像册用的,所以最好按钮上带有方向箭头,且分别在Properties面板中给两个按钮设置名字为next(右边的按钮)和back(左边的按钮)和如图9所示:

图9
接下来还应该加上一个显示像片数的文本框,我们用文本工具在翻页按钮的上方画一个大小适中的文本框,并加上适当的文字注释,如图10所示:

图10
然后对文本框的属性进行设置,设置其类型为input text,设置其变量名为input,其Properties设置面板如图11所示:

图11
这样,我们所有的前期工作就完成了,下面就是最关键的as代码的添加。
我们在主场景中新建一个图层,命名为action,选中此图层的第一帧,然后打开action面板,添加如下action代码:
square._alpha = 0;
//设置场景中灰色矩形初始的透明度为0
whichPic = 1;
//设置一变量,且值为1
next.onPress = function() {
//设置next按钮的触发事件,当next按钮被按下时,执行下面的程序。这样对按钮的设置也是MX中的一个新特性,以前如果设置按钮的action,必须给按钮上面加as,而mx中完全不必,只要在as中指出了执行as的对象就可以了,这样的好处是我们可以把一个动画中的所有as都集中起来,便于查找和修改代码。
if (whichPic<5 && !fadeIn && !fadeOut) {
//whichpic为照片的级数器,判断是否到了最后一个照片,fadein和fadeout是两个布尔值,分别表示灰色矩形的透明度度状态
fadeOut = true;
whichpic++;
//如果还没到最后一张照片,则加载下一张照片,照片数加一
input = whichPic;
//文本框中显示相应的照片数
}
};
back.onPress = function() {
//和next按钮类似,这是用来设置back按钮的触发动作的
if (whichPic>1 && !fadeIn && !fadeOut) {
//判断是否已经到了最前的一张照片
fadeOut = true;
whichpic--;
//如果没到最前的照片,则加载前一张照片
input = whichPic;
//文本框中显示相应的照片数
}
};
_root.onEnterFrame = function() {
if (square._alpha>10 && fadeOut) {
//若灰色矩形的透明度>10
square._alpha -= 10;
//则其透明度减10
}
if (square._alpha<10) {
//如果灰色矩形的透明度<10
loadMovie("images/image"+whichPic+".jpg", "square");
//加载外部图片文件,用loadmovie来加载,其参数为图片路径,这里images/i
- 更多Flash疑问解答:
- 今天教大家学会用U5制作成翻页相册
- Flash MX 2004 ActionScript图文教程(九)
- Flash MX 2004 ActionScript图文教程(八)
- Flash MX 2004 ActionScript图文教程(七)
- Flash MX 视频导入功能详解
- Flash5 画任意直线教程
- FLASH -- 关于变量的问题FLASH -- 关于变量的问题
- Flash本地加密
- flash场景之间相互跳转的实现方法
- Flash那样动感十足制作PPT按钮跟我来
- Flash Mx使用技巧十二则
- 使用Flash mx制作旋转的时钟效果
- PowerPoint中插入Flas易做图的方法
- 用FlashMX制作拖动悬浮窗口
- 在Flash中巧妙替换字体