Flash实例:漫天流星耀夜空
 大家还记得去年那场壮观的狮子座流星雨吧,漫天星雨,气势磅礴,流星是短暂而罕见的,它给我们留下美妙的回忆,却不愿给我们多几次的欣喜。现在我们就利用flash制作逼真的流星雨,让你在任意时候都可以给自己的爱人一分浪漫,一分惊喜。
大家还记得去年那场壮观的狮子座流星雨吧,漫天星雨,气势磅礴,流星是短暂而罕见的,它给我们留下美妙的回忆,却不愿给我们多几次的欣喜。现在我们就利用flash制作逼真的流星雨,让你在任意时候都可以给自己的爱人一分浪漫,一分惊喜。在本节我们将学习到以下技巧:用as控制色彩的变换、鼠标事件触发帧间跳转。
实例效果:用鼠标划过右下角的彩色方块,你还会有更多的发现
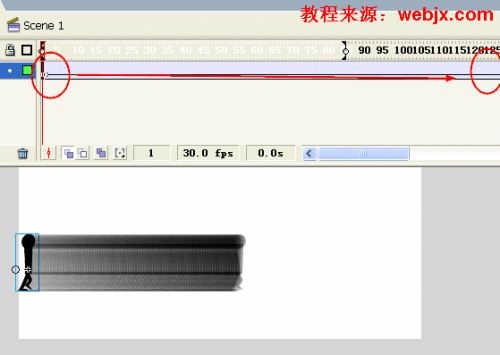
新建影片,宽为300,高为300,背景色为黑色。新建元件“流星”,使用rectangle tool设置stroke color为无,fill color为白色,画一个矩形,再利用arrow tool调整矩形边框使其如图所示。新建元件“流星动画”,从library中拖拽“流星”元件到layer 1,在effect面板中设置其alpha=0%,分别在第20,45帧建立关键帧,单击第20帧,将元件alpha 值调整为100%,分别调整第20与45帧上元件的位置。在第1帧到20帧之间和第20到45帧之间建立motion动画。(如图一)

图一
新建元件“flash",使用text tool输入文字flash,在character面板上设置好文字的字体,大小与颜色(颜色设置为深红)。再新建“flas易做图”元件,从library面板上拖拽"flash" 元件到layer 1,在第10帧与第25帧建立关键帧,在effect面板上将第1,25帧上的“flash”元件的alpha属性设置为0%,并且缩小50%。分别在第1帧到第10帧,第10帧到第25帧之间建立motion动画,这样就做出一个文字从无到有,再逐渐消失的动画效果。同样的方法制作出“fireworks动画”和“dreamweaver动画”元件(其中“fireworks"元件的文字为蓝色,“dreamweaver”元件文字为绿色)。
接下来是背景的制作,先建立元件“背景”,使用rectangle tool绘制一个矩形,在info面板中设置其长,宽皆为300,再建立“背景动画”元件,从library面板中拖拽“背景”元件到layer 1,分别在第1,25,26,45帧建立关键帧。在第1,26帧输入stop();利用effect面板将第1,26帧的元件alpha值设置为0%。在第1帧到第25帧,第25帧到第40帧之间建立motion动画。最后,我们分别制作蓝,黄,绿三种颜色的按钮各一个,分别命名为“fireworks”,“flash”,“dreamweaver”。
 回到scene 1,从library中将“背景动画”元件拖拽到layer 1,在instance面板上将其命名为:yy。新建一层layer 2,从library中 将“流星动画“元件拖拽到layer 2,在instance面板将其命名为:xx,将其它元件依次拖拽到scene 1,并按图排列。分别将在各层的第2帧insert frame,新建一层,在第2帧建立关键帧,(如图二)
回到scene 1,从library中将“背景动画”元件拖拽到layer 1,在instance面板上将其命名为:yy。新建一层layer 2,从library中 将“流星动画“元件拖拽到layer 2,在instance面板将其命名为:xx,将其它元件依次拖拽到scene 1,并按图排列。分别将在各层的第2帧insert frame,新建一层,在第2帧建立关键帧,(如图二)
双击此帧,输入如下as:
if (Number(i)>50) {
i = 0;
} //当I>50的时候,I=0
duplicateMovieClip ("/xx", "xx" add i, i);
setProperty ("xx" add i, _x, random (300));
setProperty ("xx" add i, _y, random ( 300));
//复制名称为xx 的mc,并利用random函数随机设置其坐标值
col = Random(0xafafaf)+0x999999;
//获得随机产生的颜色
xzcol = new Color(_root["xx" add i]);
xzcol.setRGB( col );
//将颜色值赋予mc
i = Number (i)+1;
gotoAndPlay (1);
语法知识:
random()函数:random在actionscript 中是一个应用相当广的函数,它的作用是获取0到指定整数之间的任意整数。利用它,我们可以解决随机显示,随机移动等一系列的效果。是复杂动画的基础,对random函数的灵活应用,是我们解决很多实际问题,创造奇妙效果的前提。我们来看看它的语法:
random(value);
参数
value:所生成随机整数的上限
实例
random(4)所返回值可能为0,1,2,3
new color()函数:new color()是一个面向对象color的函数,在使用color对象前必需使用构造器new color()来创建一个color对象
实例。new color()的语法:
new color(target)
参数
target是使用这个颜色方案的电影剪辑
setRGB()函数:setRGB()也是一个面向对象color的函数,它可以为一个颜色对象指定一个RGB值。语法:
xxx.setRGB(0xRRGGBB)
参数0xRRGGBB设置一个16进制的RGB值,RR,GG,BB各为16进制数,用来指定颜色,0x表示此数是16进制数。
实例
xxx.setRGB(0x006699)
为什么要在第2帧上添加as呢?因为我们知道每一颗流星都是要相隔一段时间才出现的,而不是一次全部出现在天空,因此我们在制作时也应当考虑这一点。先让我们看看动画的流程,当播放到第2帧时,复制出一个流星元件,接着播放第一帧,当再次播放第2帧时又复制一个流星元件。也就是说每次复制之间有一帧的间隔,这样就实现了流星逐个出现的效果。通过以上的操作,我们完成了流星雨的制作。(如图三)

图三
接下来我们将在前面的基础上学习控制背景颜色变化的方法和其它一些技巧。
接下来我们将在前面的基础上学习控制背景颜色变化的方法和其它一些技巧。
首先来到scene1,新建元件命名为“综合”,将你需要的文字放置在第一帧,我在这里放的是“蓝色理想2周年”,你可以自己随意的写些文字替换它,在frame面板中设置第一帧的frame lable 为:first,双击这一帧,输入as如下:
stop ();
j = 61;
h = 74;
k = 83;
在第2帧建立关键帧,在frame面板中设置这一帧的frame lable 为:fw,从library中拖拽“fireworks动画”元件到这一帧,并在instance面板上设置其name属性为“fireworks”。在第7帧insert blank keyframe,并输入as:stop()。
在第8帧建立关键帧,在frame面板中设置这一帧的frame lable 为:dw,从library中拖拽“dreamweaver动画”元件到这一帧,并在instance面板上设置其name属性为“dw”。在第14帧insert blankkeyframe,并输入as:stop()。
在第15帧建立关键帧,在frame面板中设置这一帧的frame lable 为:fl,从library中拖拽“flas易做图”元件到这一帧,并在instance面板上设置其name属性为“fl”。在第23帧insert blank keyframe,并输入as:stop()。
新建一层,在第6帧建立关键帧。输入as如下:
if (Number(j)>66) {
j = 61;
}
duplicateMovieClip ("fireworks", "fireworks" add j, j);
setProperty ("fireworks" add j, _x, random (500)-300);
setProperty ("fireworks" add j, _y, random ( 500)-300);
setProperty ("fireworks" add j, _xscale, random (40)+100);
setProperty ("fireworks" add j, _yscale, random (40)+100);
j = Number (j)+1;
gotoAndPlay ("fw");
在第13帧建立关键帧。输入as如下:
if (Number(h)>80) {
h = 74;
}
duplicateMovieClip ("dw", "dw" add h, h);
setProperty ("dw" add h, _x, random (500)-300);
setProperty ("dw" add h, _y, ra
上一个:使用Flash MX制作动态相册
下一个:用Flash MX制作飞舞的蝴蝶
- 更多Flash疑问解答:
- 今天教大家学会用U5制作成翻页相册
- Flash MX 2004 ActionScript图文教程(九)
- Flash MX 2004 ActionScript图文教程(八)
- Flash MX 2004 ActionScript图文教程(七)
- Flash MX 视频导入功能详解
- Flash5 画任意直线教程
- FLASH -- 关于变量的问题FLASH -- 关于变量的问题
- Flash本地加密
- flash场景之间相互跳转的实现方法
- Flash那样动感十足制作PPT按钮跟我来
- Flash Mx使用技巧十二则
- 使用Flash mx制作旋转的时钟效果
- PowerPoint中插入Flas易做图的方法
- 用FlashMX制作拖动悬浮窗口
- 在Flash中巧妙替换字体